
前言
—
本项目旨在开发一个供运营、产品快速搭建商城的可视化平台,利用可视化的拖拽与属性配置完成商城构建和日常运营,而开发只进行平台的维护、业务组件的新增和迭代。避免高频的业务需求,提升我们的开发效率。
本项目提供的是可视化搭建平台模板,大家可根据公司实际需求进行修改,最终形成满足自己实际需求的可视化搭建平台。
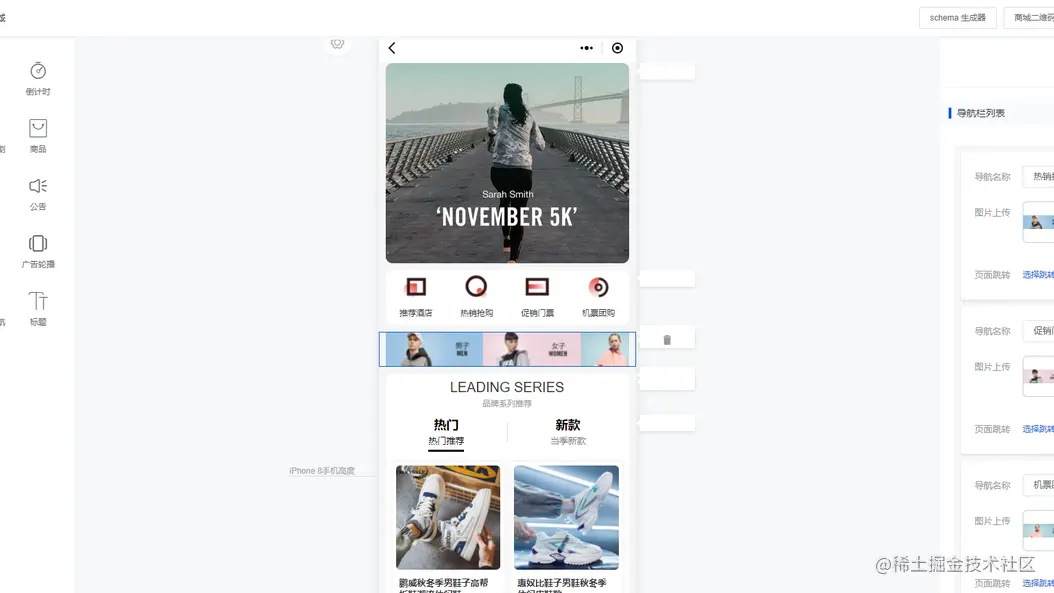
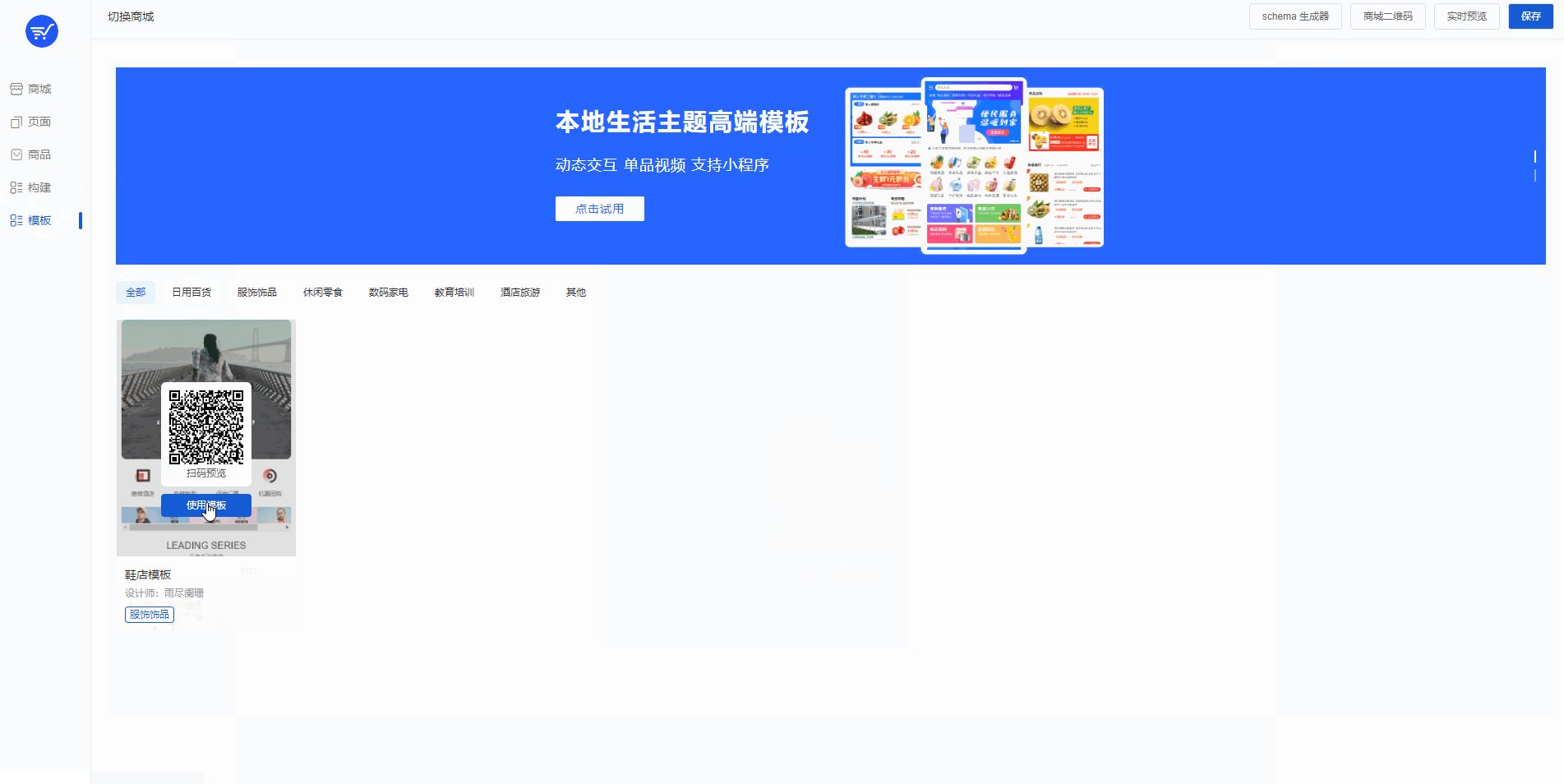
接下来我将带大家深入的了解Mall-Cook可视化平台的原理与技术实现。Mall-Cook可视化平台预览如下:

github地址:传送门
预览地址:传送门
开发前规划
—
明确目标人群
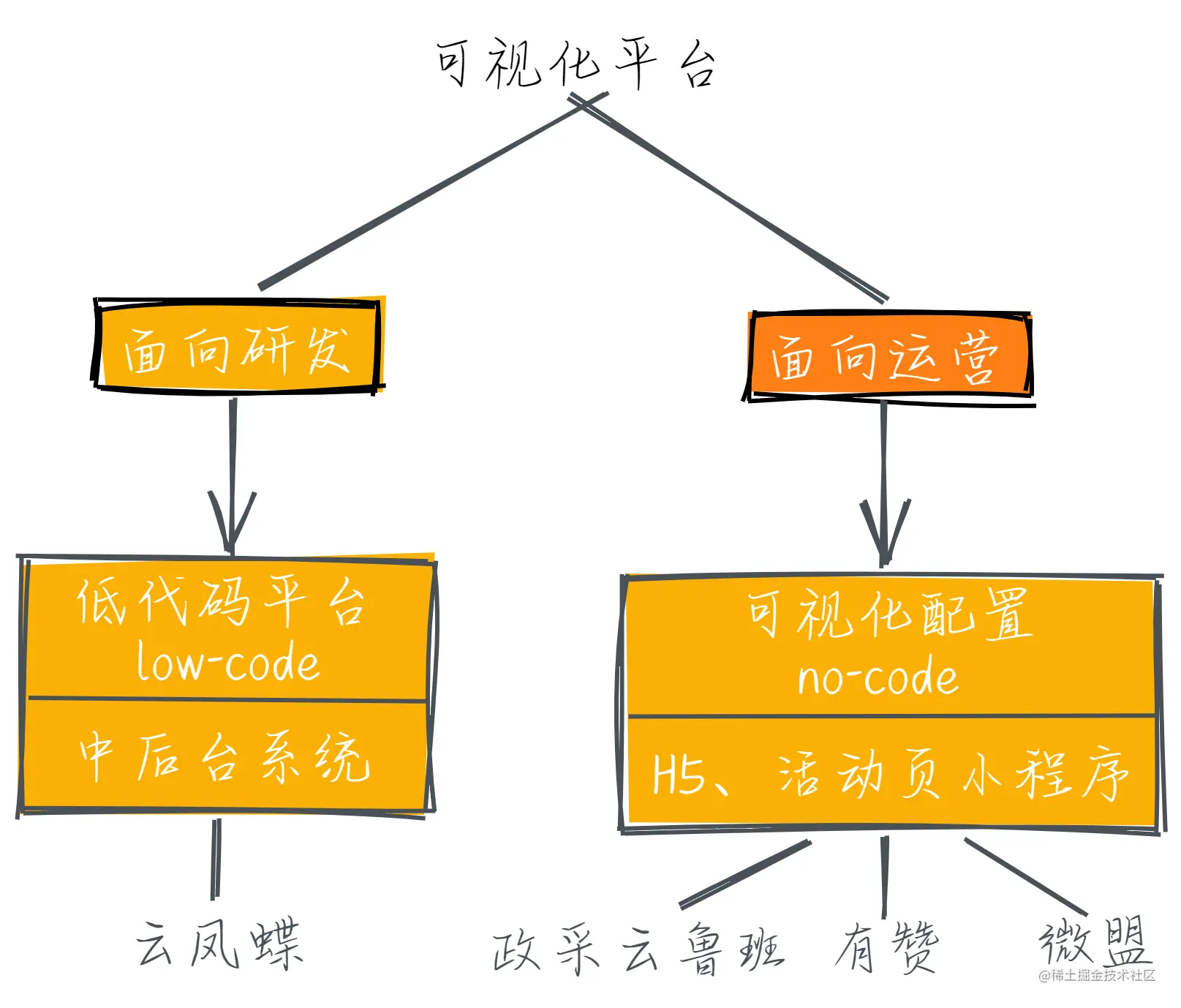
在进行具体开发前,首先我们需要明确我们开发的平台是给谁用的?是面向运营还是面向研发?研发人员适合low-code(低代码平台),而非研发人员适合no-code(无代码平台)。 
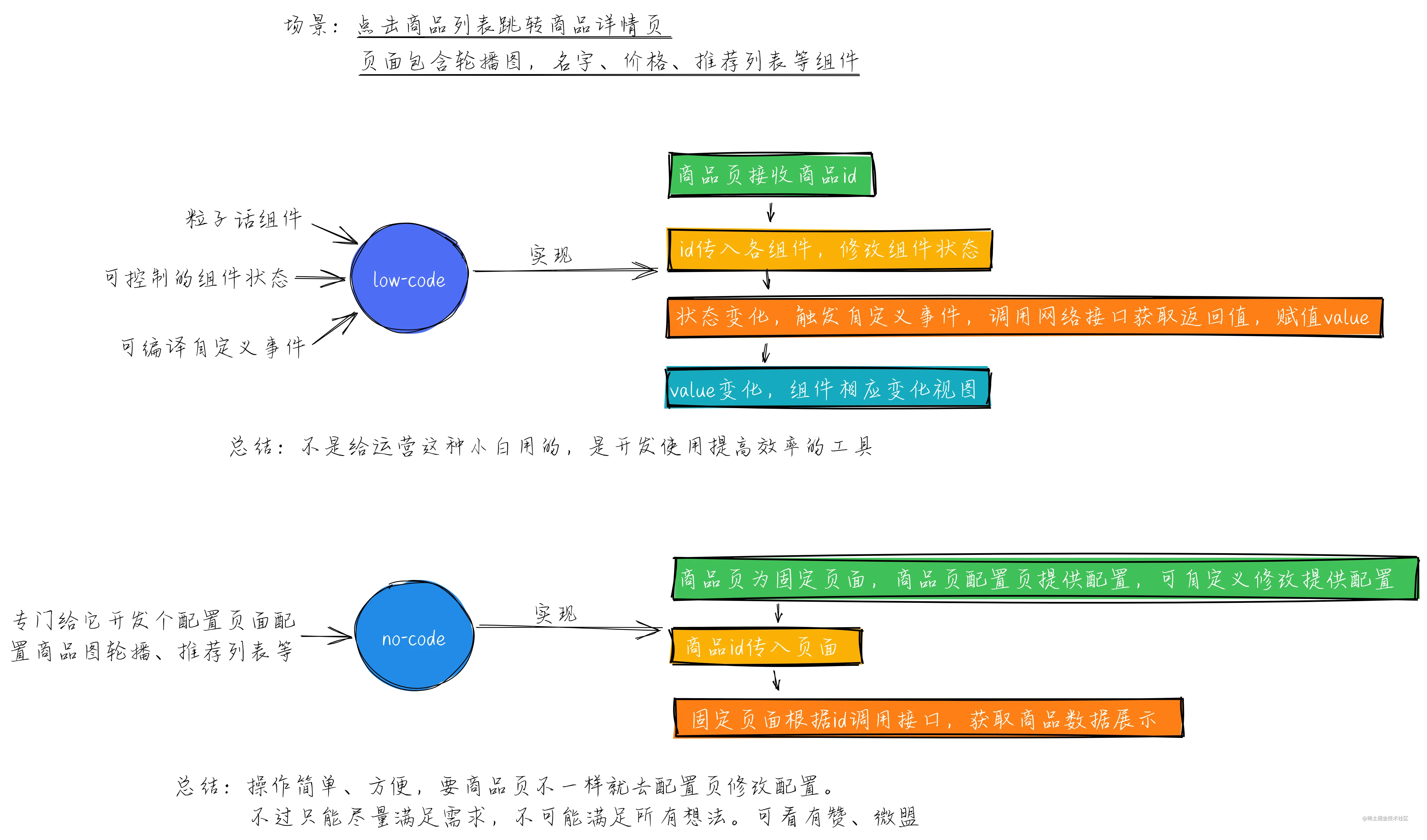
我觉得两者最大的区别是组件通讯,也就是大家经常会问的组件怎么交互?
