很多管理系统的中,出现最多的应该算表单了。本来想写一篇文章去讲述下如何设计一个比较合适的表单,偶然在 medium.com 上看到一篇写表单的文章。已经把大多数的情况都说清楚了,所以简单的翻译并通过结合中文场景,以及自己的思考,分享给大家。
常见的问题
下面会列出一些设计师常见的错误以及如何修复这些错误  无论是注册流程,步骤流程,或者数据的输入。表单都是比较重要的一部分。本文会介绍一些表单设计的通常做法,和错误的用法。不过请记住,一般规则也会随着真实的业务场景和需求而改变。 ### 表单应为一列
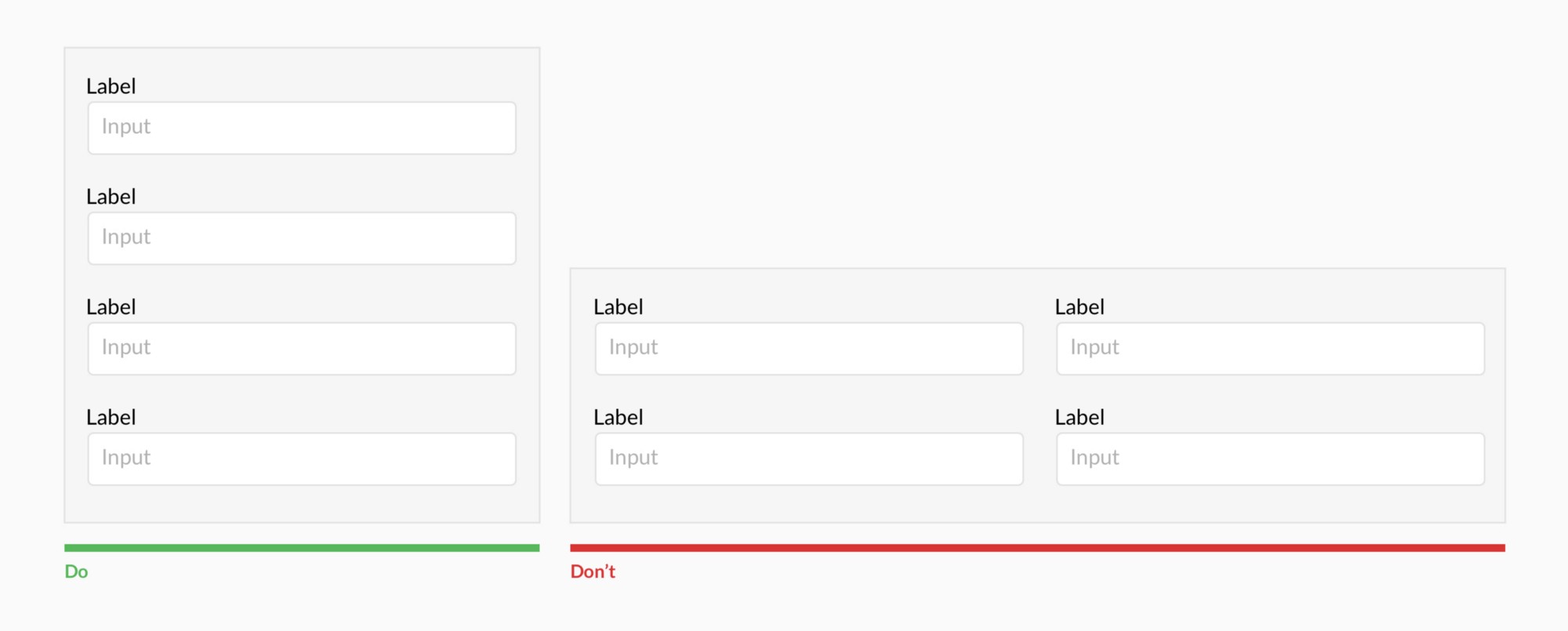
无论是注册流程,步骤流程,或者数据的输入。表单都是比较重要的一部分。本文会介绍一些表单设计的通常做法,和错误的用法。不过请记住,一般规则也会随着真实的业务场景和需求而改变。 ### 表单应为一列
 通常的设计中,请保持表格为同一列,因为根据用户的阅读习惯,这样会更加自然 ### 与标签进行对齐
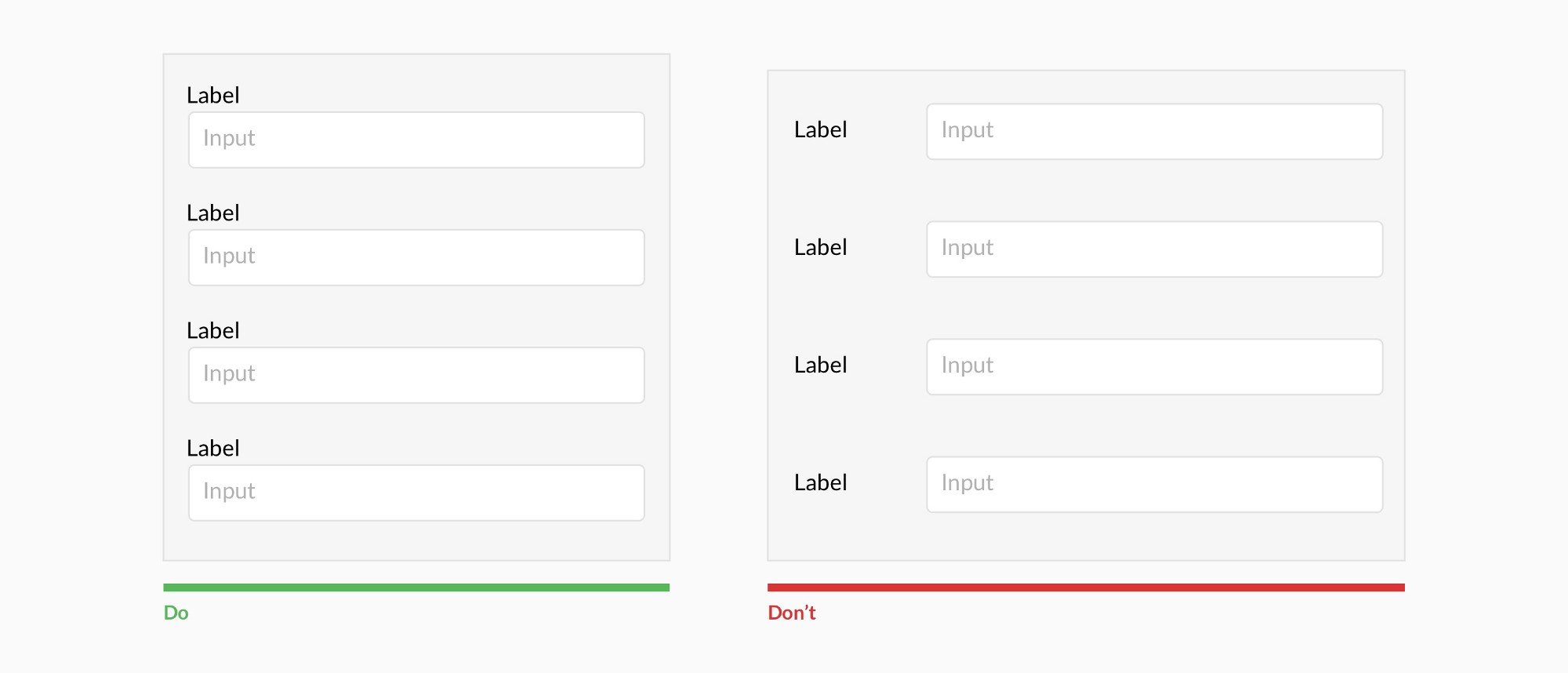
通常的设计中,请保持表格为同一列,因为根据用户的阅读习惯,这样会更加自然 ### 与标签进行对齐
 也是通常情况下,表单的输入框应该和标签进行做对齐,这样的做的好处。还是根据用户的阅读的习惯,在这种情况下,用户的输入效率会比左边对齐的要高。同时这样的设计可以更有好的在移动端进行展示。 