随着技术的不断迭代更新,在 Linux 系统中使用 Vim、nano 等基于 Shell 终端的编辑器(我曾经也是个 vimer,但是 VS Code 实在太香了),已经很难适应当下的开发效率。因此大多数开发者开始使用 VS Code 远程连接 Linux 系统来解决编程效率的问题,VS Code 本身也是个优秀的代码编辑器,可以安装很多插件来扩展功能,其中就有 SSH 工具,远程连接到 Linux 系统,可以说就是在 VS Code 上编辑代码、编译代码、运行程序,基本就是一条龙服务。
本篇将以 Windows 系统下的 VS Code 作为 SSH 客服端,连接远程的 Ubuntu 系统。前提条件是 Ubuntu 主机已安装了 SSH 服务组件,相关内容可查阅博客《基于 Ubuntu22.04 安装 SSH 服务》。
一、安装 Remote - SSH 扩展并连接远程主机
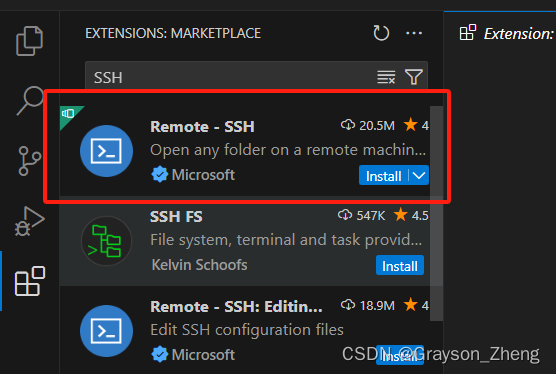
打开 VS Code,点击左侧的扩展图标(或使用快捷键 Ctrl+Shift+X),在搜索框中输入 “SSH”,可以看到官方提供的 “Remote - SSH” 扩展,点击 “Install” 安装。

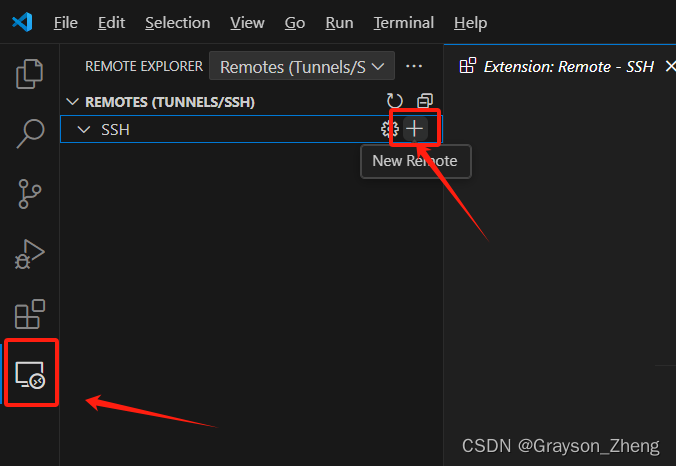
安装好插件后,左边的侧边栏上多一个远程连接的图标,点进去之后,出现 SSH 连接界面,点击小加号可以连接远程服务器。