「我举个栗子」 
- **「low-code」我推荐大家了解下「云凤蝶」**我认为现在最期待的中后台搭建平台,平台理论可接入任意组件库或NPM组件,强大的解析器解析组件为平台所用。通过状态外置进行组件通讯,简单理解每个页面有个自己vuex,可以自定义状态(变量)、方法,根据需要把状态、方法绑定组件,实现组件的交互,云凤蝶在知乎有几篇介绍的文章。云凤蝶yyds!
- 「no-code」首推「政采云的鲁班」,有赞与微盟虽然是独角兽级别的模板,但是它们太太太大了,我也找不到核心架构文章,无法深度了解。而鲁班手把手详细给我讲解了可视化搭建的内核,schema的作用与重要性,虽然体量与复杂度无法与有赞与微盟相比,但它是教会我的那个人。
选择画布布局方案
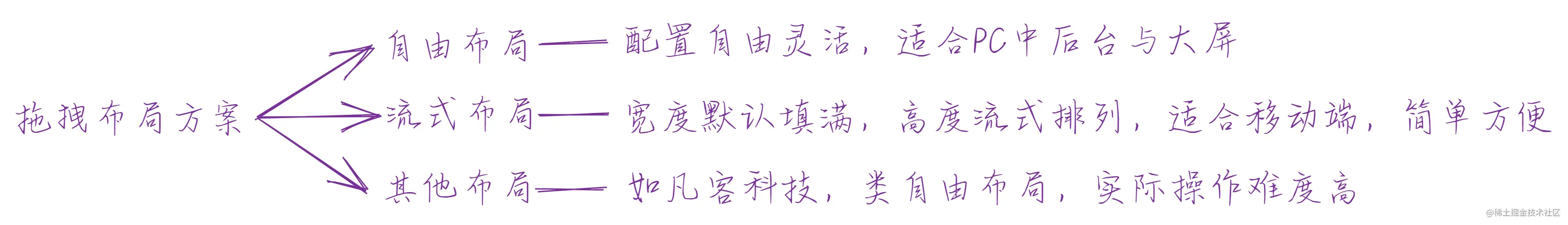
 对于布局方案,我们只取决于两个点中的一个,自由或便捷,「其他的大多是噱头」。
对于布局方案,我们只取决于两个点中的一个,自由或便捷,「其他的大多是噱头」。
自由布局适合与大屏与中后台系统,因为其页面自由度高,物料间可相互覆盖。