虽然通常情况下,建议把表单设计成顶部对齐。但是也有其他情况下,比如当输入的条目很多的时候,这个时候垂直空间有限,那么左边,或者右边对齐的方式会更加有利于用户去阅读以及输入。 ### 标签与输入框的距离
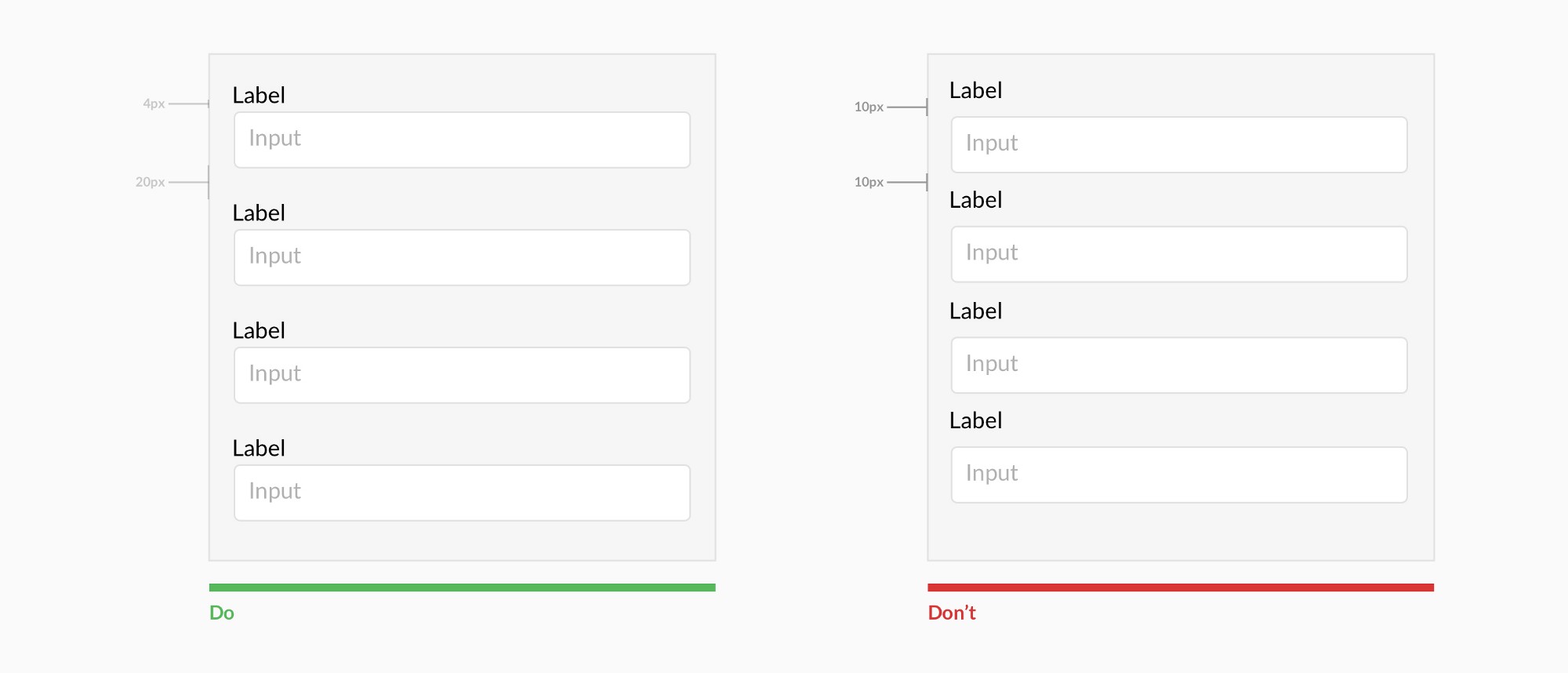
也是通常情况下,表单的输入框应该和标签进行做对齐,这样的做的好处。还是根据用户的阅读的习惯,在这种情况下,用户的输入效率会比左边对齐的要高。同时这样的设计可以更有好的在移动端进行展示。 虽然通常情况下,建议把表单设计成顶部对齐。但是也有其他情况下,比如当输入的条目很多的时候,这个时候垂直空间有限,那么左边,或者右边对齐的方式会更加有利于用户去阅读以及输入。 ### 标签与输入框的距离
 虽然很多人的阅读习惯是自上而下,但是当标签条数过多的时候,还是会出现困惑的地方,这个标签到底属于那个输入框?所以尽量做到,让标签和输入靠近一点,同时确保两个组之间的距离足够做到区分。 ### 避免使用大写字母
虽然很多人的阅读习惯是自上而下,但是当标签条数过多的时候,还是会出现困惑的地方,这个标签到底属于那个输入框?所以尽量做到,让标签和输入靠近一点,同时确保两个组之间的距离足够做到区分。 ### 避免使用大写字母
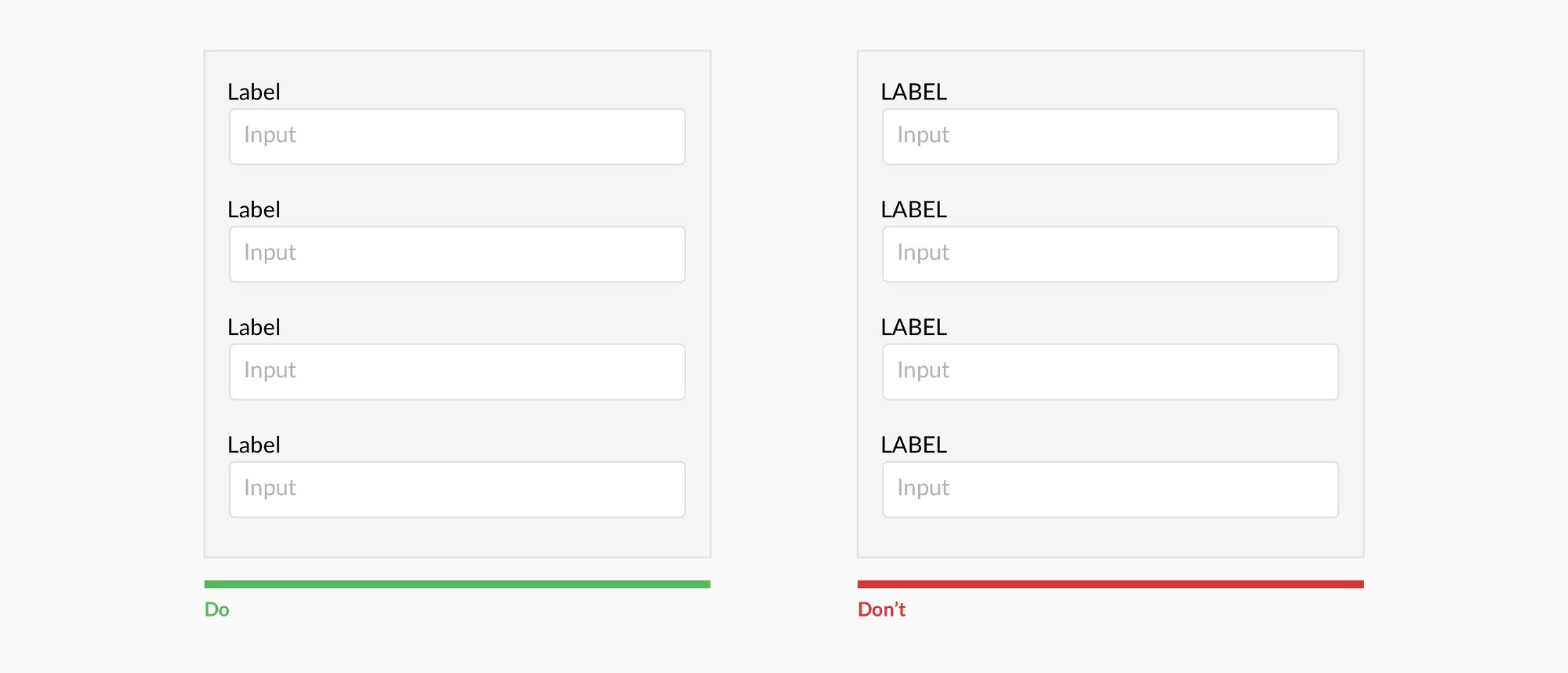