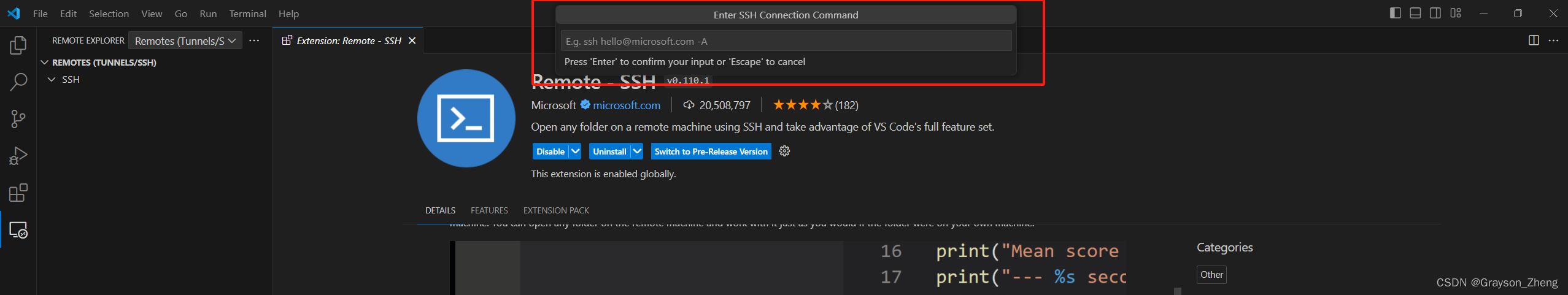
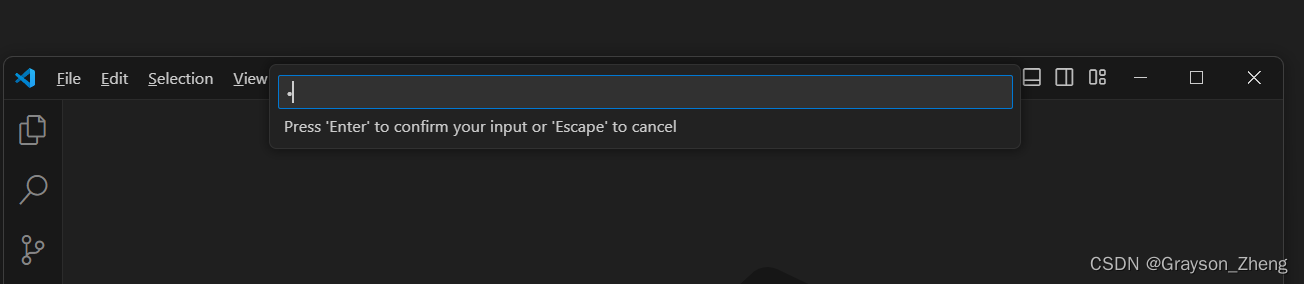
点击小加号后,VS Code 上方的输入框会下弹出另一个输入框,这个输入框用于输入 SSH 的连接命令。

使用 ssh 命令连接到远程服务器,以下是命令的格式:
ssh username@remote_host
ssh -p port_number username@remote_host
第一行是默认端口为 22 的连接命令,第二行是自定义端口号,port_number 为端口号,username 为用户名,remote_host 为 IP 地址。下面的例子是 SSH 连接我的 Ubuntu 主机的命令(端口号被我修改为 2222):
ssh -p 2222 grayson@192.168.31.90
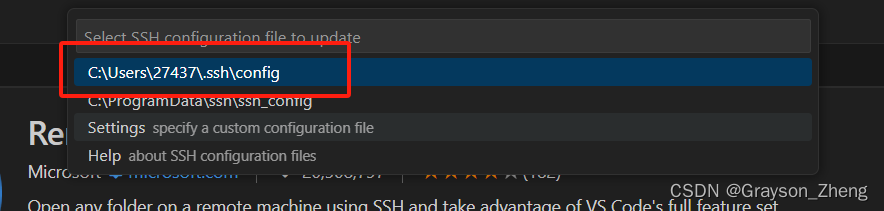
输入后回车执行, 会弹出选择更新配置文件,点击第一个路径即可。

然后软件的右下角会出现提示信息,点击 “Open Config” 打开配置文件。

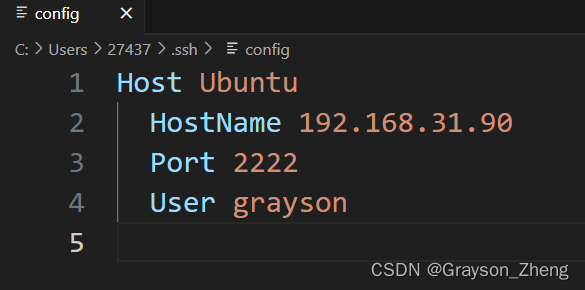
确认配置文件没错的话,就可以保存关闭了。我这里把 Host 后面的内容改成了 Ubuntu,原先是显示 IP 地址。

