想象一下,正在为一个新项目开发前端界面,客户催得紧,自己还要兼顾多个任务。每次写CSS都像在解数学难题,调试各种样式细节让人头疼。是不是有点沮丧?其实,你并不孤单,大多数开发者都有过类似的困境。这时,你可能就需要一个像Flyon UI这样的工具库来帮你快速搭建界面,节省大量时间和精力。

1. 什么是Flyon UI?
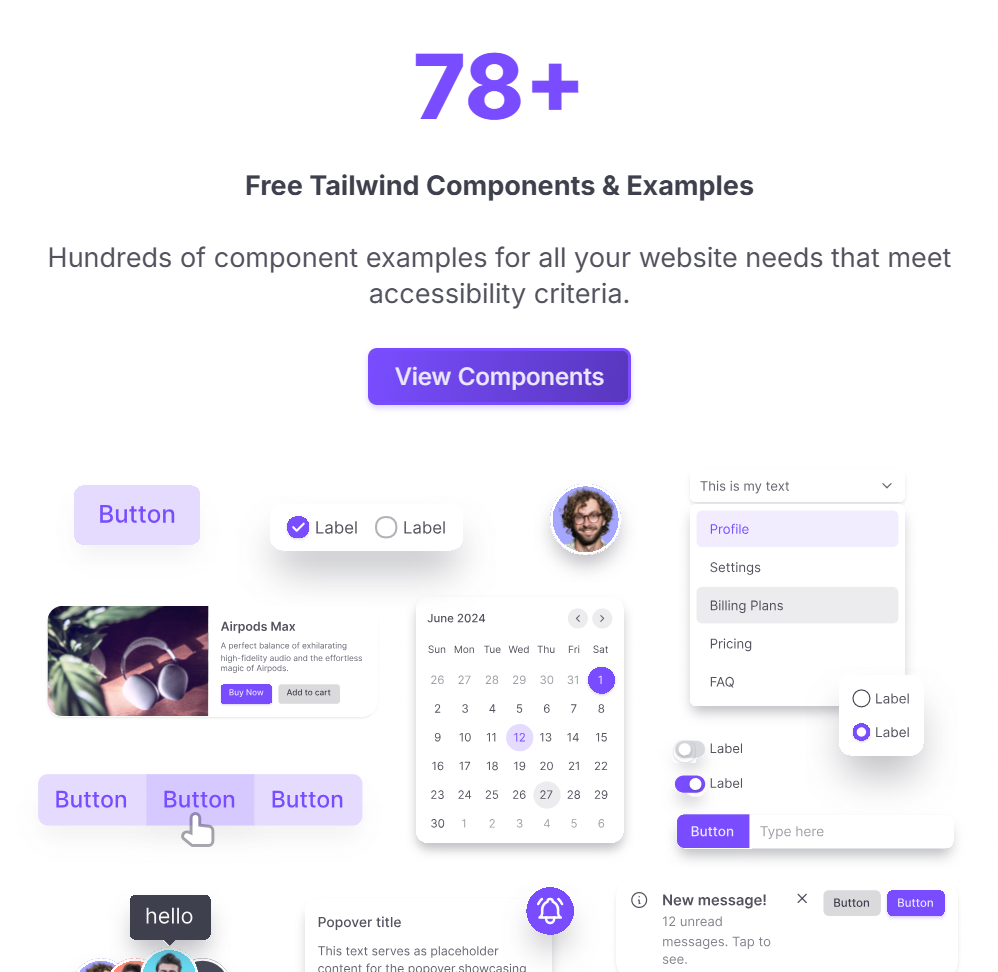
简单来说,Flyon UI是一个基于Tailwind CSS的组件库,提供了很多已经设计好的UI组件,开发者可以直接拿来用。这意味着你不必从头开始写CSS,只需要专注于如何将这些组件组合成完整的页面。