 中国的设计师遇到这个情景比较少,在西文字体里,尽量避免使用大写字母作为标签。这样会增加识别的难度。 补充一条针对中国设计师的建议,我们都知道汉字博大精深,切勿用一些非常规用字。最好用通俗易懂的,这样用户理解起来更加容易。### 类目在6以下,尽量平铺出来
中国的设计师遇到这个情景比较少,在西文字体里,尽量避免使用大写字母作为标签。这样会增加识别的难度。 补充一条针对中国设计师的建议,我们都知道汉字博大精深,切勿用一些非常规用字。最好用通俗易懂的,这样用户理解起来更加容易。### 类目在6以下,尽量平铺出来
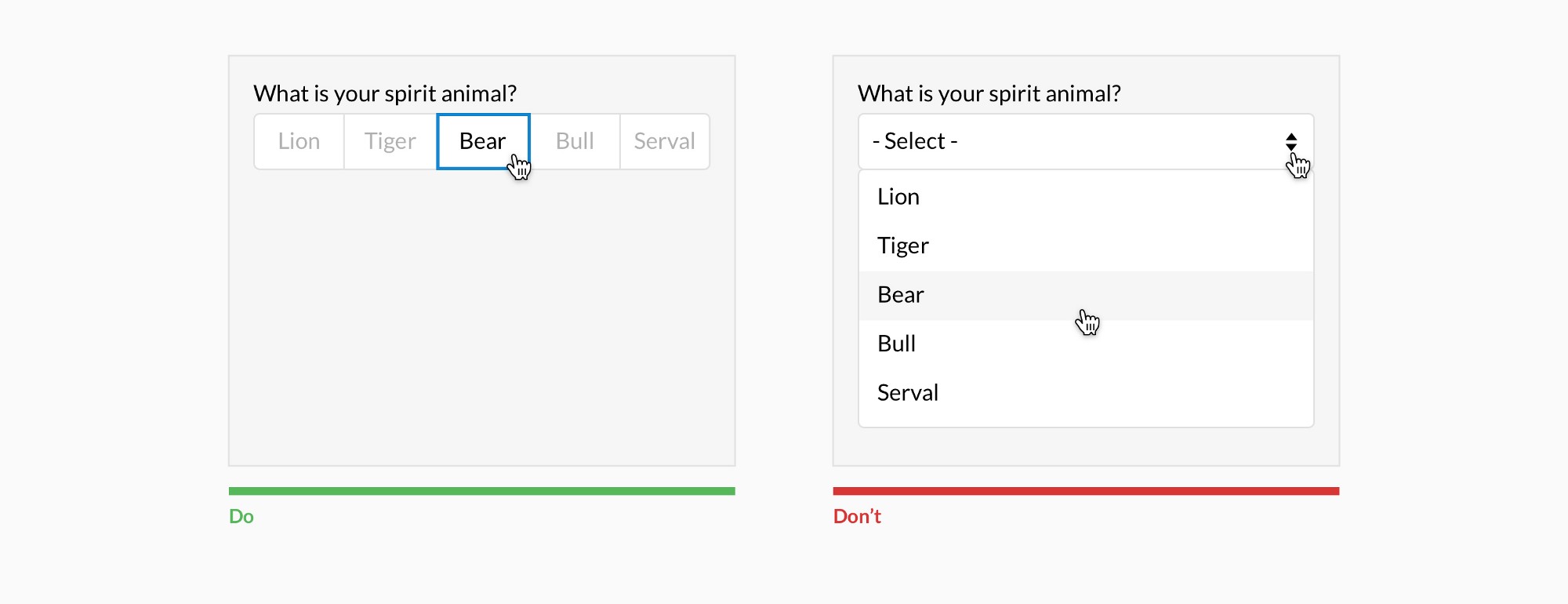
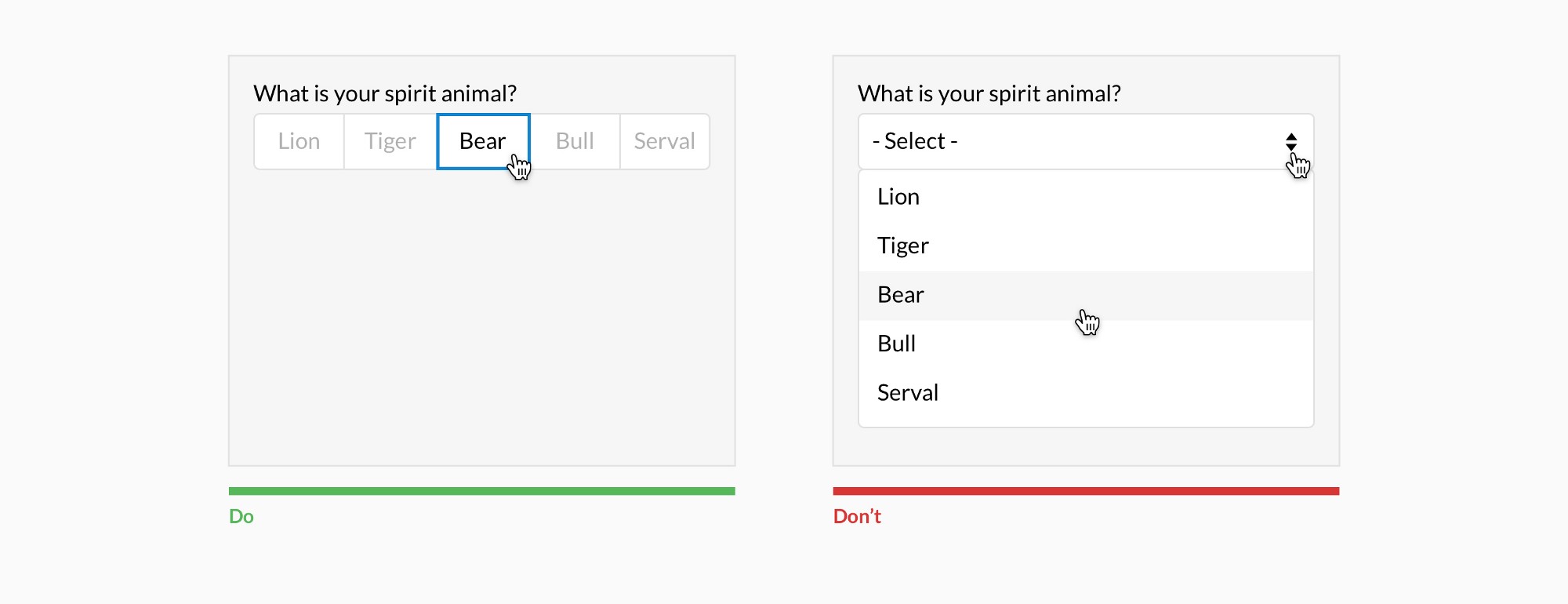
 设计师在选择器下拉菜单中放置选项,这样用户去选择一个菜单的时候需要两次点击。对于这种组件,建议在只有5个选项或少于5个的时候,直接平铺展示。 如果有超过25个选项,则在下拉列表中结合上下文搜索。 这里针对中文用户也有一个不一样的场景,一般我们的单个选项字数比较多。在这种情况下,还是建议你把这个选项做成下拉菜单。### 把标签放出来
设计师在选择器下拉菜单中放置选项,这样用户去选择一个菜单的时候需要两次点击。对于这种组件,建议在只有5个选项或少于5个的时候,直接平铺展示。 如果有超过25个选项,则在下拉列表中结合上下文搜索。 这里针对中文用户也有一个不一样的场景,一般我们的单个选项字数比较多。在这种情况下,还是建议你把这个选项做成下拉菜单。### 把标签放出来