那为什么流式布局适合H5与小程序呢?
「我举个栗子」,比如H5页面中,你的商品列表是根据网络接口实时查询,当商品数量发生变化导致商品列表组件高度变化时,我们通过流式布局保证布局不受影响。
其他布局:**「举个反栗」**凡科技提供的是类自由布局,这是除我上述两种布局外,其他布局想实现的功能基本齐了,支持父子组件间的嵌套、自由拖拽、颗粒化基础物料(text、button)。看着功能都齐了,但我实际使用发现操作复杂不实用,且只能进行部分静态样式的自定义。同样是一个商品列表,我想通过拖拽自定义单项样式,或者我想给没他banner图片自定义添加文字,发现这种动态组件同样只能靠配置项设置。结论发现实用性并不高,反而搭建页面比单纯流式布局复杂数倍。
布局我只推荐流式布局和自由布局,其他的附加功能大多是噱头大于实际,具体附加功能根据实际场景决定是否添加。
比如组件嵌套功能,我在页面配置中未提供此功能,这不是不能实现,而是组件嵌套一般用类似在TAB栏的容器中,可在每个TAB中嵌套不同的组件,我觉得为了这个实现,而提供页面组件的无限嵌套的复杂逻辑不值得。而在Schema协议生成器中提供了Object、Array对象类型的组件嵌套,是因为数据结构是可以任意嵌套的,比如props接收一个对象数组类型的数据。是否需要某个功能根据实际实用场景而定,而不是我全都要,越多就觉得越厉害。对用户而言,操作越简单越友好,可以看有赞、微盟方案。对于流式布局钳制自由度的劣势,用大量业务组件、页面模板填充,目的就是让用户操作简单。
单纯流式布局看起或许很low,但是操作越是简单,用户才越是方便。我想做的是**「能实用的工具」,而不是「看起来有点炫的玩具」**。
确定可视化平台开发的核心
可视化平台开发的核心是什么?
是一个可拖拽的组件列表,一个展示组件画布,一个组件属性控制面板组成的控制中心?是一套看起功能眼花缭乱的布局方式?
不,是规范,一套规范。
每个成熟的可视化平台,都会经历长期的迭代升级,无数实用的业务组件会在其后大量的新增与迭代,一套标准的规范才能使平台健康成长直至成熟稳定。
那怎么要定义规范?定义规范有什么用?
我们说个最简单的,定义组件的规范。