也许你会问:“不就是个组件库吗?这种东西网上多了去了,为什么我要用Flyon UI?”的确,现在网上有很多UI组件库,但Flyon UI有几个特别之处:
- • Tailwind CSS加持:它依托于流行的Tailwind CSS框架,保证了设计上的灵活性和一致性。
- • 易上手:它的组件非常容易定制,不需要花太多时间学习,基本就是复制粘贴,加上一些自定义配置,就能生成漂亮的界面。
- • 适合中小型项目:Flyon UI的组件设计简单、实用,特别适合那些时间紧、任务重的项目。
项目地址:
https://flyonui.com/
2. Flyon UI如何提升效率?
你可能会觉得,前端开发的效率和工具有多大关系呢?其实,选择合适的工具可以大大提升你的工作效率,让你有更多时间去优化逻辑或者搞创意设计。
举个例子:假如你需要在短时间内搭建一个电商网站的前端页面。Flyon UI里面有现成的按钮、卡片、导航栏等组件,你只需要根据需求直接应用。这就像是把积木块快速拼接起来,不用一块砖一块砖去搭建。
再来使用方式
npm i -D flyonui@latest
module.exports = {
content: ["./node_modules/flyonui/dist/js/*.js"], // Require only if you want to use FlyonUI JS component
plugins: [
require("flyonui"),
require("flyonui/plugin") // Require only if you want to use FlyonUI JS component
]
}
<nav class="navbar rounded-box flex w-full gap-2 shadow max-md:flex-col md:items-center">
<div id="logo-navbar-collapse" class="md:navbar-end collapse hidden grow basis-full overflow-hidden transition-[height] duration-300 max-md:w-full">
<ul class="menu md:menu-horizontal gap-2 p-0 text-base">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Careers</a></li>
</ul>
</div>
</nav>

是不是很简单?不需要去考虑具体的CSS样式,直接用类名定义好样式,就能生成一个简洁的导航栏。对于那些不太喜欢CSS、想专注于功能实现的开发者来说,Flyon UI可以说是省时省力的利器。
3. Tailwind CSS:Flyon UI的幕后功臣
你可能已经听过Tailwind CSS,它是一种“实用型”CSS框架。跟传统的CSS框架不同,Tailwind CSS提倡直接使用类名来控制元素的样式,避免了写大量的自定义CSS。Flyon UI正是基于这种思路构建的。

为什么Tailwind CSS能这么流行?很大程度上是因为它能帮助开发者快速构建界面,减少繁琐的样式调整。而Flyon UI则进一步利用了这一点,把很多常用的UI组件封装好,你只需要通过Tailwind CSS的类名对它们进行个性化定制。
例如,如果你想要一个不同背景颜色的按钮,只需要简单地修改类名:
<button class="bg-blue-500 text-white p-2 rounded">提交</button>
这就是Tailwind CSS的威力,Flyon UI则是在此基础上,提供了更多即用型的组件,让你只需稍加修改,就能适配不同的项目需求。
4. Flyon UI适合哪些场景?
虽然Flyon UI能大大提升开发效率,但它并不是万能的。它最适合的是中小型项目,特别是那些需要快速迭代的项目。
- • 创业公司:如果你在一个小团队工作,产品开发周期短,Flyon UI能让你快速构建产品原型或MVP。
- • 个人项目:有时候,你可能会接一些小的外包项目,时间紧张,这时Flyon UI就能帮你省去大量的样式开发时间。
- • 技术博客或个人网站:Flyon UI里的组件都很简洁大方,特别适合个人博客或展示型网站的搭建。
当然,如果你追求非常个性化、复杂的设计需求,Flyon UI可能会稍显局限。但对于绝大多数开发场景,它的易用性和高效性都能帮你节省不少时间。
5. 那么,为何你应该试试Flyon UI?
Flyon UI对开发者来说,是一个轻量、灵活且高效的工具。它帮你省下了大量写CSS的时间,让你可以更多地专注于功能开发和用户体验的优化。尤其是在中小型项目中,它的作用尤为明显。
所以,如果你还没试过Flyon UI,不妨在下次开发任务中尝试一下。或许它就是你提升开发效率的秘密武器。
实用小贴士:
- • 多用类名调整样式:Tailwind CSS的灵活性非常高,利用类名能快速调整Flyon UI的组件样式,减少你写自定义CSS的时间。
- • 定期关注更新:Flyon UI还在不断更新新组件,定期关注它的更新,能让你在项目中有更多选择。
- • 结合自定义设计:如果默认组件不完全符合需求,也可以结合自己的CSS进行调整,Flyon UI提供了足够的灵活性。
Flyon UI不是神奇的万能工具,但对于那些想快速构建界面、提升效率的开发者来说,它无疑是一个值得尝试的选择。下一次,当你因为CSS样式调整而感到头疼时,试试Flyon UI,也许它能帮你找到解决方案。
 提供
提供