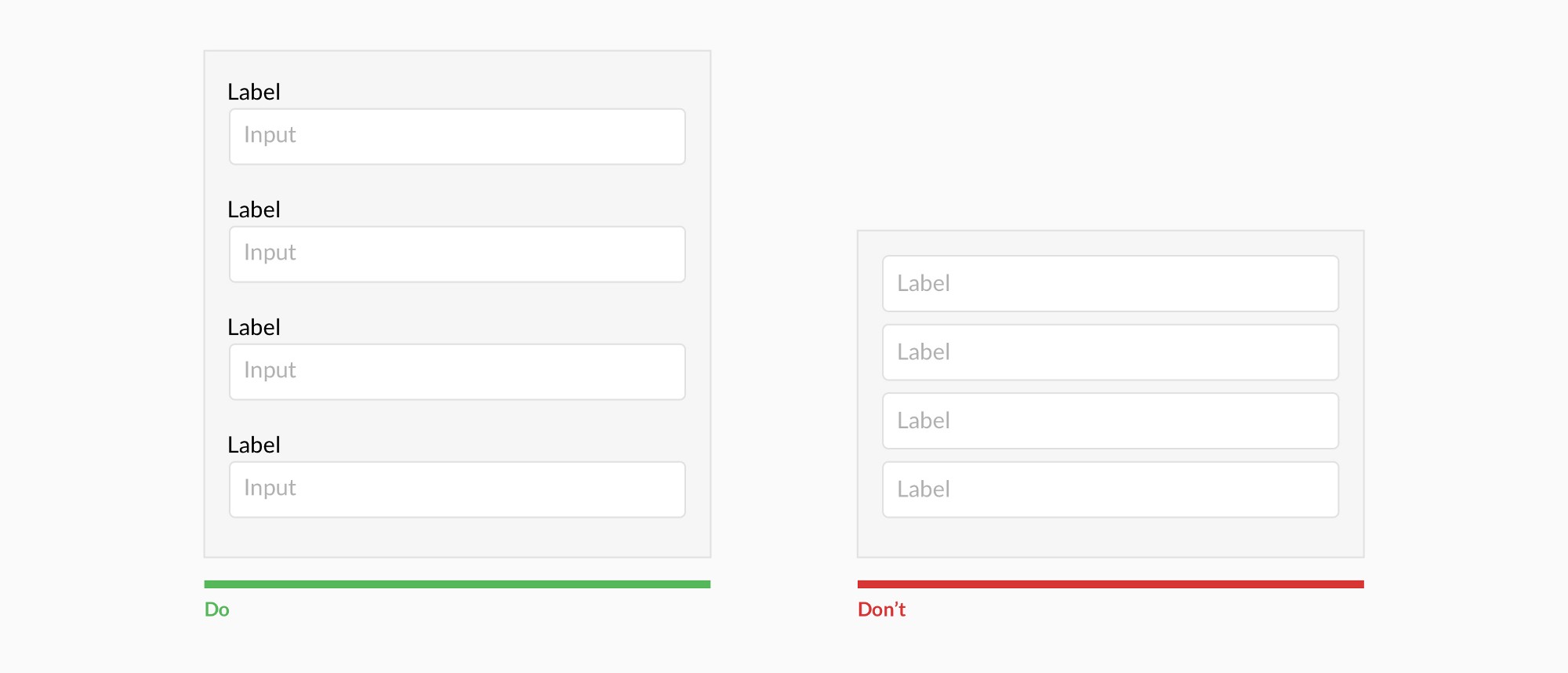
 这种错误不太常见,偶尔能在几个登陆表单中看到。总的来说,把标签放在一个本不该属于它的地方,会带来额外的负担。Katie Sherwin 写过一篇关于这个错误的文章,很值得一看。 ### 多选框排成一列
这种错误不太常见,偶尔能在几个登陆表单中看到。总的来说,把标签放在一个本不该属于它的地方,会带来额外的负担。Katie Sherwin 写过一篇关于这个错误的文章,很值得一看。 ### 多选框排成一列
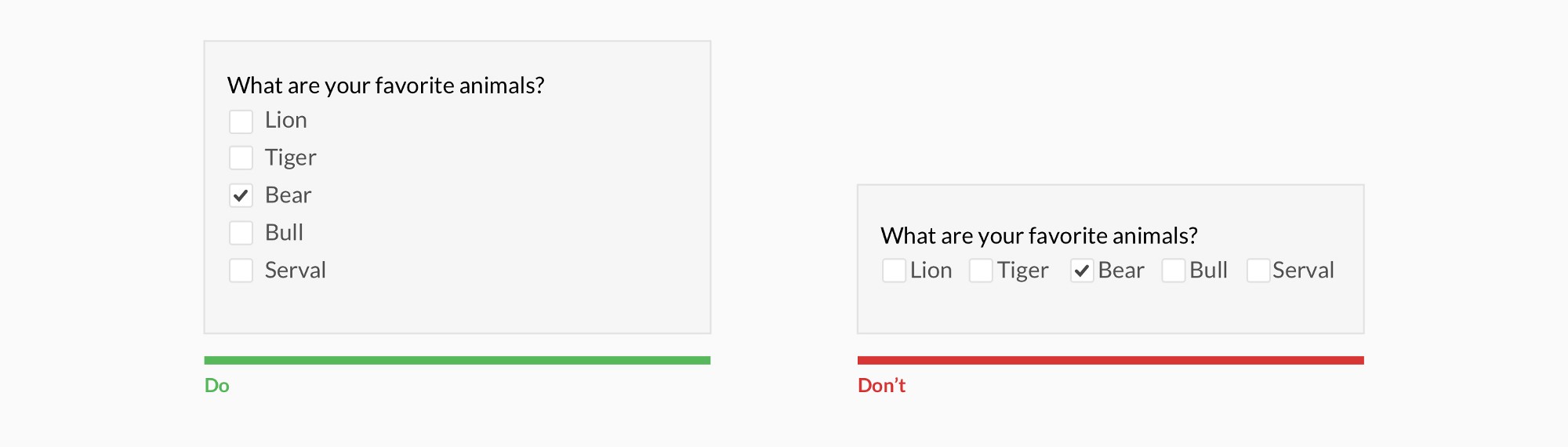
 个人并不赞同原作者说的这种情况。作者英文写着这样做的好处是:Placing checkboxes underneath each other allows easy scanning 什么叫便于扫视?在数量少的情况下,无论你怎么排列基本上是不受影响的。同时如果当这个选项变的很多,那就不该用这类的组件。会增加阅读负担。 原文他这个错误提示,如果用在中文中,还是可以接受的,因为中文的选项字数有可能会很长。所以当选项不超过5个情况下,一列比一排确实更容易被用户识别。 ### 按钮文字需要更加表意