一个标题组件接入平台,我不会关心你的内部实现,我只关心你的props入参,我怎么通过属性配置面板去控制你。

标题组件 props 接收 title
- 「原始方式」 写一个包含title字段输入框的表单的配置面板
- 「进阶方式」 为每个组件写一个JSON去描述组件的关键信息,给它配张**「身份卡」**供我们平台识别。
// 组件描述JSON
{
"label": "标题组件", // 组件名
"icon": "icon-title", // 组件图标
"fields": { // 组件属性
"title": { // 属性名
"label": "标题", // 属性label
"type": "string", // 属性类型
"value": "LEADING SERIES" // 属性初始值
}
}
}
复制代码
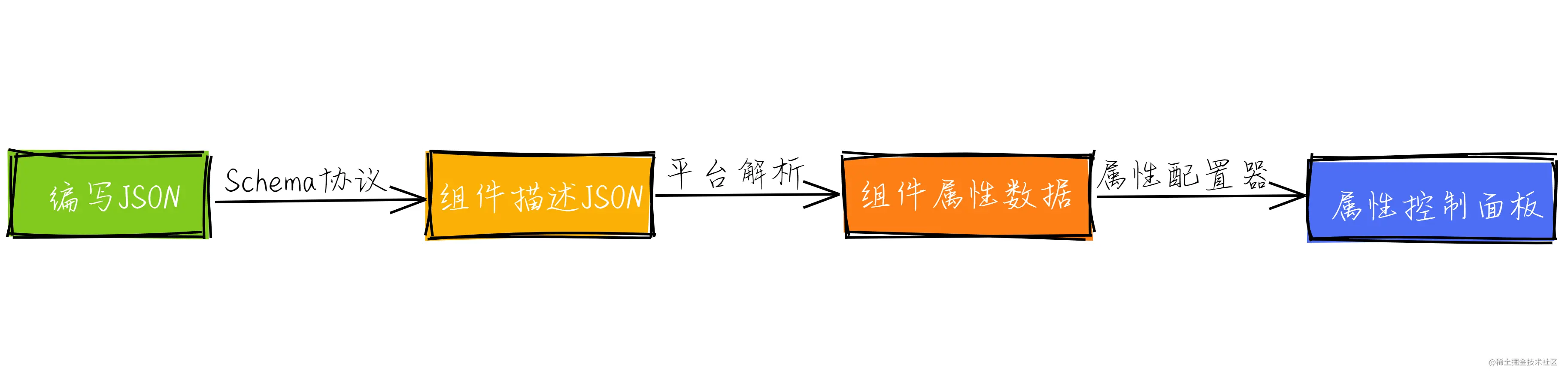
一旦进入平台我们就通过解析**「JSON身份卡」,获取组件信息。然后我们开发一个「属性配置器」**,传入组件信息中的属性数据,通过属性配置器生成属性控制面板