简单的解释一下这段信息:
- Host:这是一个用户定义的别名,用于指代远程主机。可以在在终端中执行
ssh 加上这个别名来代替替代 ssh username@remote_host。
- HostName:指定远程主机的实际地址或主机名。
- Port:指定 SSH 连接使用的端口号。
- User:指定连接到远程主机时使用的用户名。
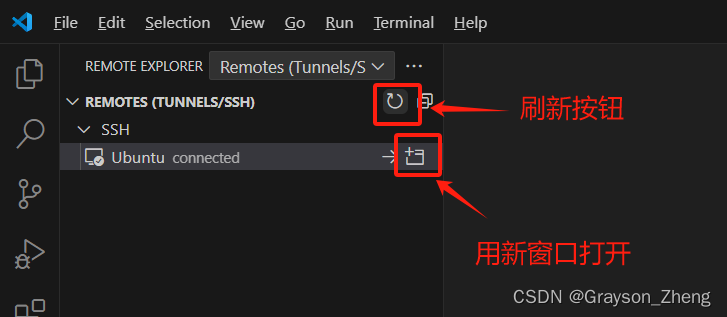
一般这时候可以看到左边树状图中的 SSH 分支上,会多出一个 Ubuntu,如果没出现,可以点一下上面的刷新按钮。点击 Ubuntu 旁边的小窗口,就可以连接到 Ubuntu 了。