个人并不赞同原作者说的这种情况。作者英文写着这样做的好处是:Placing checkboxes underneath each other allows easy scanning 什么叫便于扫视?在数量少的情况下,无论你怎么排列基本上是不受影响的。同时如果当这个选项变的很多,那就不该用这类的组件。会增加阅读负担。 原文他这个错误提示,如果用在中文中,还是可以接受的,因为中文的选项字数有可能会很长。所以当选项不超过5个情况下,一列比一排确实更容易被用户识别。 ### 按钮文字需要更加表意
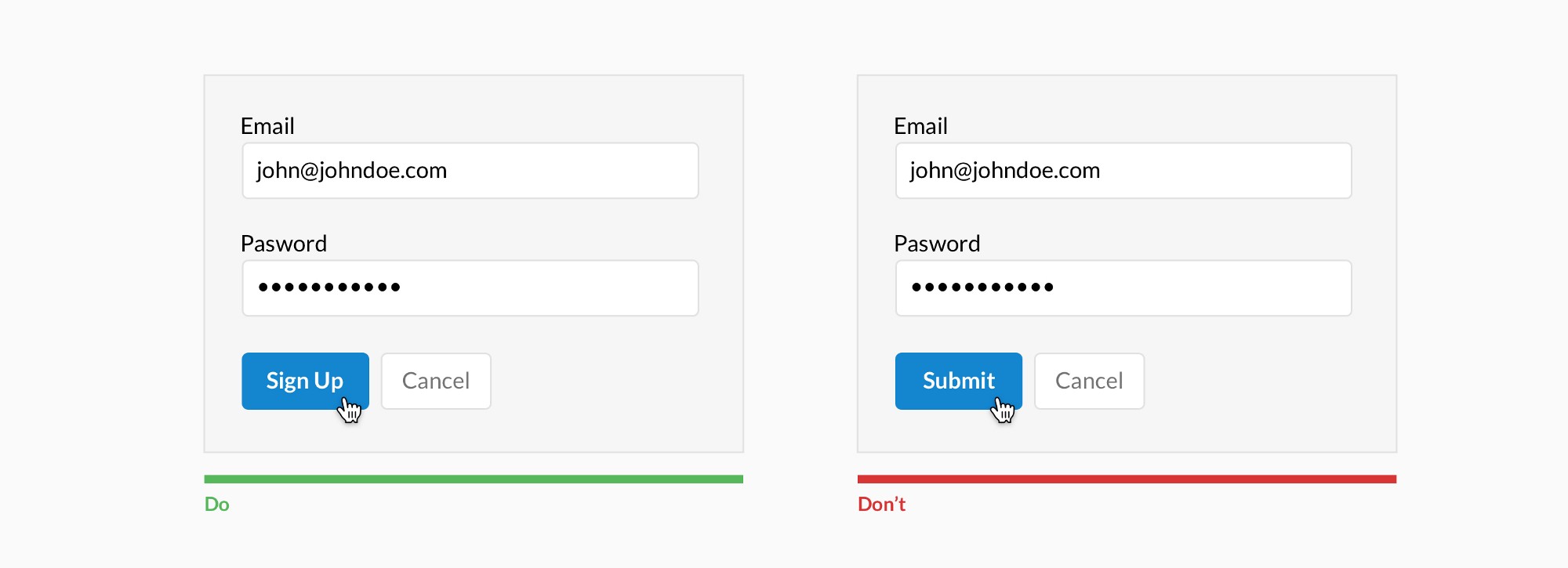
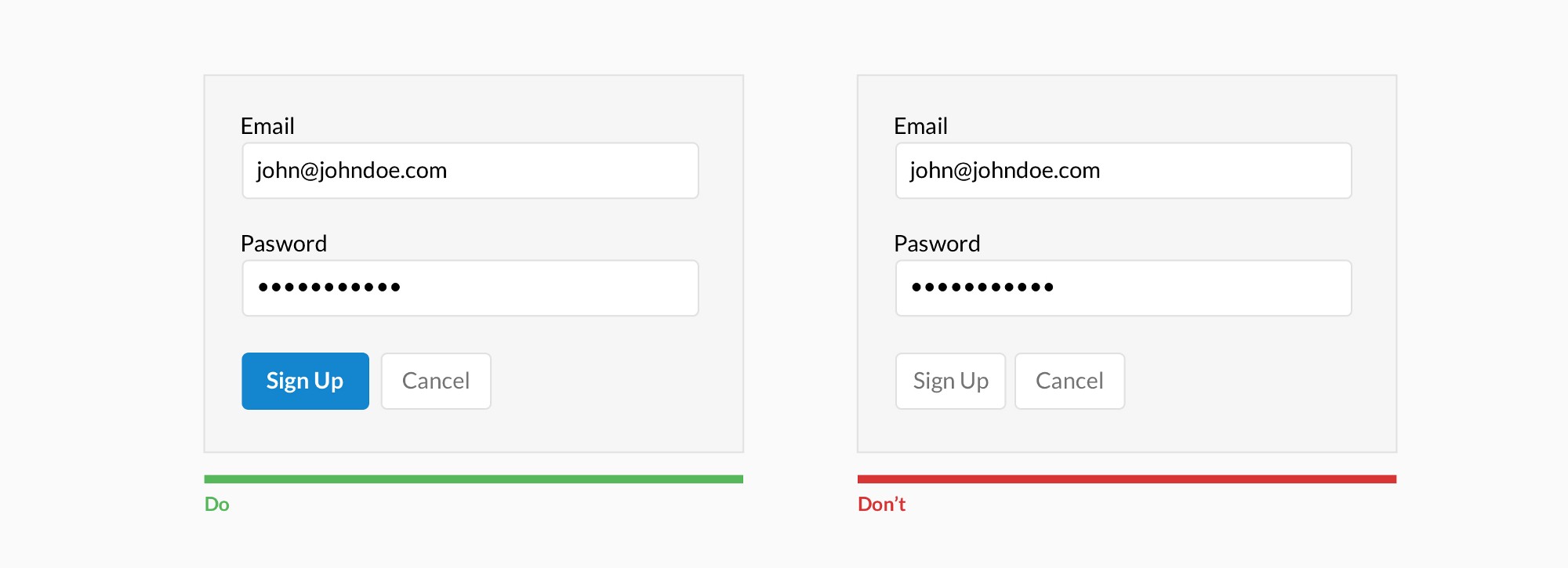
 很多情况下,有一些设计者喜欢用统一性。所以会在按钮上做一些统一的文字描述,但是往往这也会让这个按钮表意不清楚。使用更直接的描述会让整个体验更好。 ### 输入校验反馈
很多情况下,有一些设计者喜欢用统一性。所以会在按钮上做一些统一的文字描述,但是往往这也会让这个按钮表意不清楚。使用更直接的描述会让整个体验更好。 ### 输入校验反馈
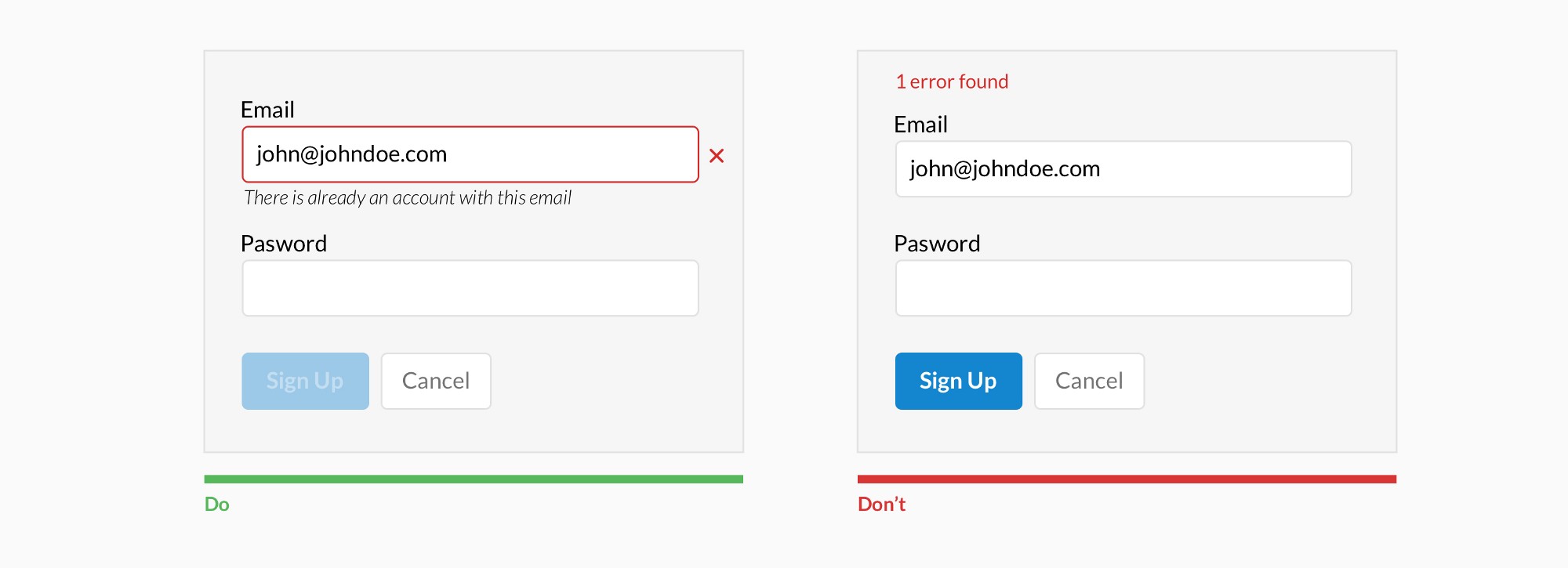
 通常在输入框校验反馈,我们的做法是让这个输入框呈现出反馈状态。这是符合最基础的交互规则,直白的说就是在那操作,就在那反馈。同时也会在输入框下面增加一些描述文字。 ### 切勿干扰输入
通常在输入框校验反馈,我们的做法是让这个输入框呈现出反馈状态。这是符合最基础的交互规则,直白的说就是在那操作,就在那反馈。同时也会在输入框下面增加一些描述文字。 ### 切勿干扰输入