属性控制面板生成过程
进阶方式解耦、工业化,这样才能在后面使大量组件接入平台。然而有一个风险点**「JSON是无规则的」,组件描述JSON应该「按平台定的规则」来写「平台才能识别」**,所以我们需要用规则来标准化JSON。 解决办法就是通过JSON Schema协议来约束JSON,让它根据我们定的标准来编写。(后文有平台Schema协议具体讲解)
So,我们定义的**「Schema协议」,是我们「平台规范」**的工具,也就是我们可视化开发平台的核心。
平台介绍
Mall-Cook平台的目的是可视化构建移动商城,商城构建流程模仿有赞、微盟,平台提供:
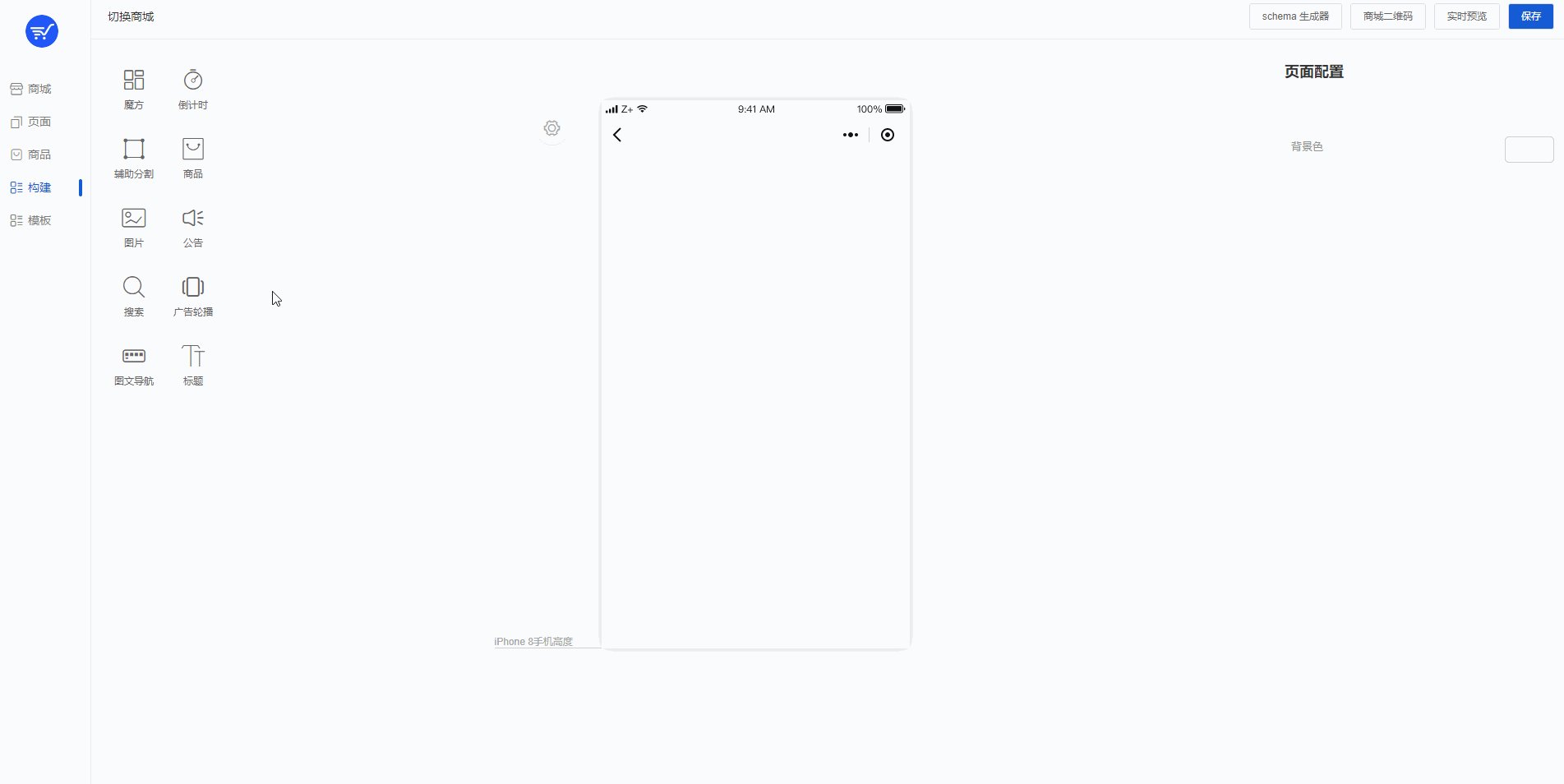
- 可视化推拽面板,流式布局
- 多页面搭建
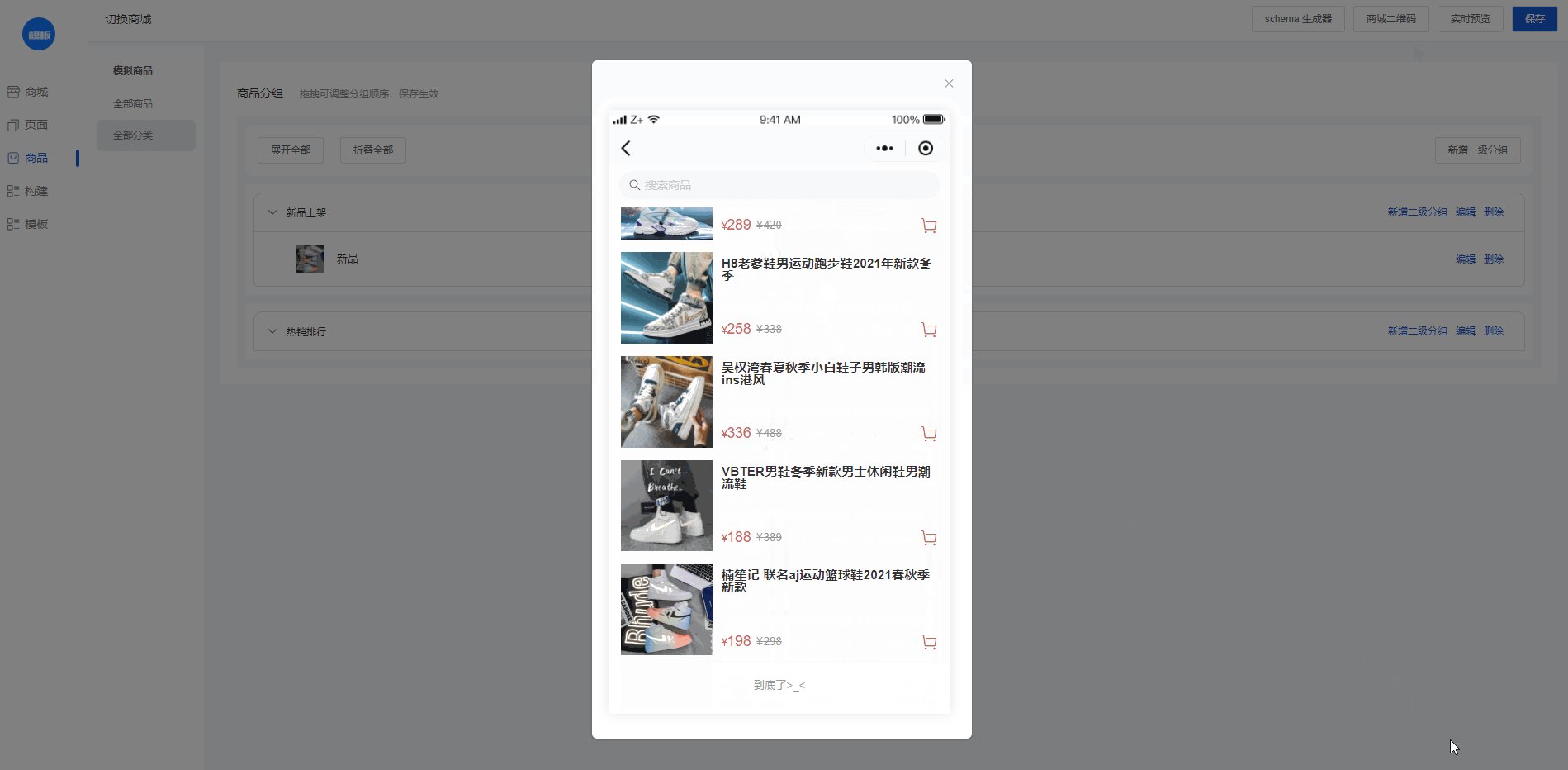
- 实时预览
- H5页面适配
- 自定义底部tab菜单
- 商品管理 (现为模拟商品,可修改接口管理真实商品)
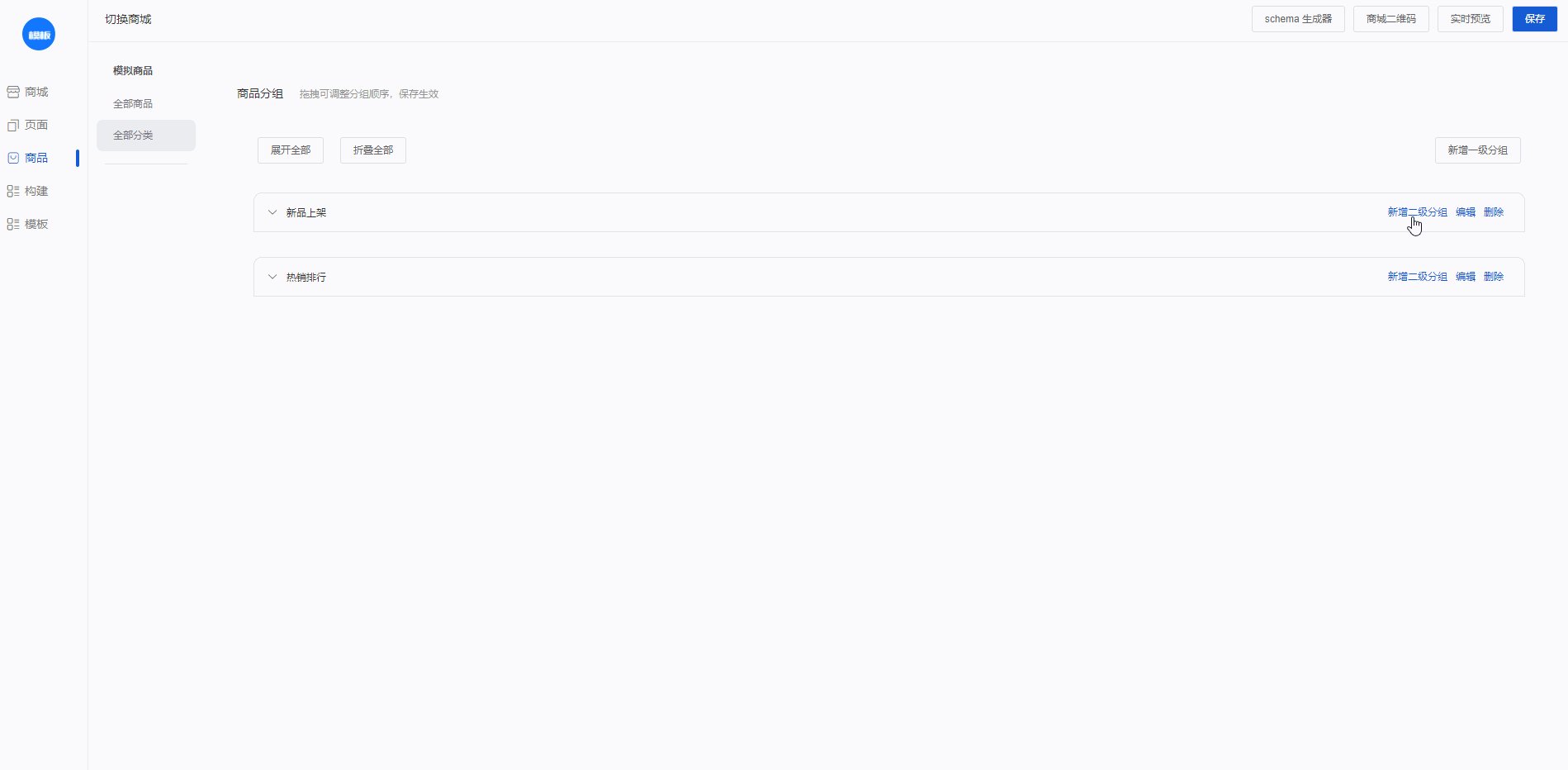