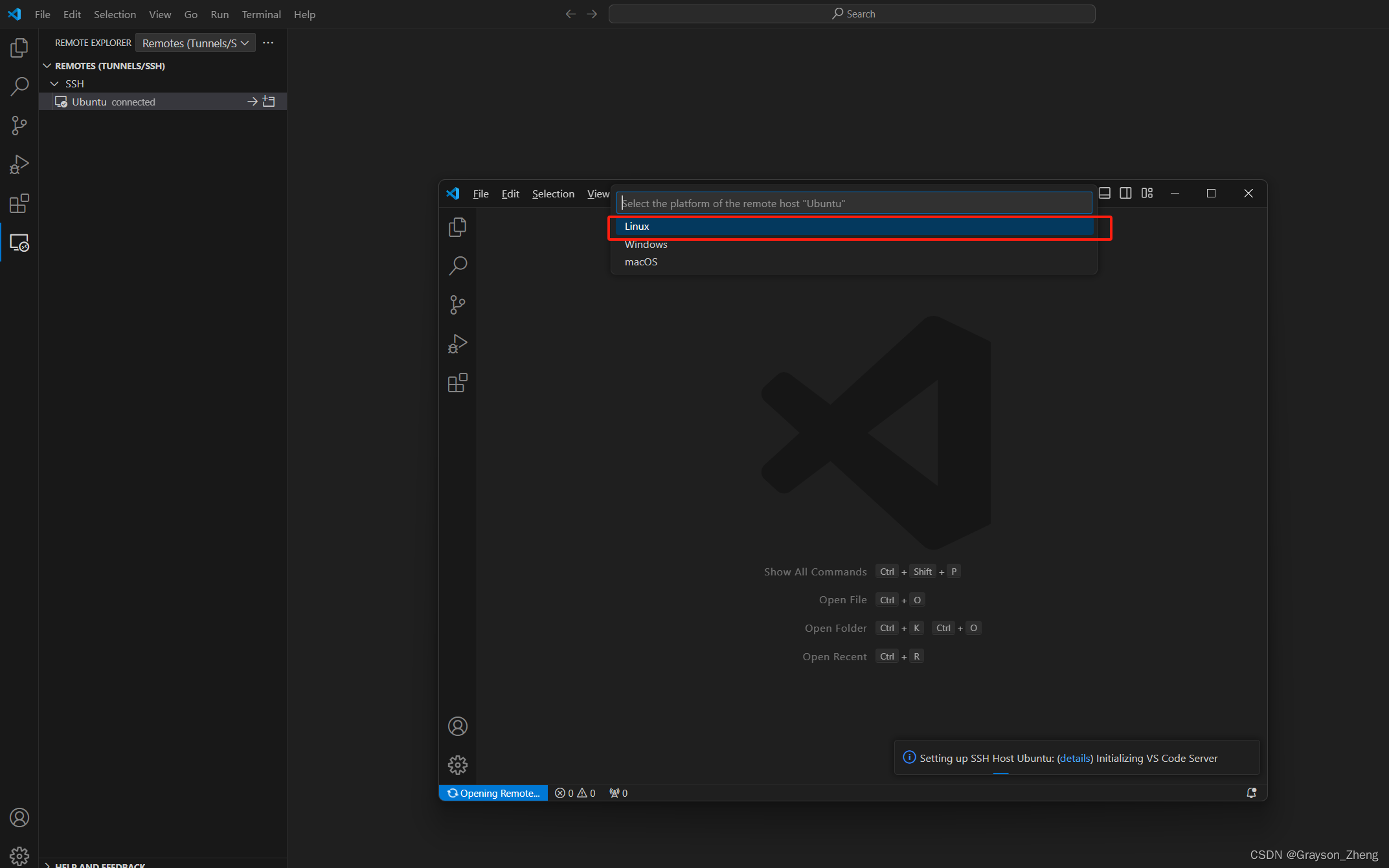
新弹窗中选择 “Linux”。

然后输入远程主机的密码并回车。

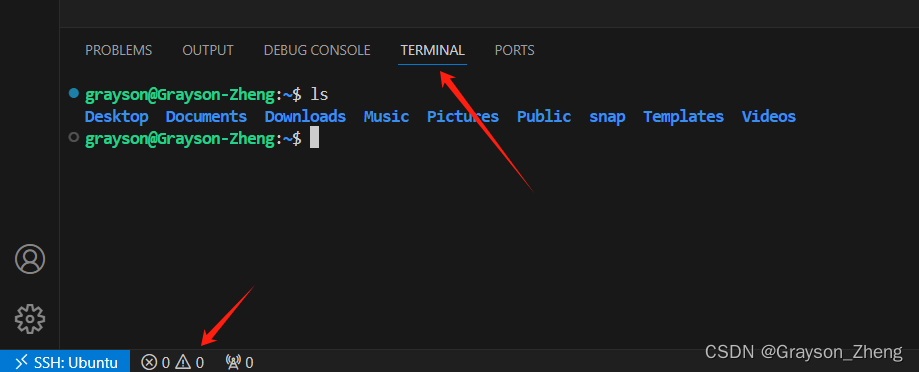
连接成功的话,右下角会出现如下图所示的字样。

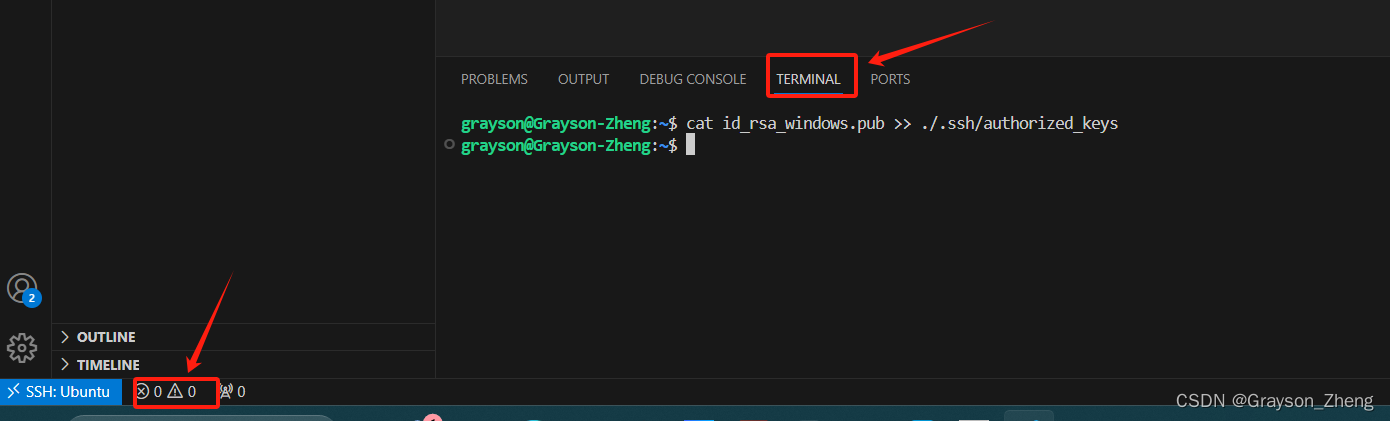
点击旁边的小三角形,再点击 “ TERMINAL”,可以看到 Ubuntu 的终端界面,在这里可以使用命令行操作 Ubuntu。