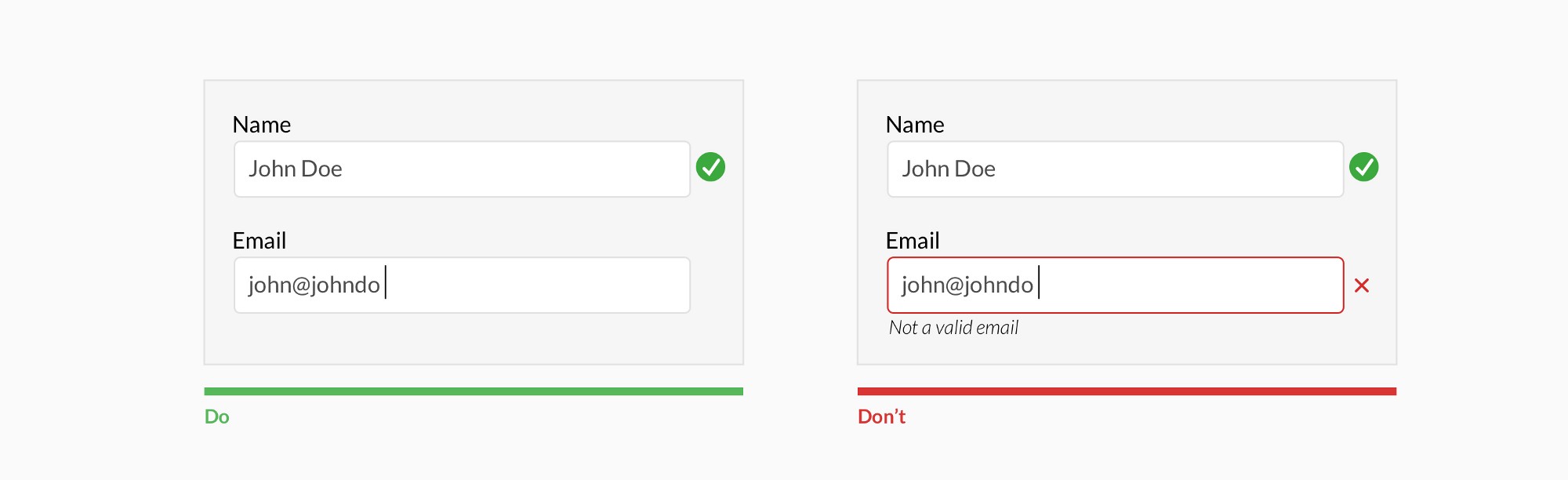
 切勿在用户输入的时候,同时出现校验,这也干扰用户输入。最好等用户结束输入的时候,在反馈校验结果。 ### 不要隐藏基本的帮助文本
切勿在用户输入的时候,同时出现校验,这也干扰用户输入。最好等用户结束输入的时候,在反馈校验结果。 ### 不要隐藏基本的帮助文本
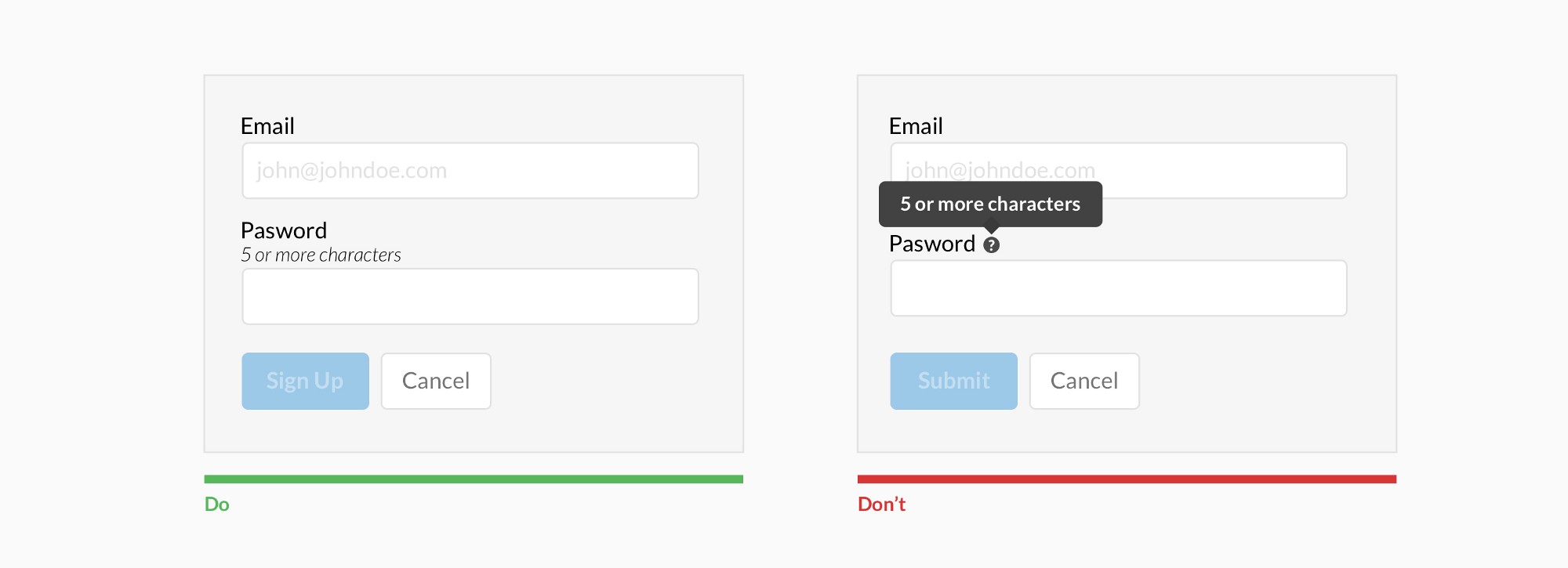
 包括我自己在内,经常犯一个错误,就是把基本的帮助文本隐藏了起来。通常这样做是为了美观。但是很多情况下,这样反而会增加用户的阅读成本。所以针对基本的帮助文本,还是建议设计师童鞋展示出来,可以让用户更快的输入。对于复杂的描述,可以通过这样去用。 比如我们对一个专业的词汇的时候,你可以通过隐藏这种去告诉普通用户这个专业需要怎么输入。 ### 区分主次操作
包括我自己在内,经常犯一个错误,就是把基本的帮助文本隐藏了起来。通常这样做是为了美观。但是很多情况下,这样反而会增加用户的阅读成本。所以针对基本的帮助文本,还是建议设计师童鞋展示出来,可以让用户更快的输入。对于复杂的描述,可以通过这样去用。 比如我们对一个专业的词汇的时候,你可以通过隐藏这种去告诉普通用户这个专业需要怎么输入。 ### 区分主次操作