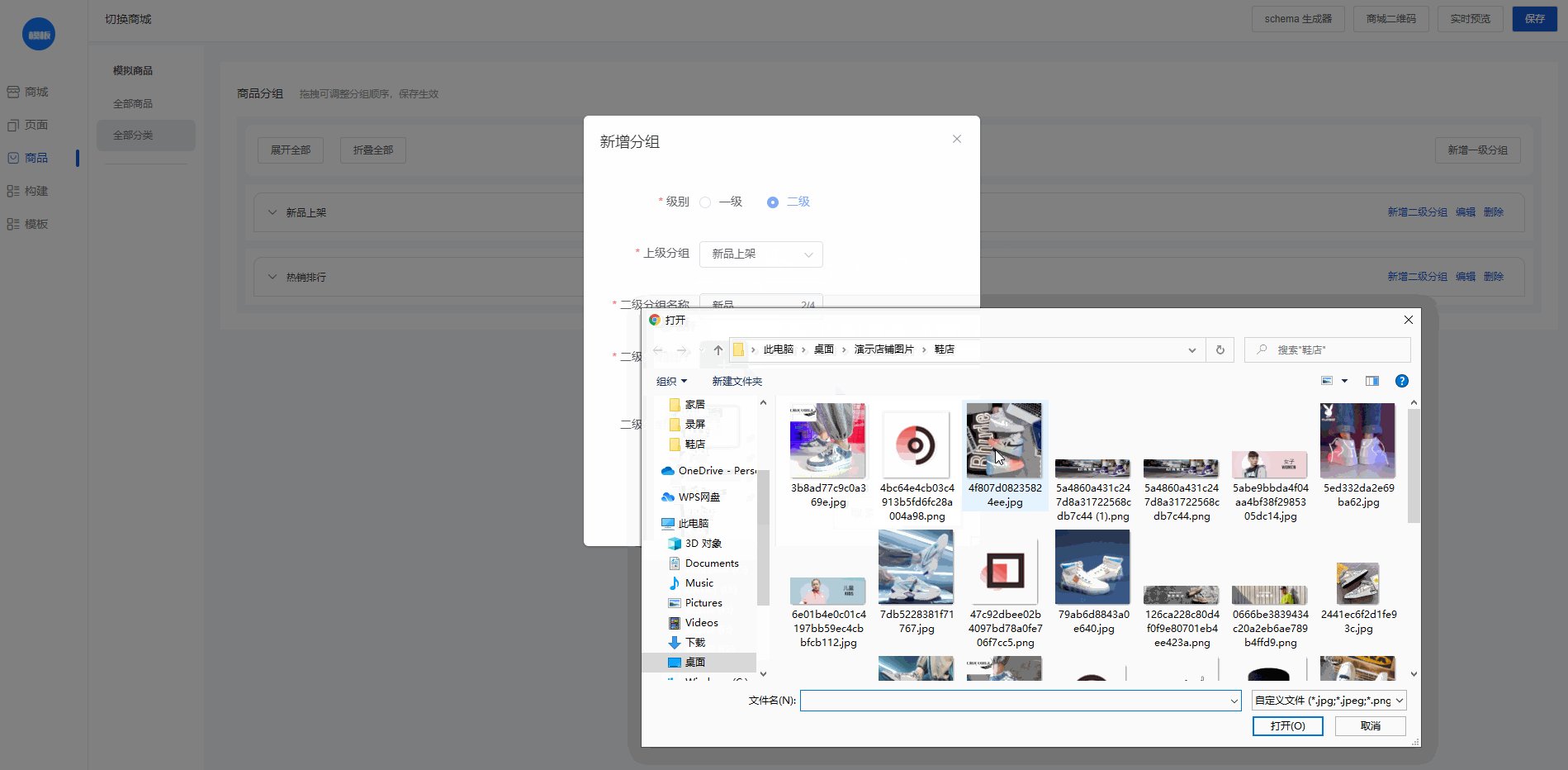
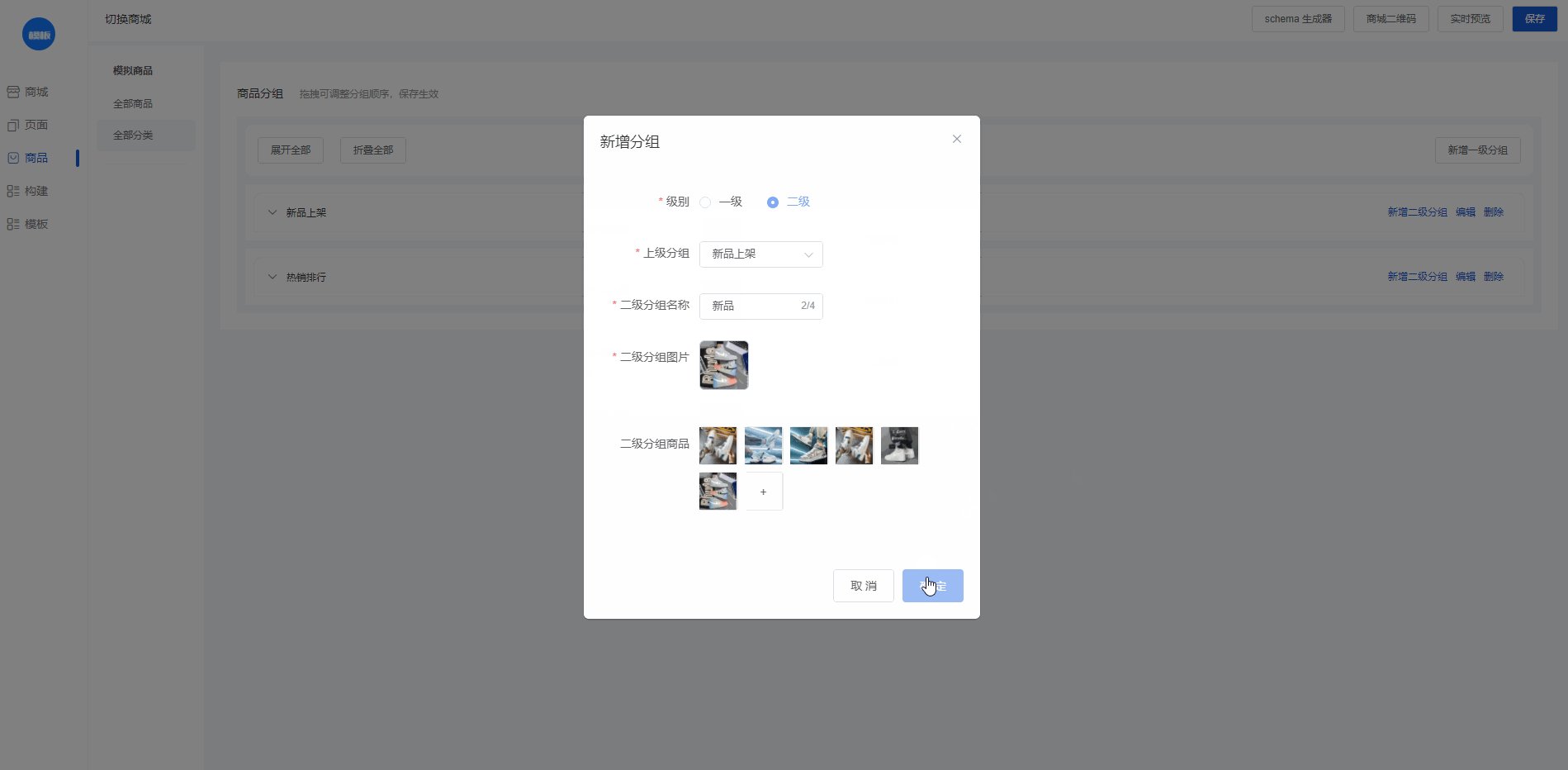
- 商品分类管理,自定义商品分类页
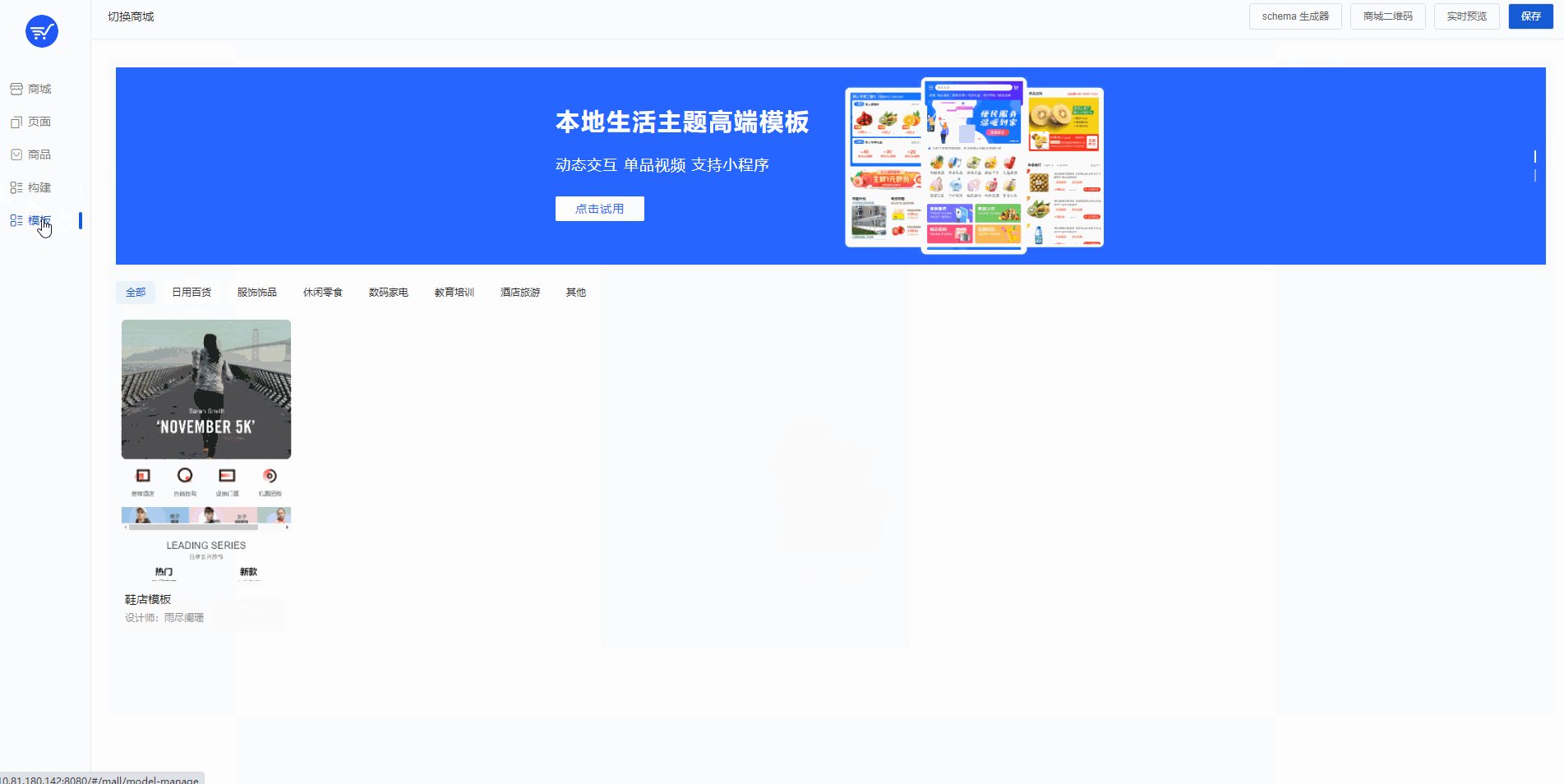
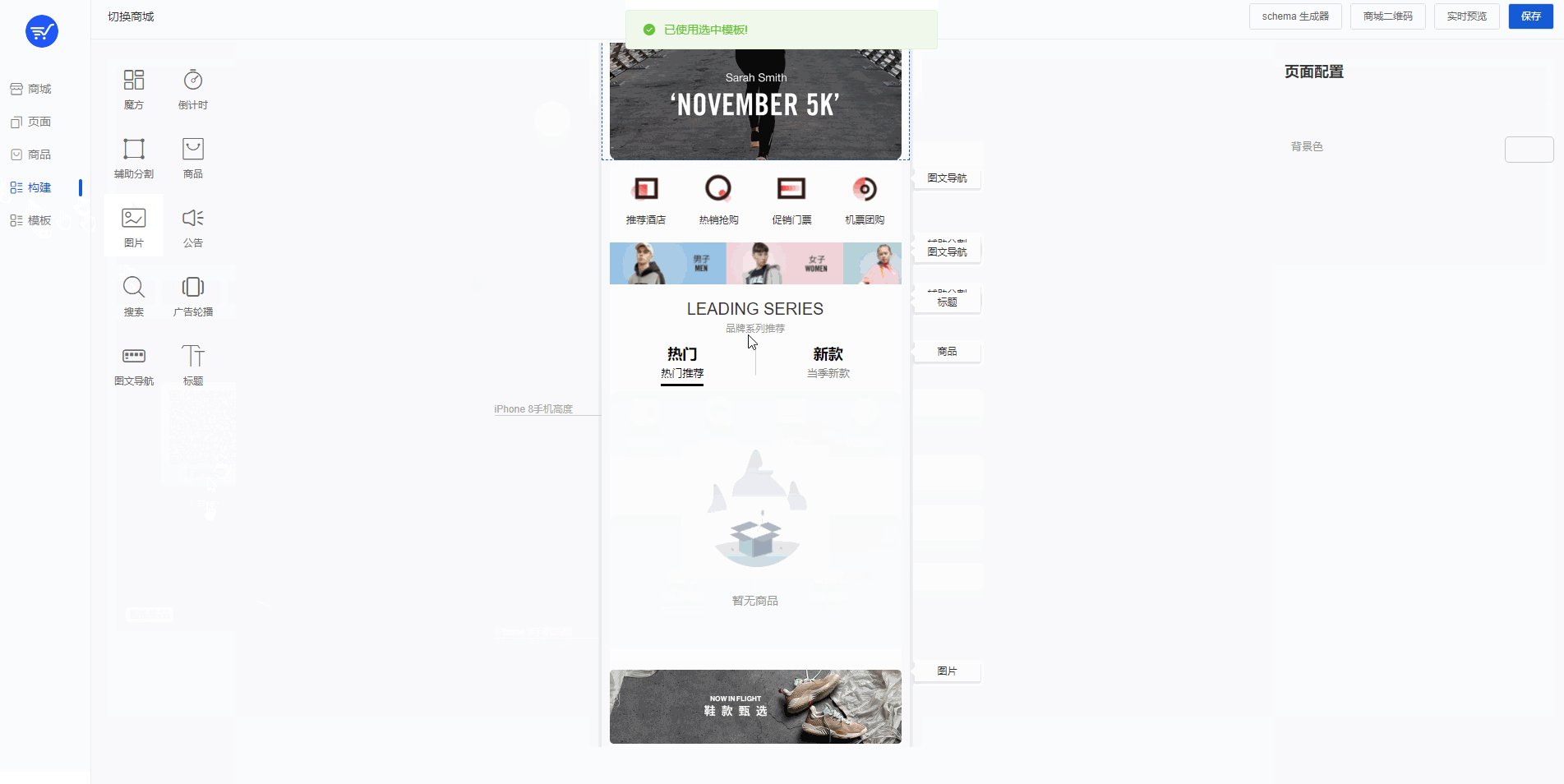
- 模板商城
- Schema生成器,可视化生成属性控制面板
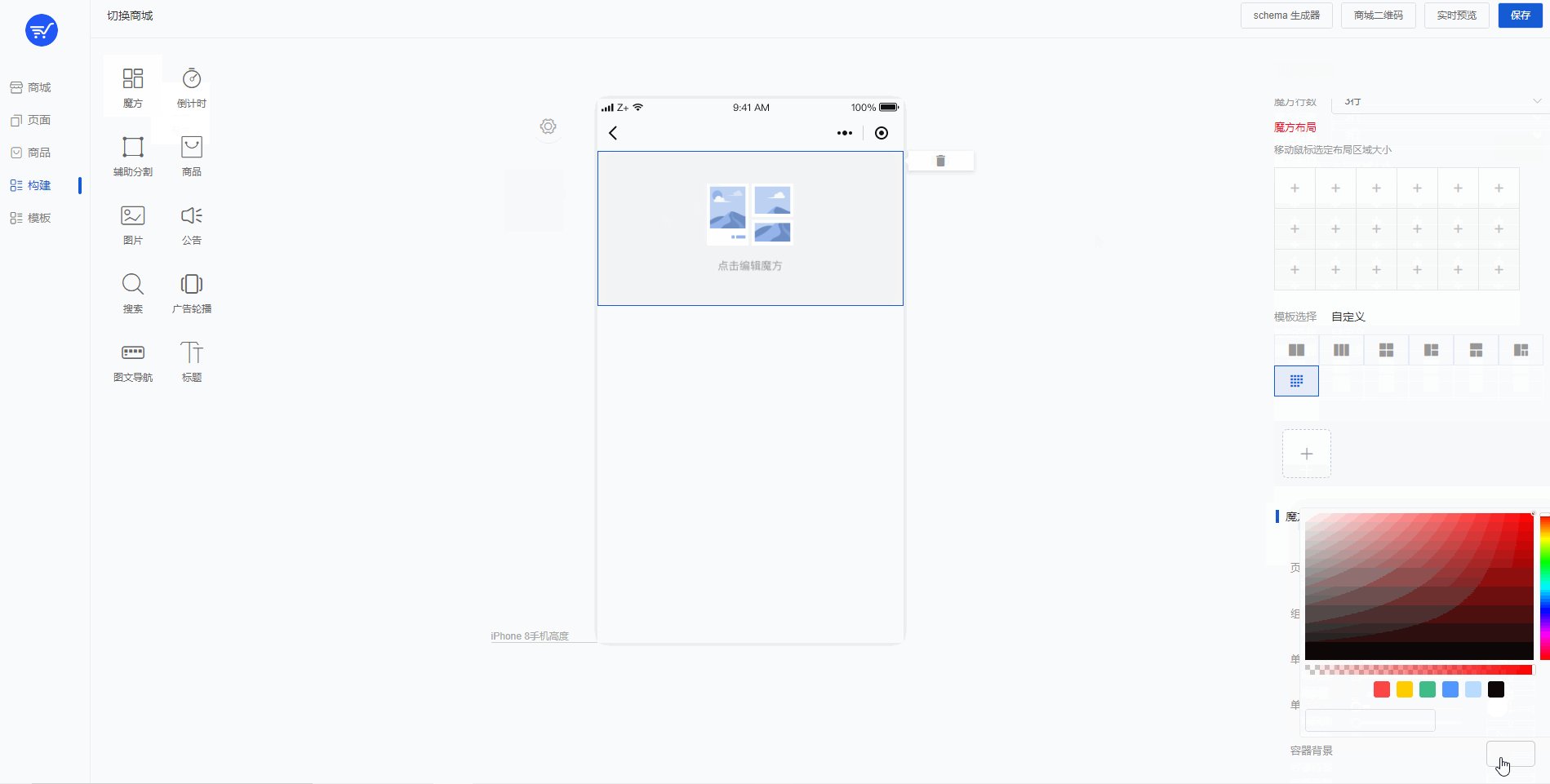
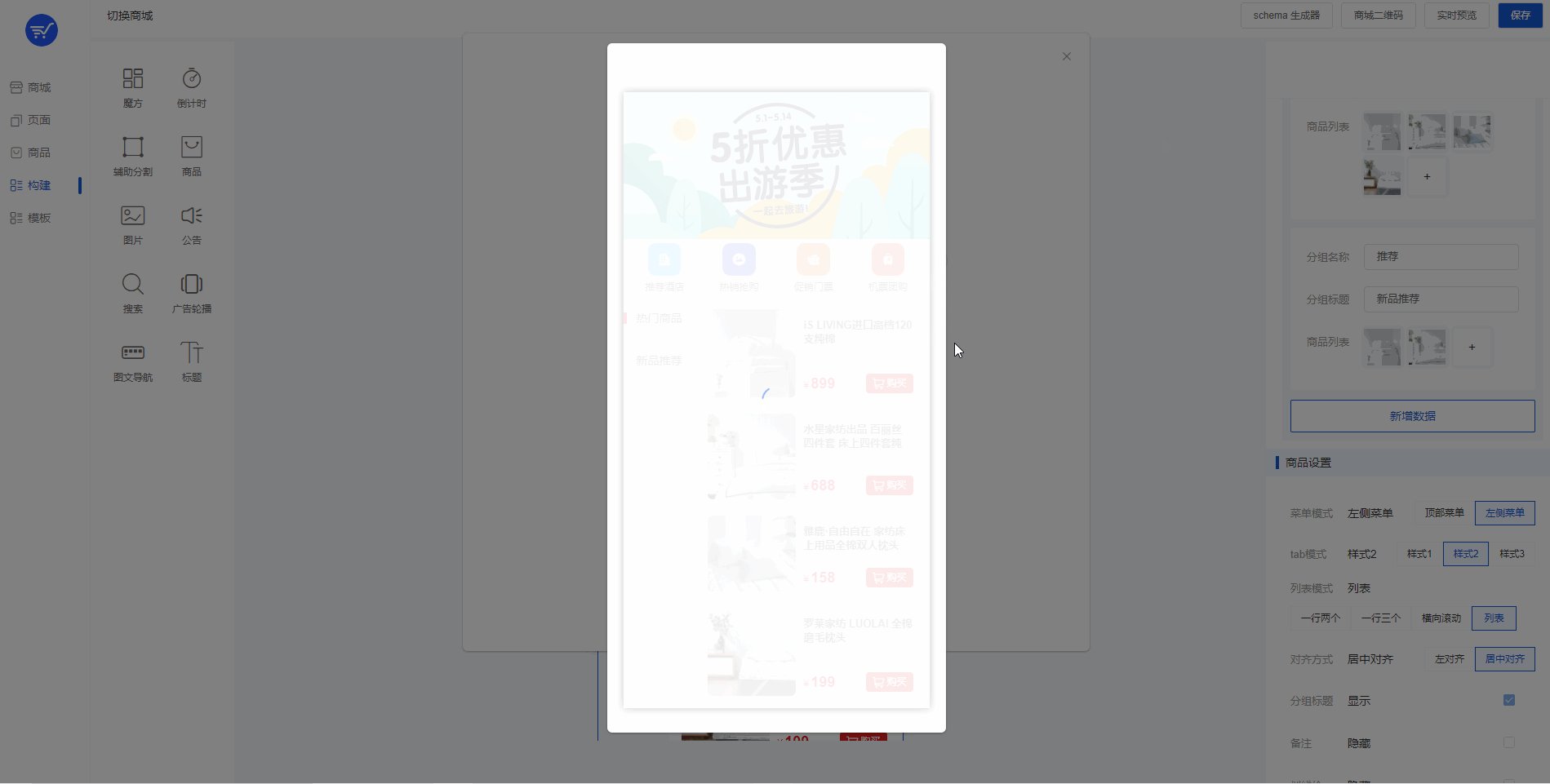
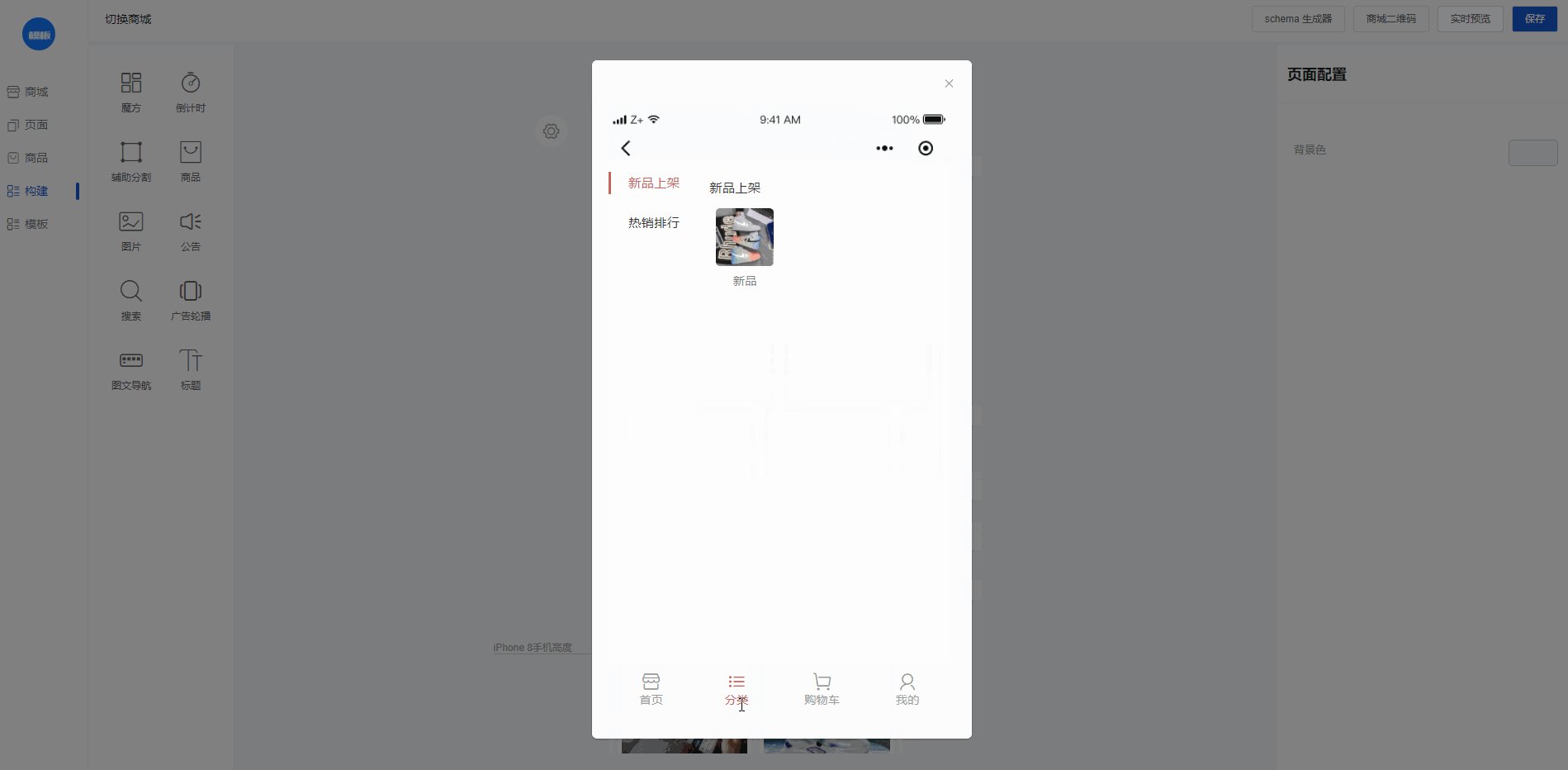
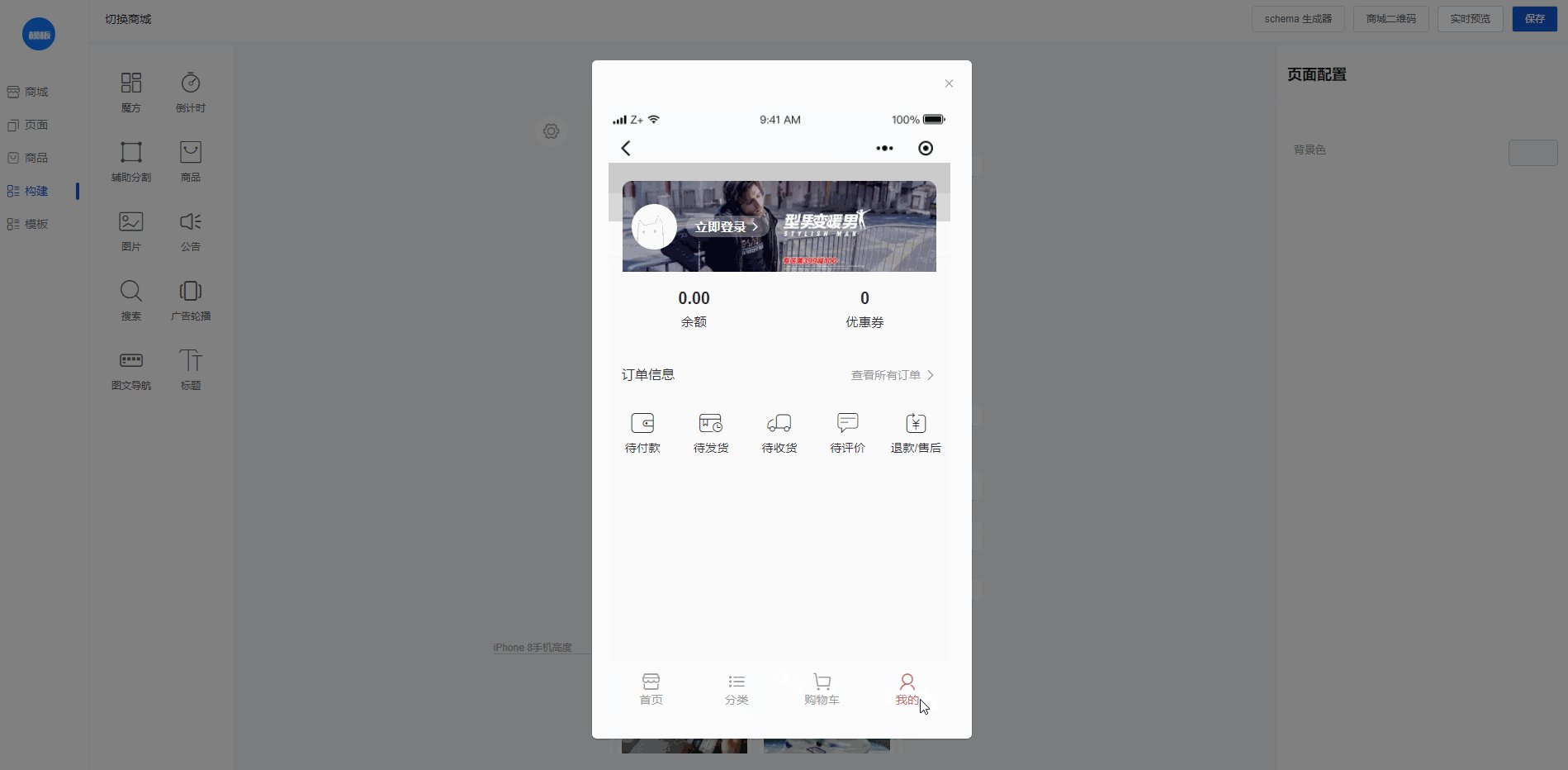
平台速览

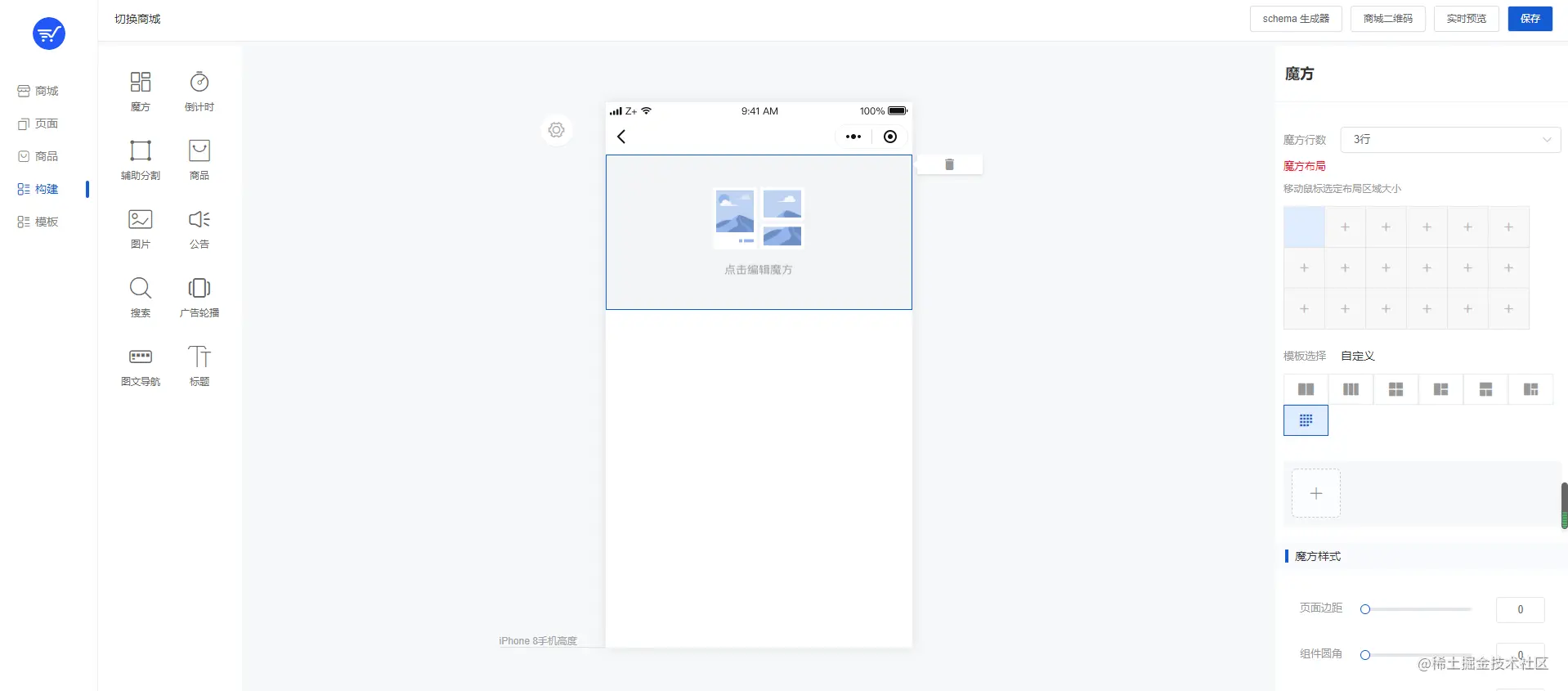
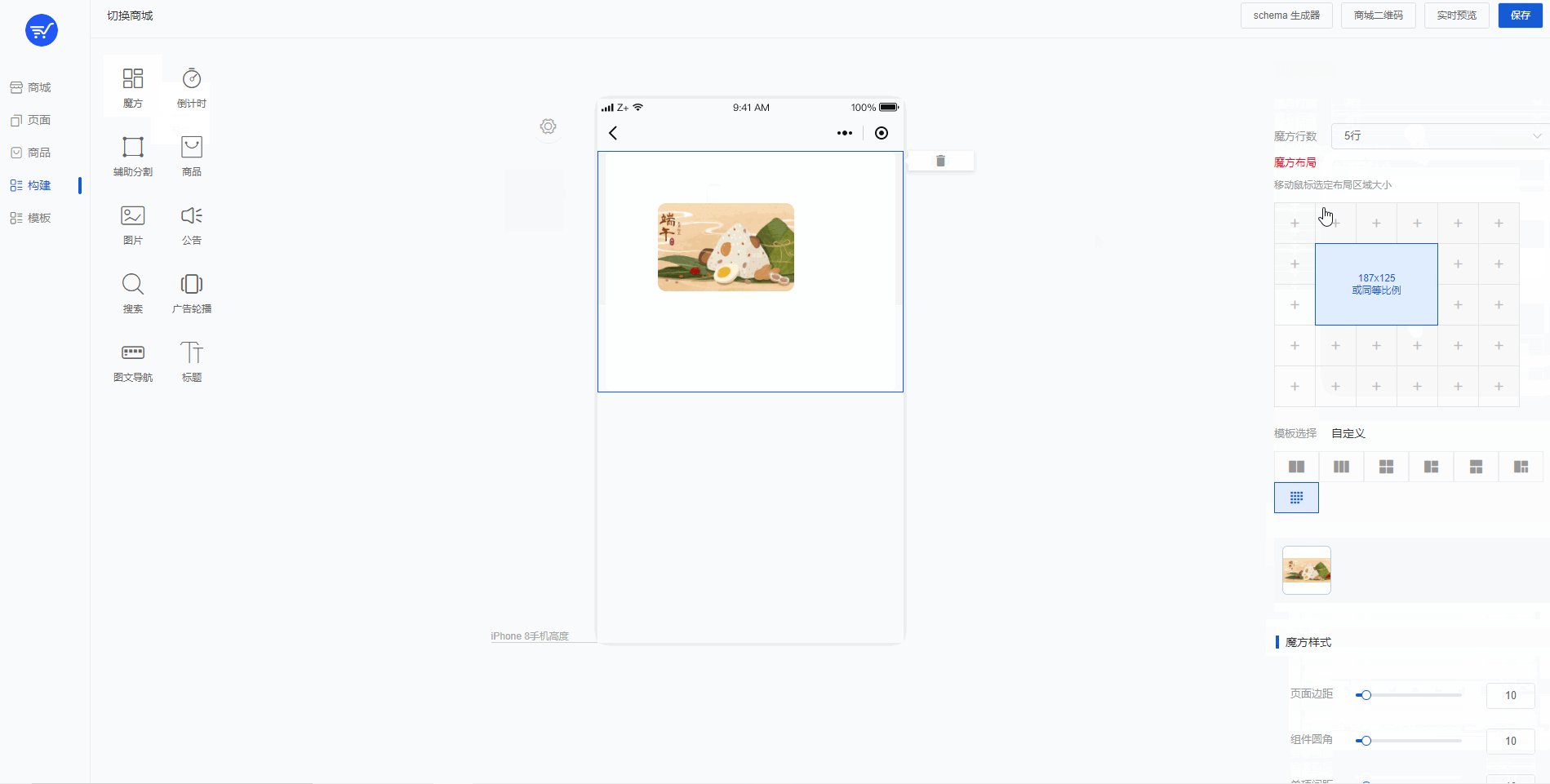