二、免密连接远程主机
每次连接都需要输入密码有稍许麻烦,一台机器想要免密访问其他机器,需要把自己的公钥内容发送到别的机器的 authorized_keys 中,并在本机 config 文件中配置私钥文件位置。以下是实现免密码连接的一般步骤:
1. 生成 SSH 密钥对
在本地系统上,也就是 Windous 系统生成 SSH 密钥对。按组合键 Win + r 打开命令行运行窗口,输入 cmd 并回车打开 CMD 命令窗口。使用 ssh-keygen 命令生成密钥对。默认情况下,这将在 ~/.ssh/ 目录下(~ 是主目录,CMD 打开后默认就是主目录)生成一个公钥文件(id_rsa.pub)和一个私钥文件(id_rsa)。当然,我们可以选择在生成密钥对时为其指定不同的文件名,如下命令,-f 选项后面的 ./.ssh/id_rsa_windows 就包含了路径以及最后生成的密钥对名字。
ssh-keygen -t rsa -b 4096 -C "your_email@example.com" -f ./.ssh/id_rsa_windows
上面的命令只有在 CMD 被打开时默认为主目录的时候才能使用,要保险一些的话,建议用下面的命令:
ssh-keygen -t rsa -b 4096 -C "your_email@example.com" -f C:\Users\<YourUsername>\.ssh\id_rsa_windows
其中的 <YourUsername> 是 Windows 的用户名。
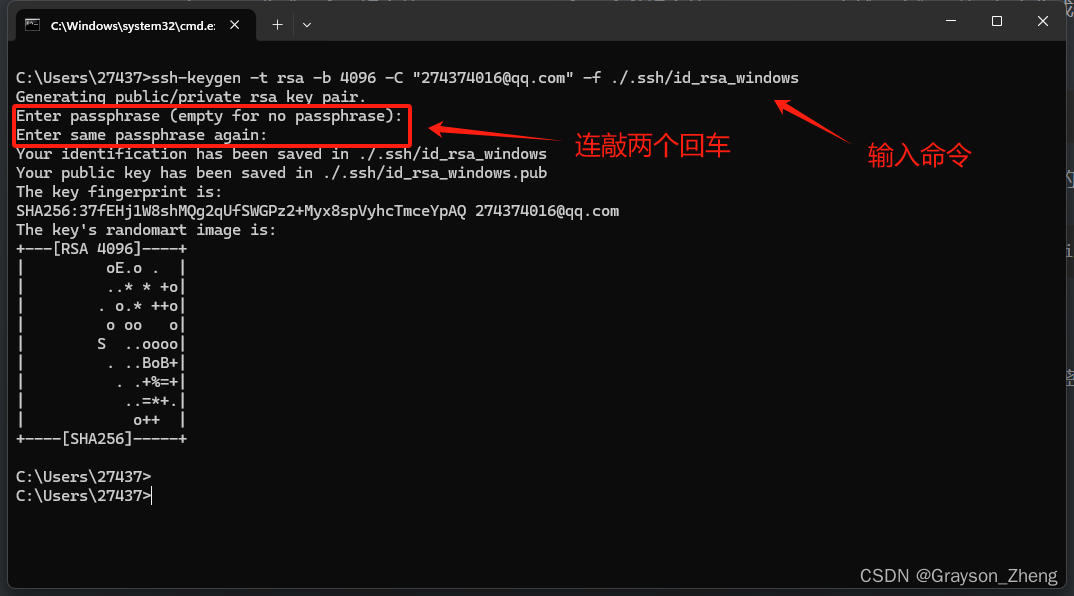
如下图所示,我这里是输入了上一条命令,然后要输入密钥对的密码,我选择敲入两个回车跳过密码设置,毕竟不是做什么保密项目。如果密钥对生成了,会打印出一个图案,此时进入 .ssh 文件夹,可以看到密钥对已经生成。