 在公司内部,很多系统早期是由工程师童鞋自己设计的。他们通常犯的一个错误就是,没有下意识的去区分功能的主次。所以你会在他的系统操作上看到,所有的按钮都是一个样子。结果造成用户操作的时候,系统没有很好的进行引导,用户识别成本提高。 ### 区分字段长度设计输入框
在公司内部,很多系统早期是由工程师童鞋自己设计的。他们通常犯的一个错误就是,没有下意识的去区分功能的主次。所以你会在他的系统操作上看到,所有的按钮都是一个样子。结果造成用户操作的时候,系统没有很好的进行引导,用户识别成本提高。 ### 区分字段长度设计输入框
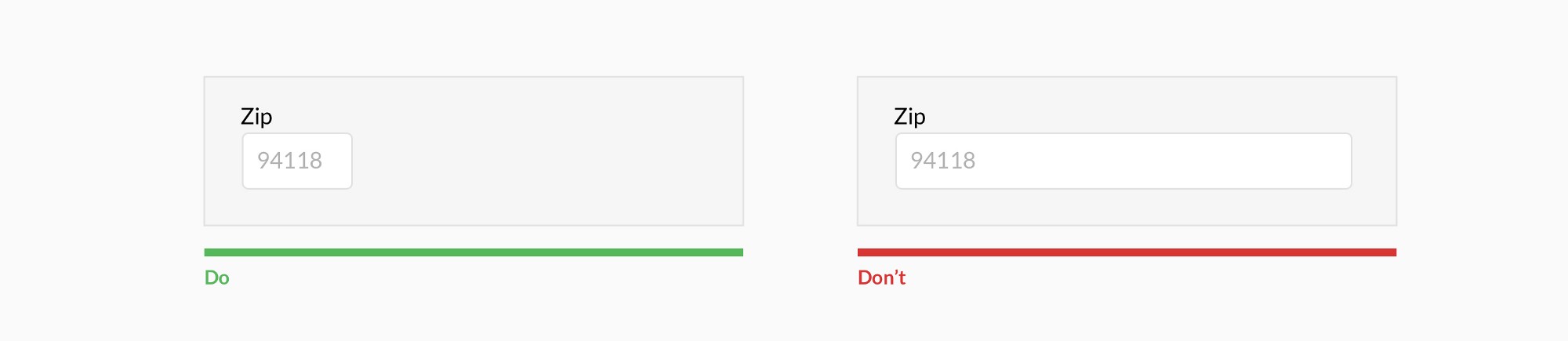
 很多时候,我们为了追求排版的一致性,会让所有的输入框都保持一个长度。但是最好的做法其实是根据你预设的这个输入字段的长度来控制输入框的长度。比如,我们邮政编码。通过根据预设的输入字段长度,可以更好的让用户明确自己输入了什么。 ### 必填字段的问题
很多时候,我们为了追求排版的一致性,会让所有的输入框都保持一个长度。但是最好的做法其实是根据你预设的这个输入字段的长度来控制输入框的长度。比如,我们邮政编码。通过根据预设的输入字段长度,可以更好的让用户明确自己输入了什么。 ### 必填字段的问题
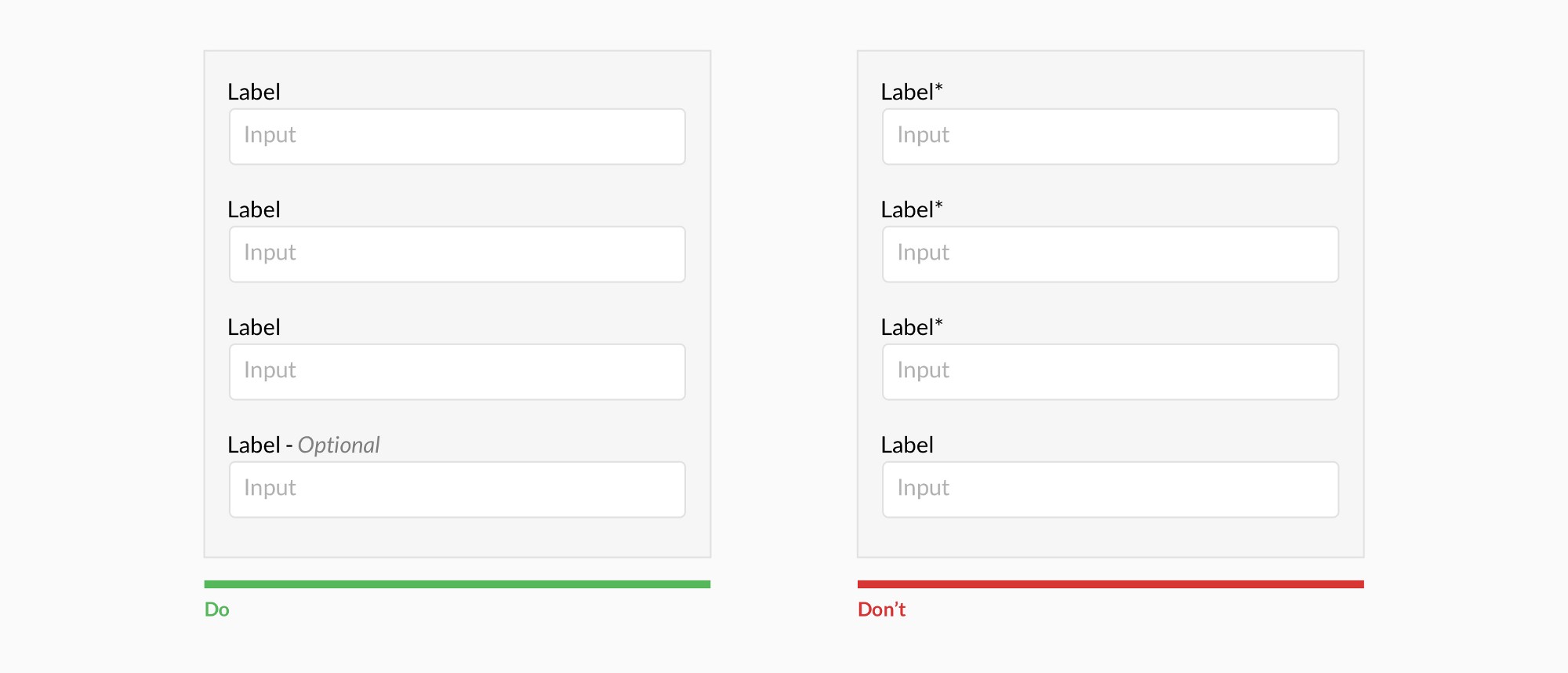