[!CAUTION]
假如在多个平台上使用 SSH 连接到不同的远程服务器时,可能需要为每个平台生成和使用不同的密钥对。这是因为每个平台(例如,Windows、Linux、Mac)可能有不同的文件系统和密钥文件位置,同时在安全性的考虑下,不同平台上的密钥对最好是独立的。
2. 将公钥复制到远程服务器
将本地系统上生成的公钥文件内容复制到远程服务器的,要将公钥的内容追加到 authorized_keys 文件,发送到远程主机。
同样在 CMD 窗口使用 scp 命令把 id_rsa_windows.pud 拷贝到 Ubuntu 系统,具体命令如下(别什么都照抄,这个是我的远程主机和端口号):
scp -P 2222 ./.ssh/id_rsa_windows.pub garyson@192.168.31.90:~
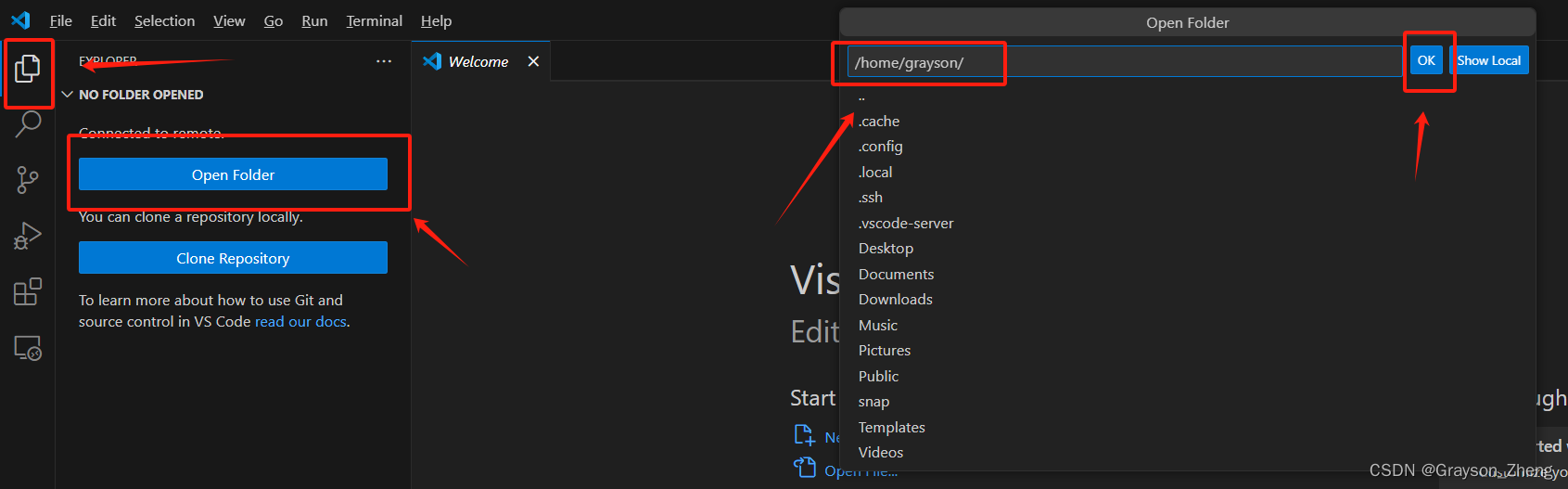
回到 VS Code 上,点击侧边第一个图标,然后点击 “Open Folder”,这时中间的输入框就会弹出远程主机的主目录,直接点旁边的 “OK” 按钮,然后输入 Ubuntu 的密码回车。

随后的弹窗中先勾上 “Trust the authors of all files in the parent folder ‘home’”,然后再点 “Yes, I trust the authors”。
可以看到文件已经传过去了。

然后在终端窗口输入 cat id_rsa_windows.pub >> ./.ssh/authorized_keys, 把公钥的内容复制到 .ssh/authorized_keys 里面,