 早期的系统我们喜欢用 * 去代表必填字段,让我们系统能更好的收集用户输入的数据。但是往往这样操作,会让用户比较反馈,所以我们为何不把这个概念去掉,直接让所有必填的字段变成常规字段,而那些选择性的可以提示用户,这个可以选择性的输入。这样做的好处,可以不然用户很反感的同时收集我们希望用户输入的信息。 ### 让输入项目分组
早期的系统我们喜欢用 * 去代表必填字段,让我们系统能更好的收集用户输入的数据。但是往往这样操作,会让用户比较反馈,所以我们为何不把这个概念去掉,直接让所有必填的字段变成常规字段,而那些选择性的可以提示用户,这个可以选择性的输入。这样做的好处,可以不然用户很反感的同时收集我们希望用户输入的信息。 ### 让输入项目分组
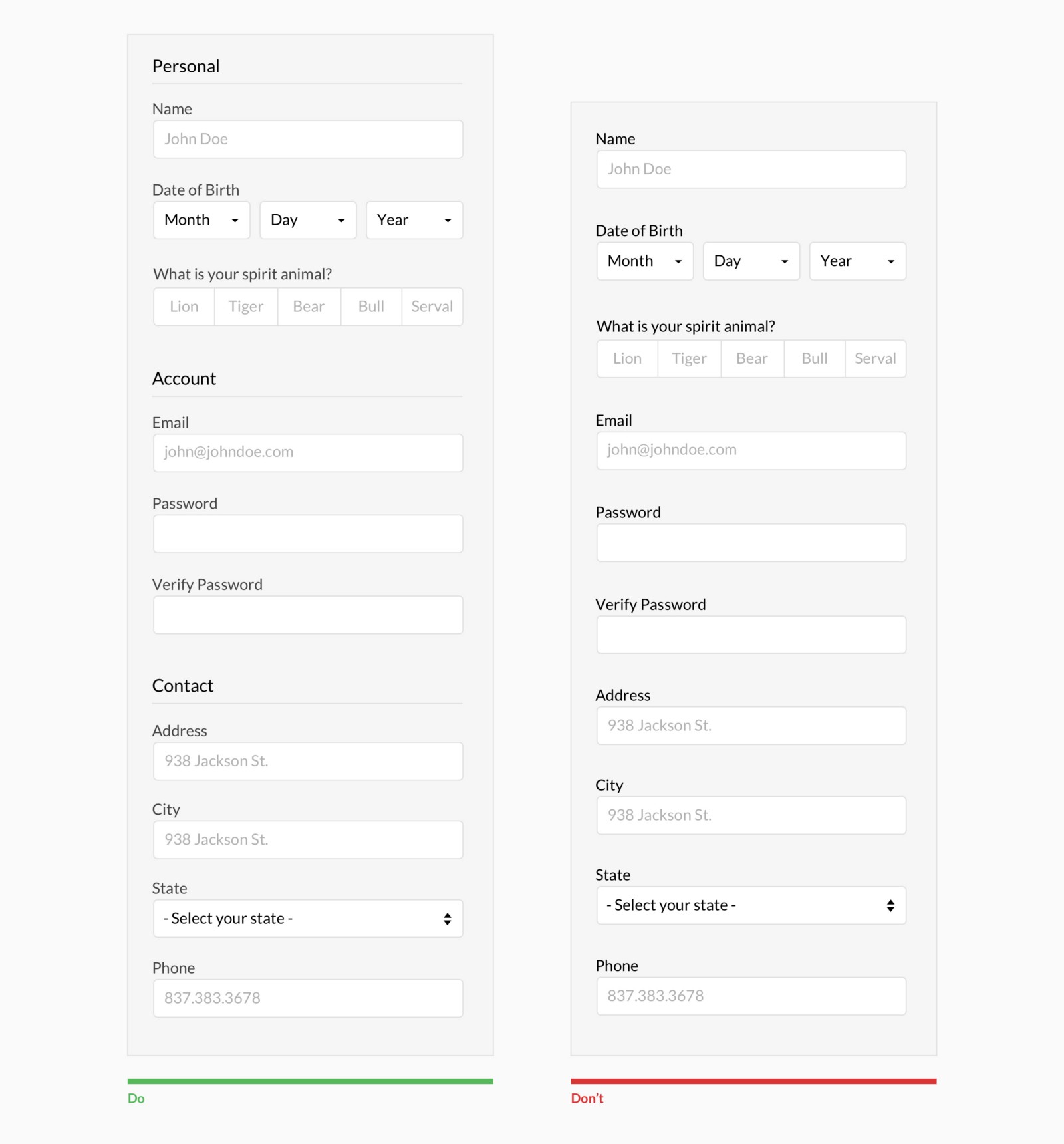
 但输入的项目过多的时候,可以考虑适当的进行分组,这样更加有利于用户识别。 ### 小结
但输入的项目过多的时候,可以考虑适当的进行分组,这样更加有利于用户识别。 ### 小结
表单输入是最烦躁的工作,设计一个比较有意思的输入体验可以让整个系统在用户体验上提升一层。以上列出的一些规则,其实无非就是一点,让用户更容易的输入。在这个基础上,如果我们还能引入一些趣味性,那将是表单设计上更上层的设计模式。 本文并非直接翻译,而是通过个人转义后变更加通俗,如果有错误的地方,欢迎参与讨论。 想了解更多的设计规则,可以浏览我们的 Ant Design 设计语言原文地址:https://uxdesign.cc/design-better-forms原作者:Andrew Coyle
 提供
提供