然后在终端输入下面的命令,修改这两个文件的权限。
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keys
如果没有 .ssh 这个文件夹,可以手动创建一下。
3. 配置 SSH 客服端
修改 Ubuntu 系统/etc/ssh/sshd_config配置文件,添加上以下配置信息:
RSAAuthentication yes
PubkeyAuthentication yes
AuthorizedKeysFile .ssh/authorized_keys
完成以上步骤后,重启SSH服务以应用更改:
sudo systemctl restart sshd
4. 连接测试
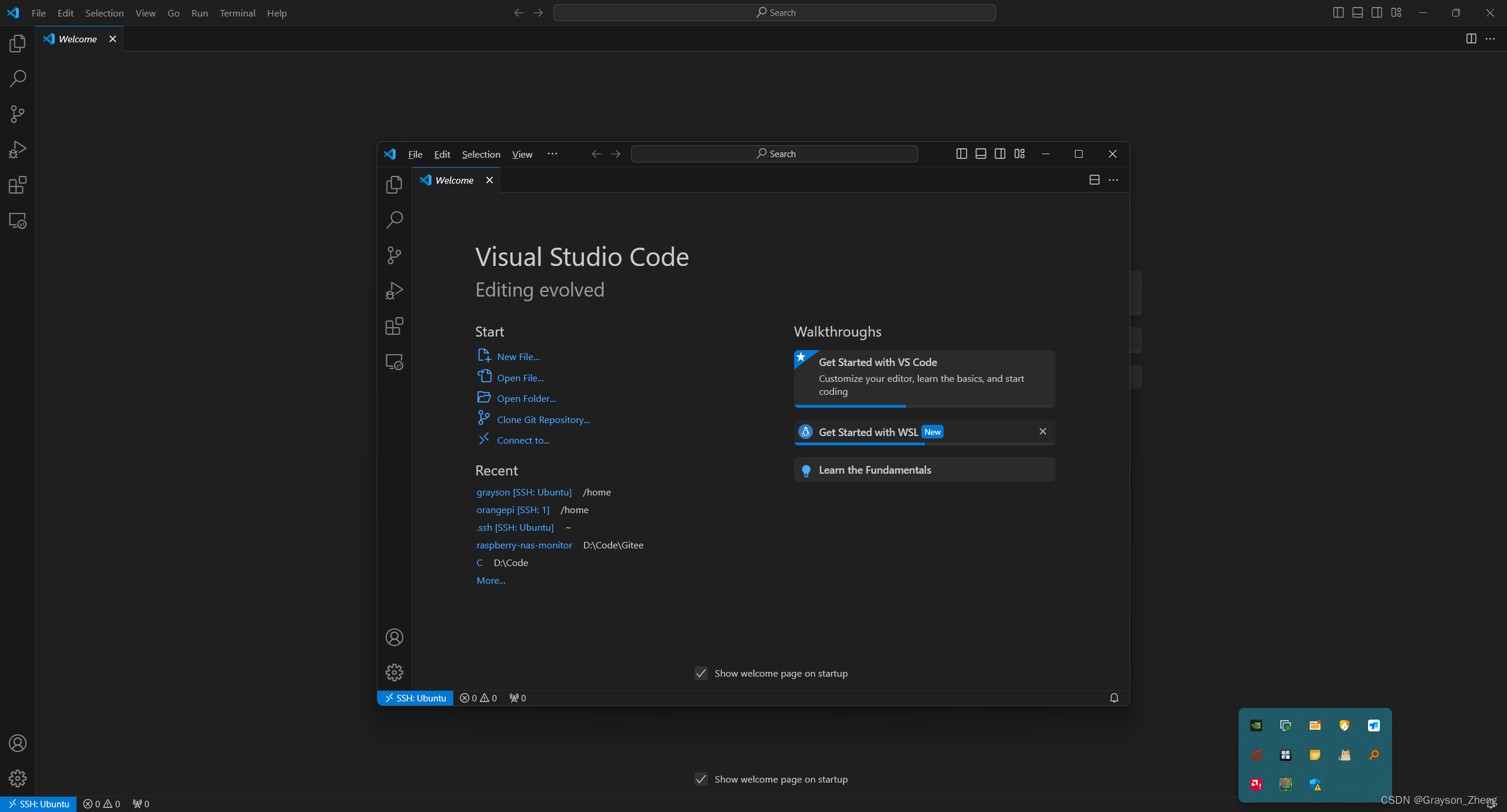
关掉 VS Code 重新打开,其实已经是免密登录了,因为打开 VS Code 之后,左下角出现了 “SSH: Ubuntu”,说明已经自动脸上了 Ubuntu 主机了。

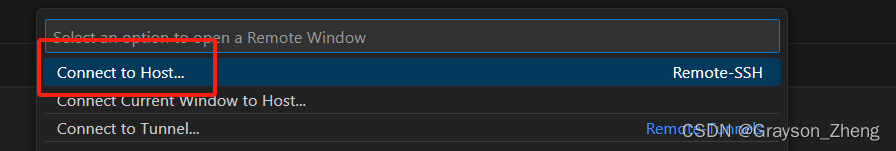
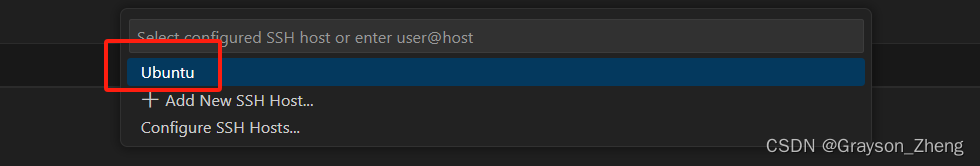
我们点击这个蓝色的图标,然后在中间弹出的菜单中选择 Connext to Host…。

选择 Ubuntu。

这时就不需要输入密码,也可以连接了,同样的方法适用于任何 Linux 设置。

 提供
提供