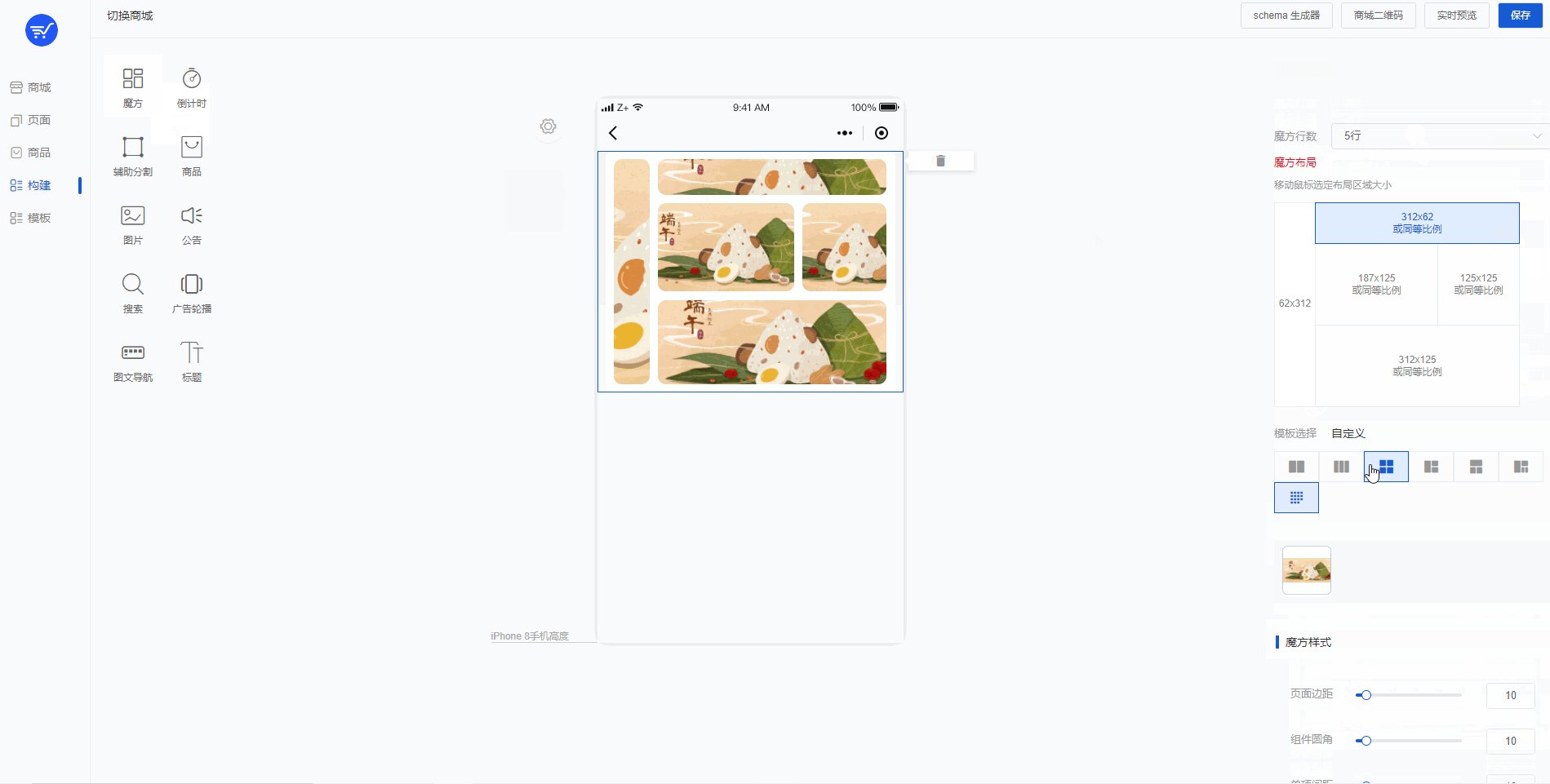
魔方组件

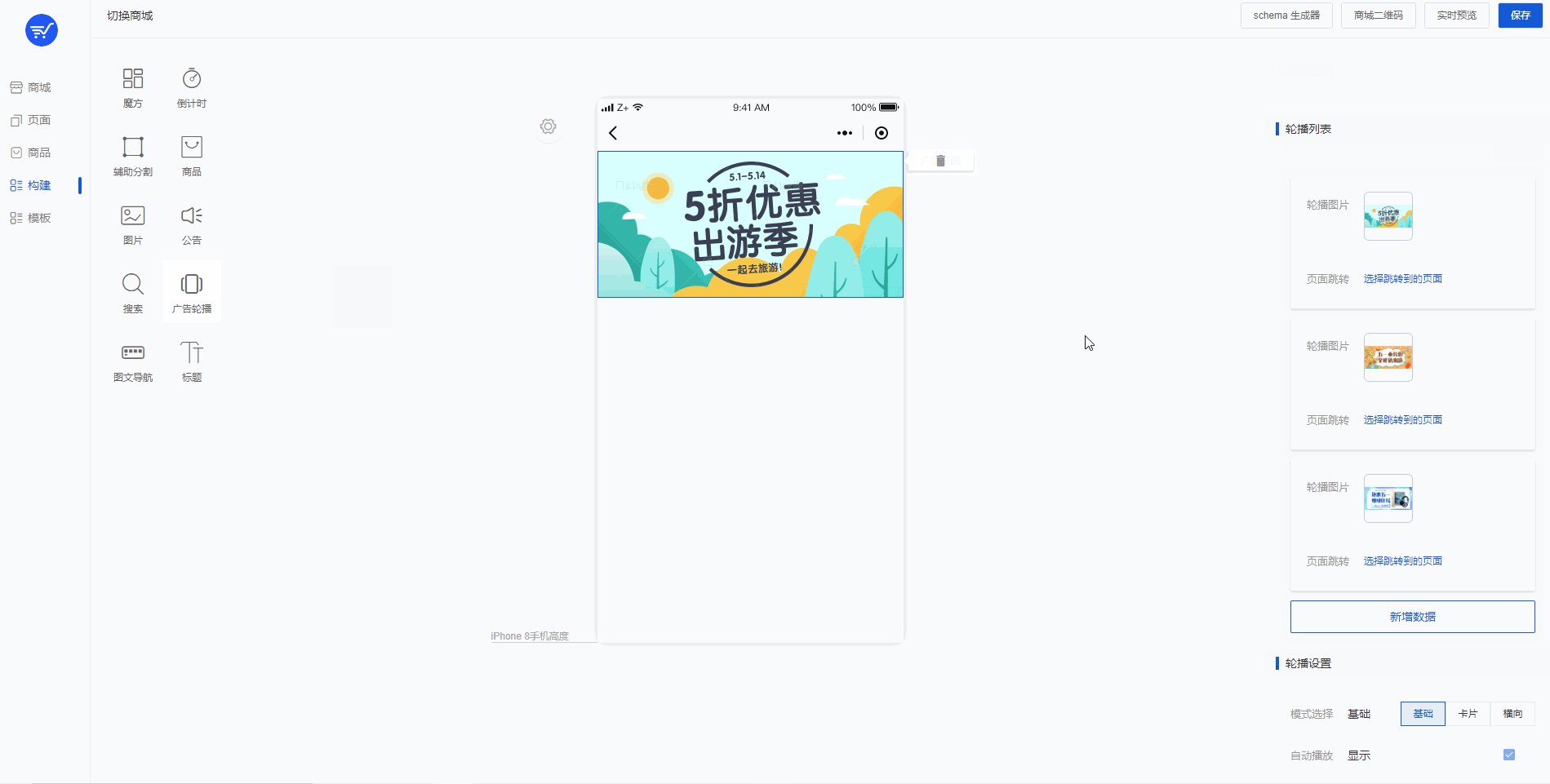
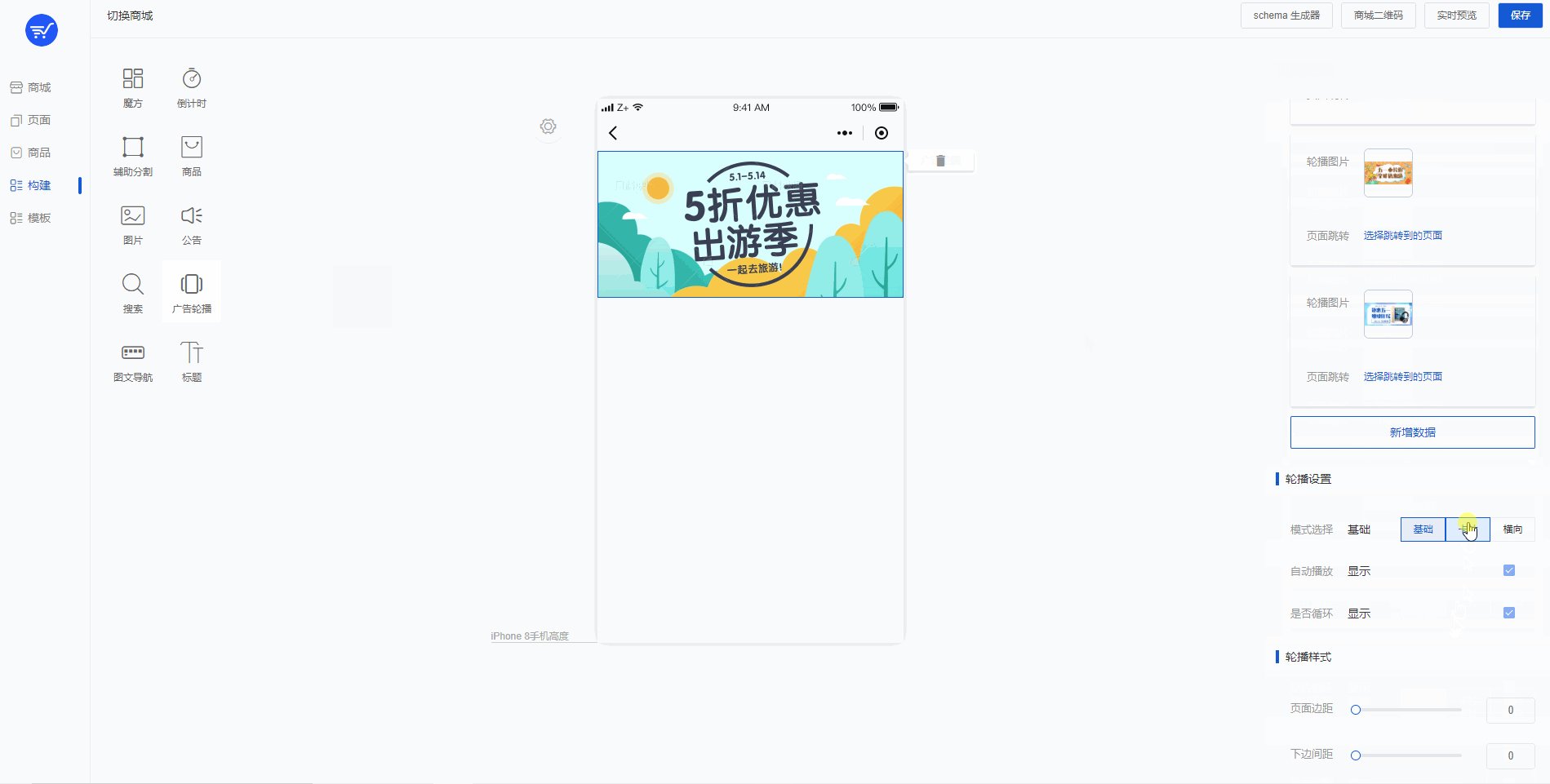
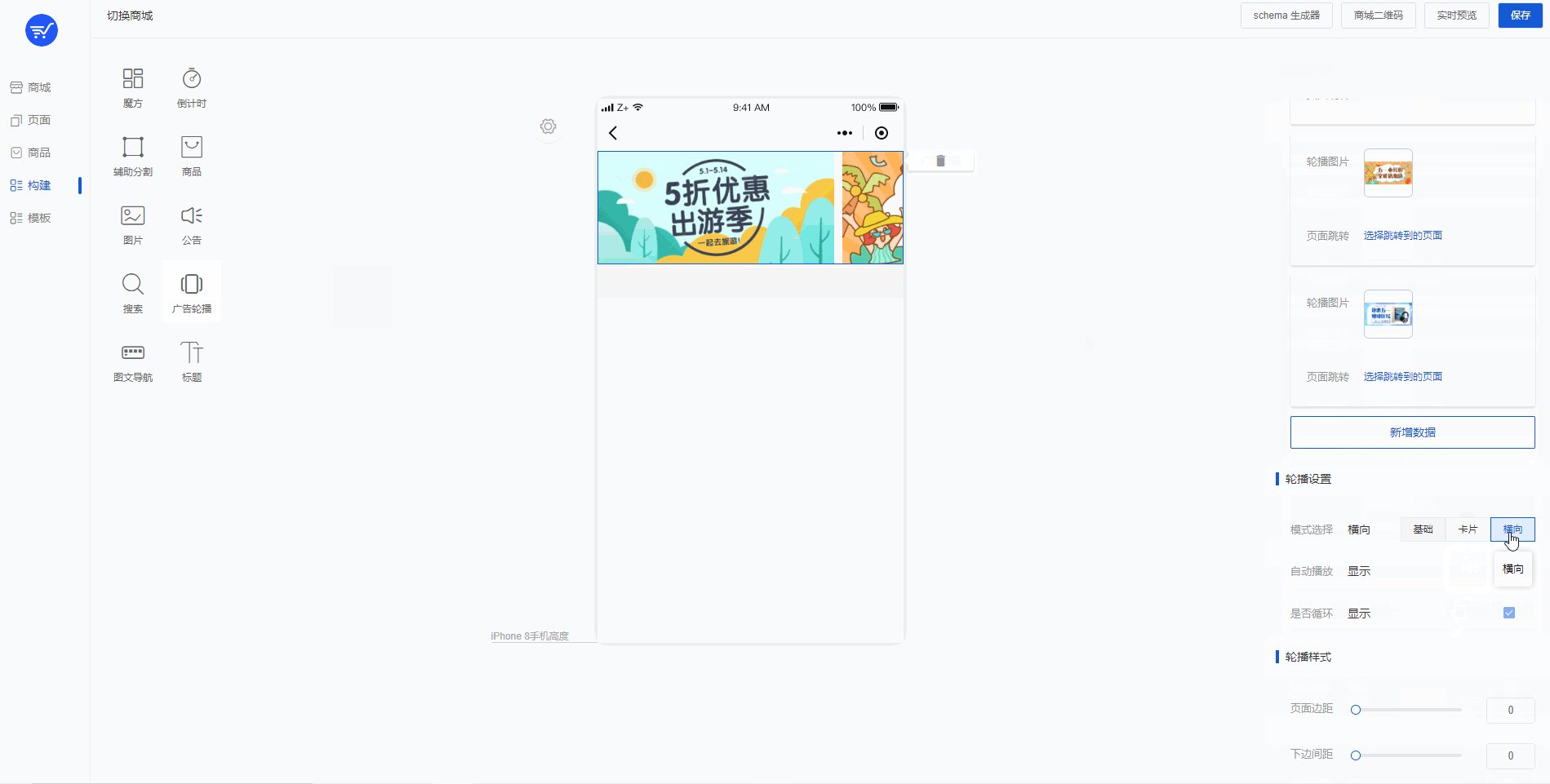
轮播组件

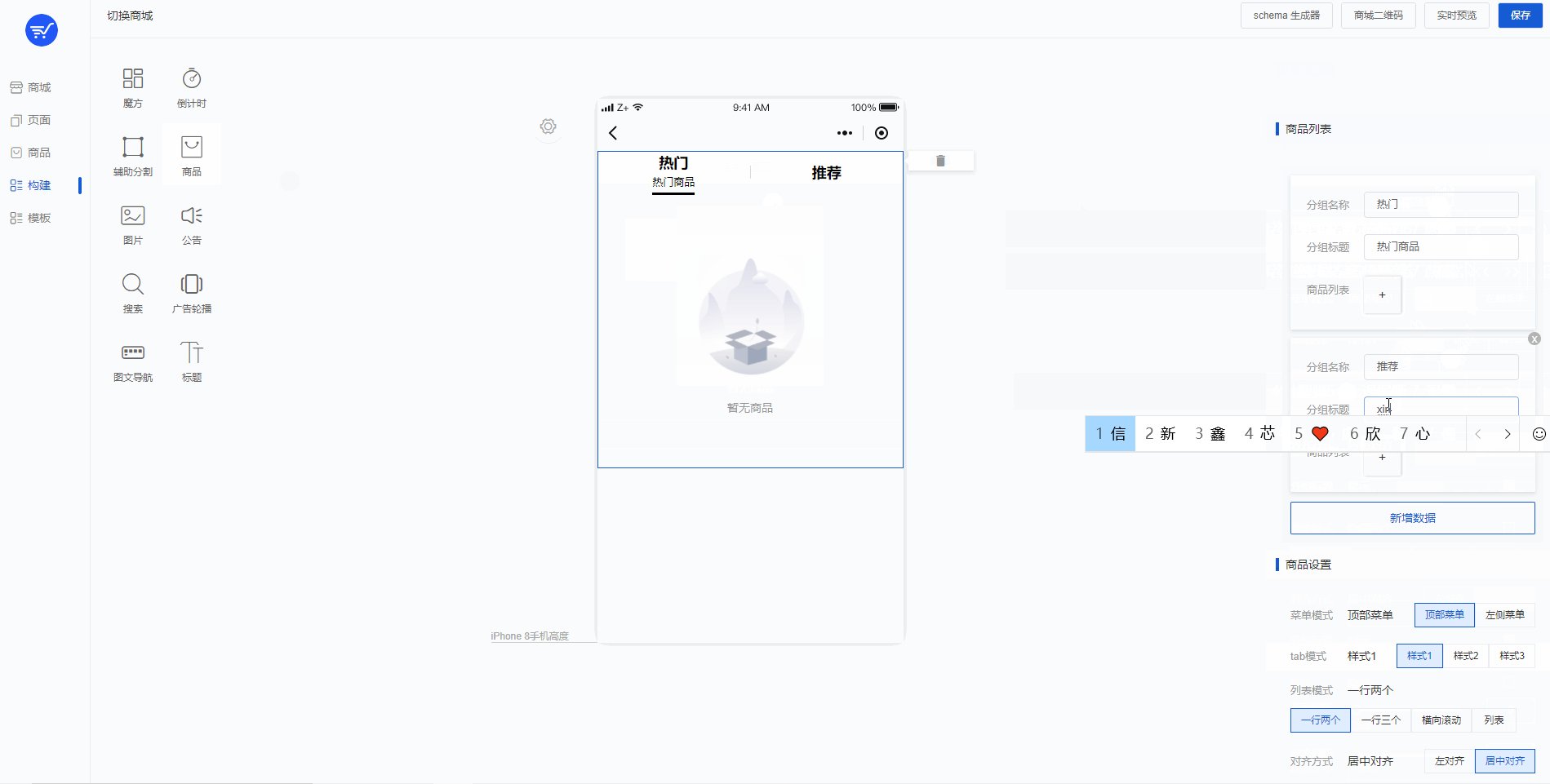
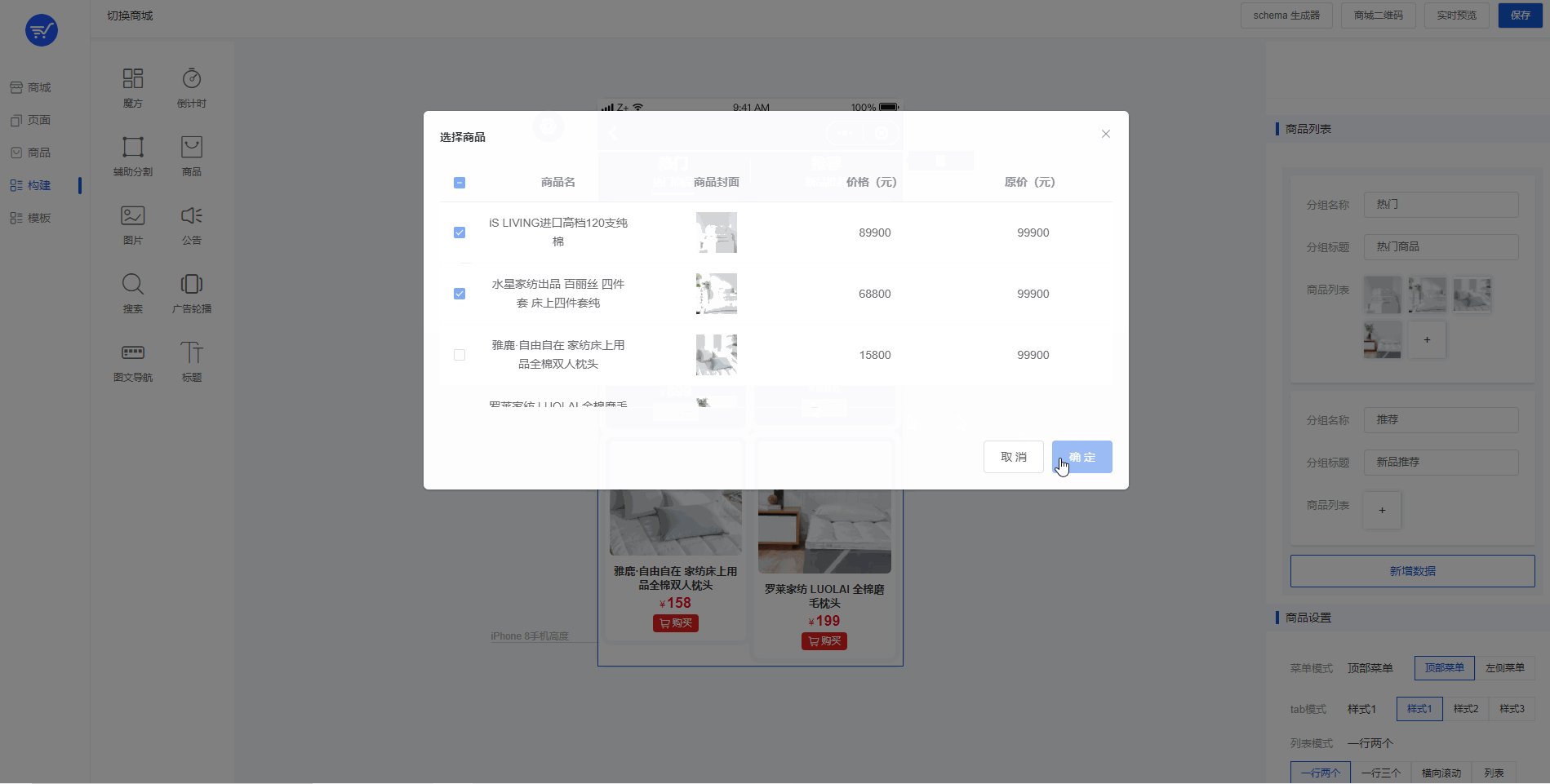
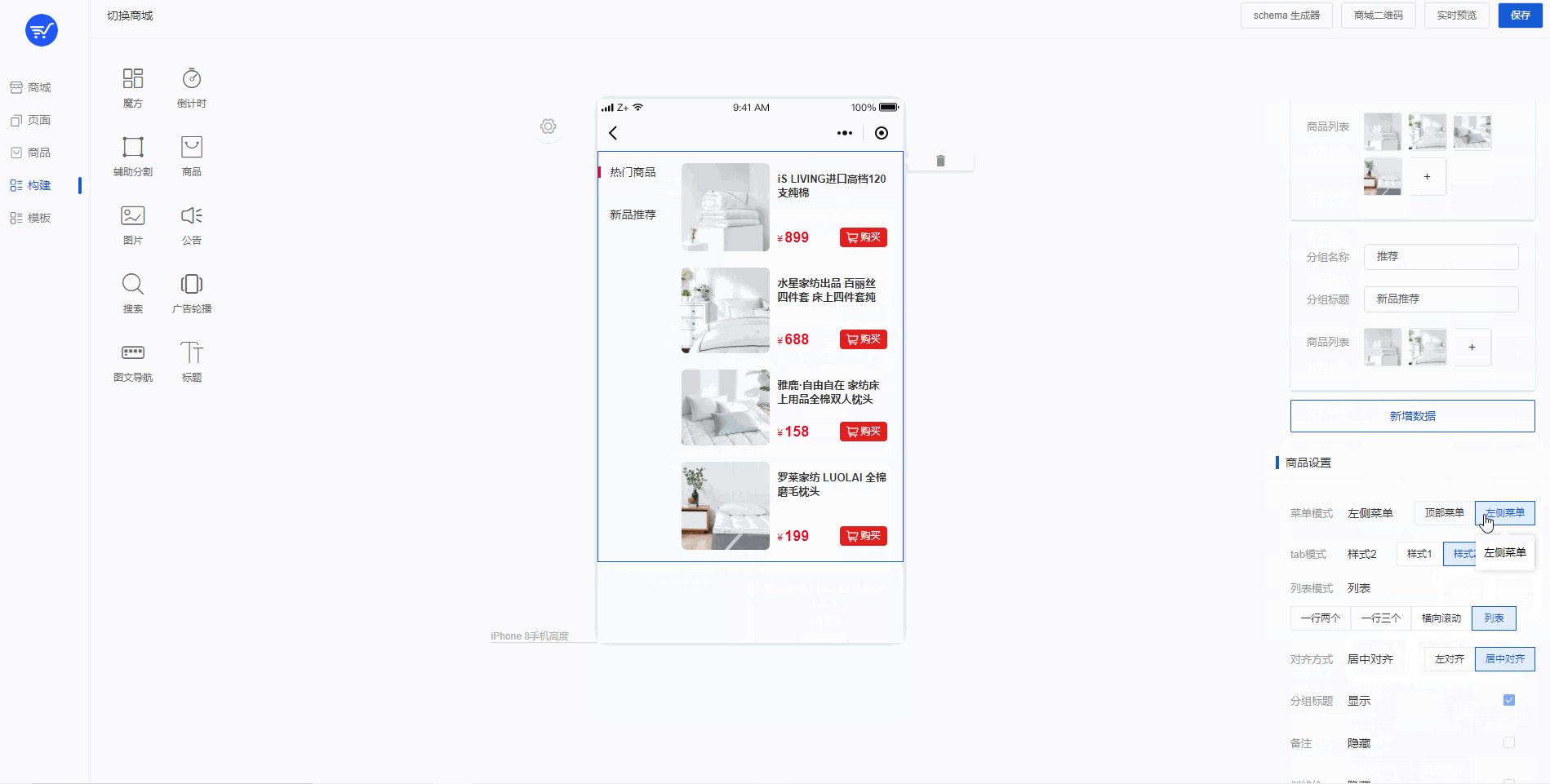
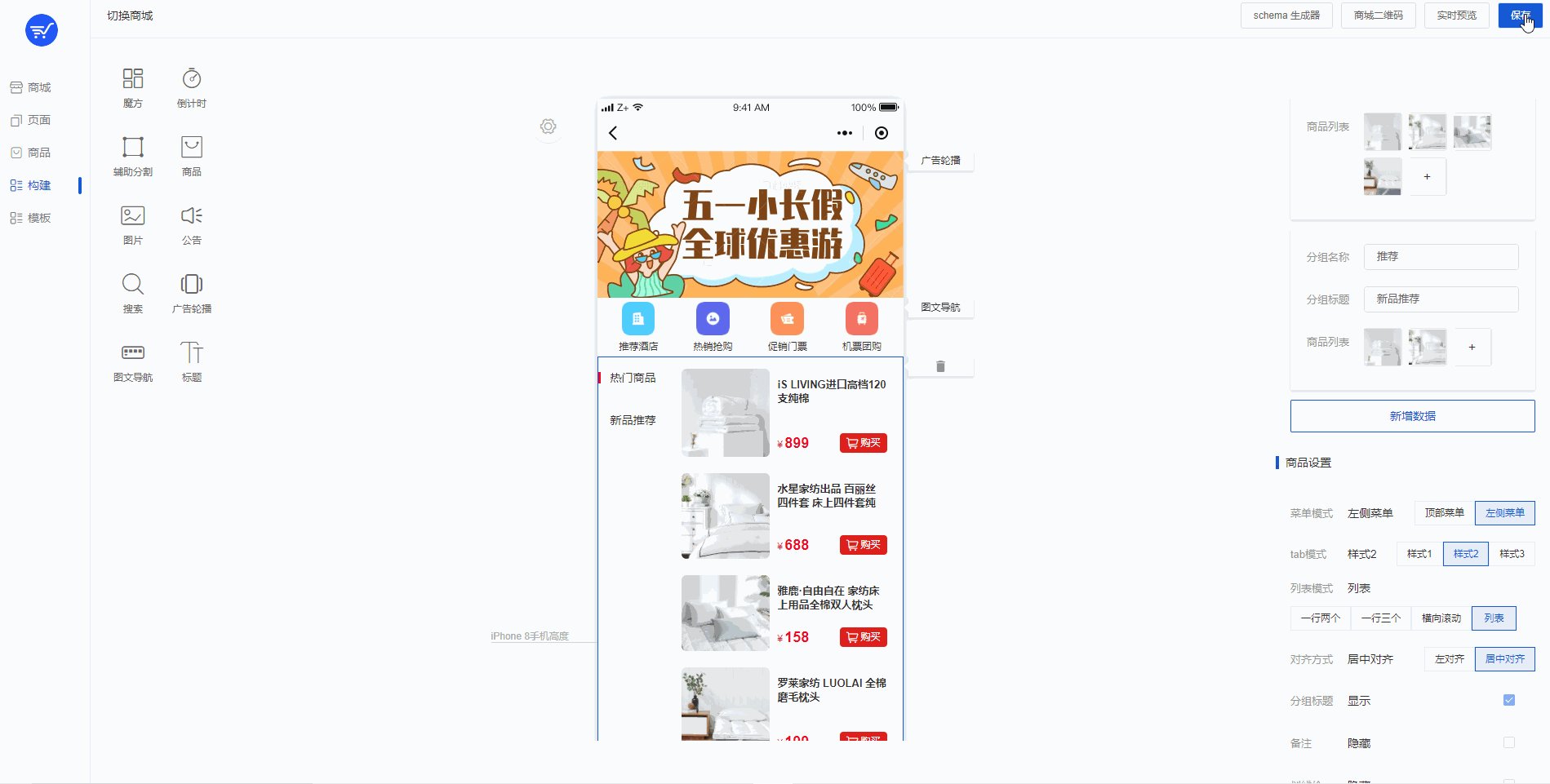
商品组件

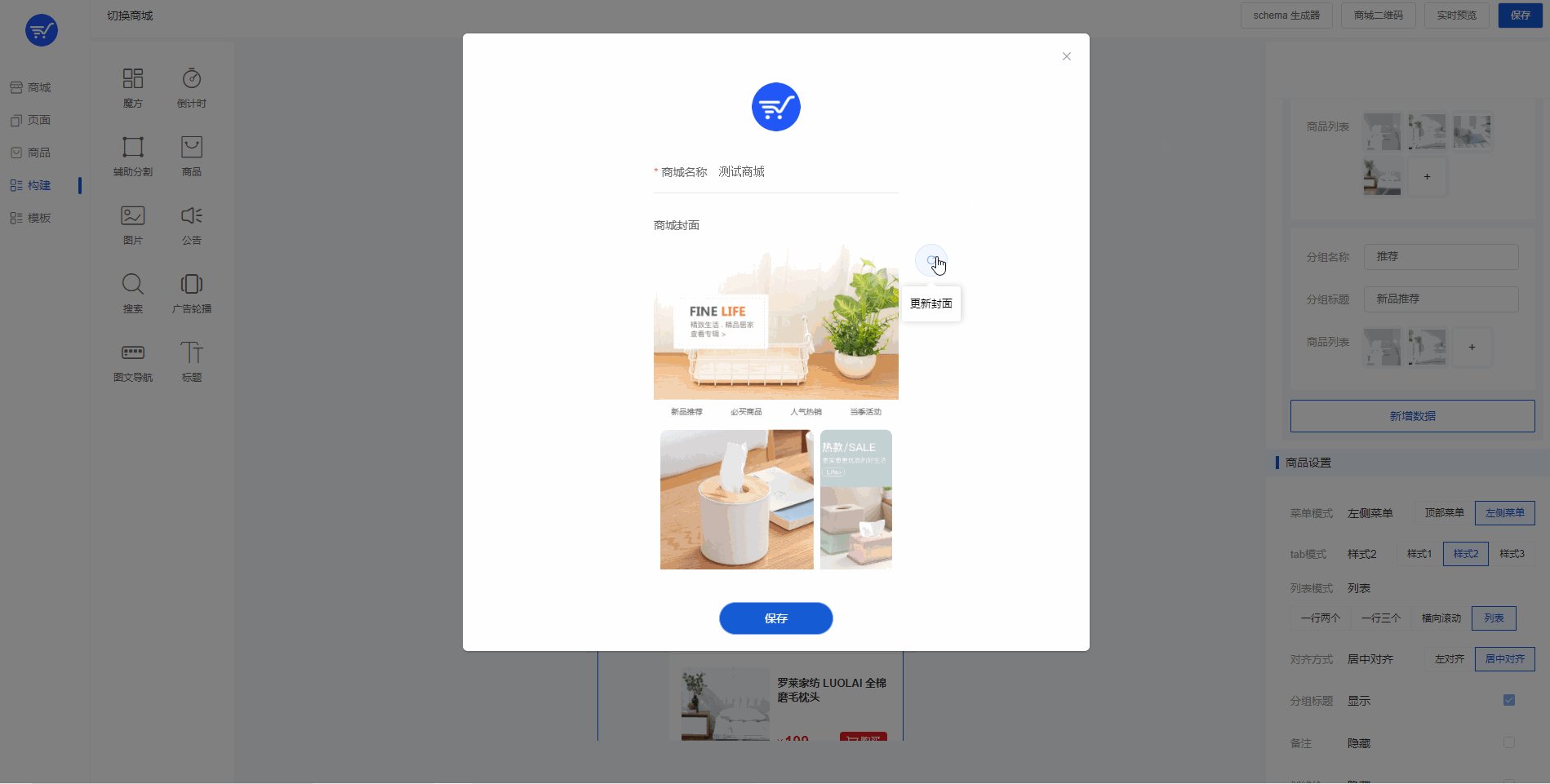
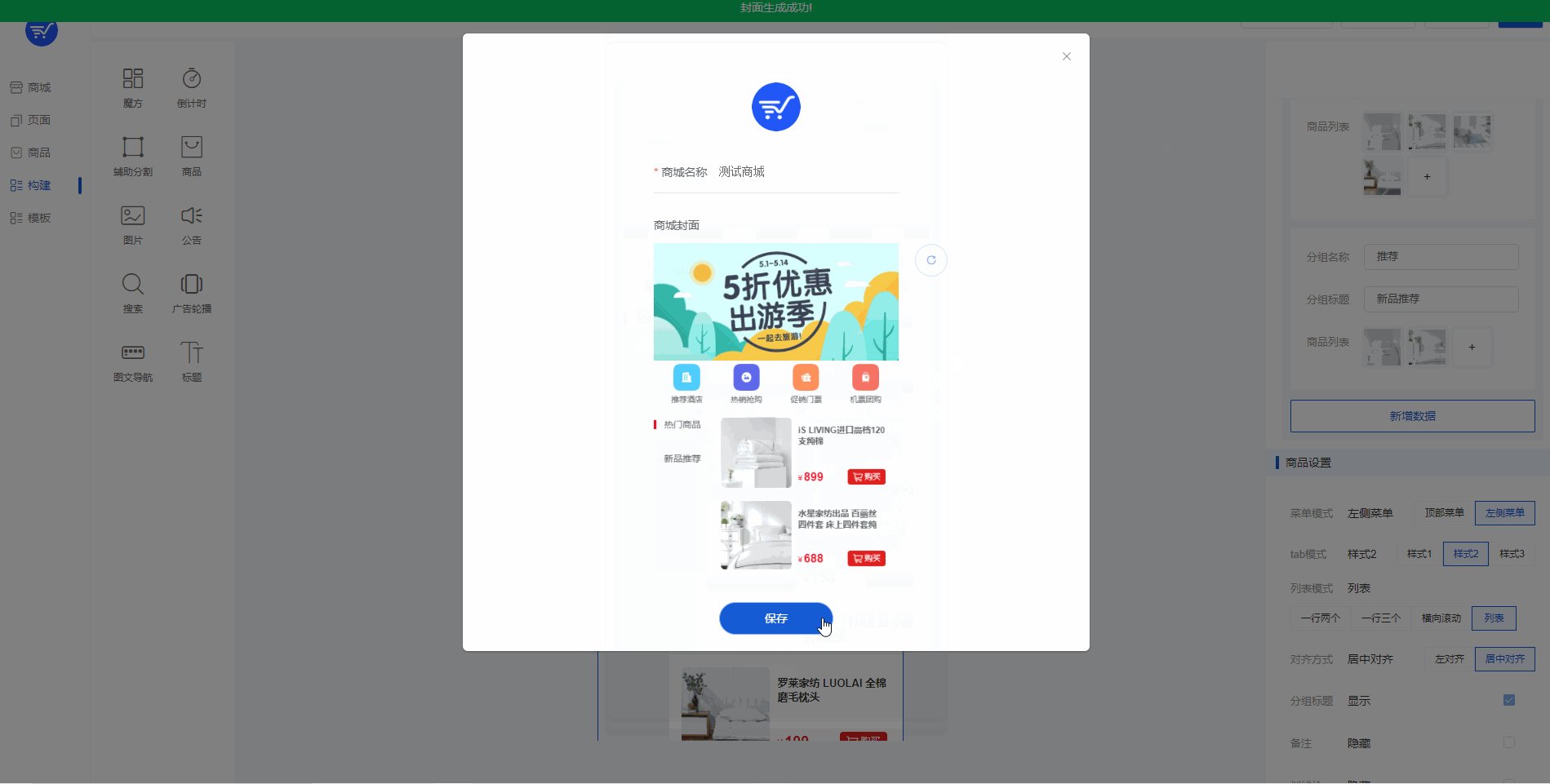
保存商城

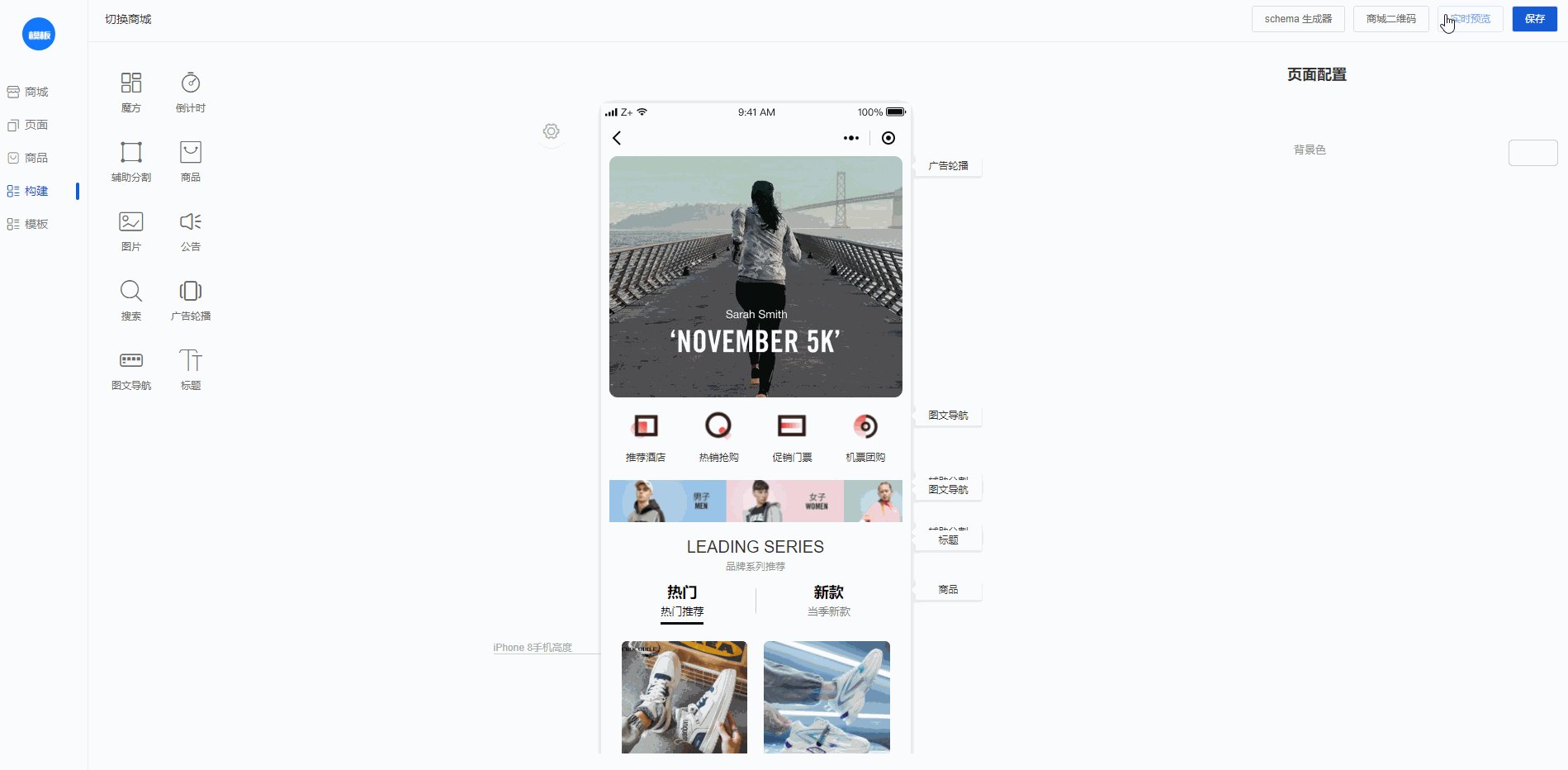
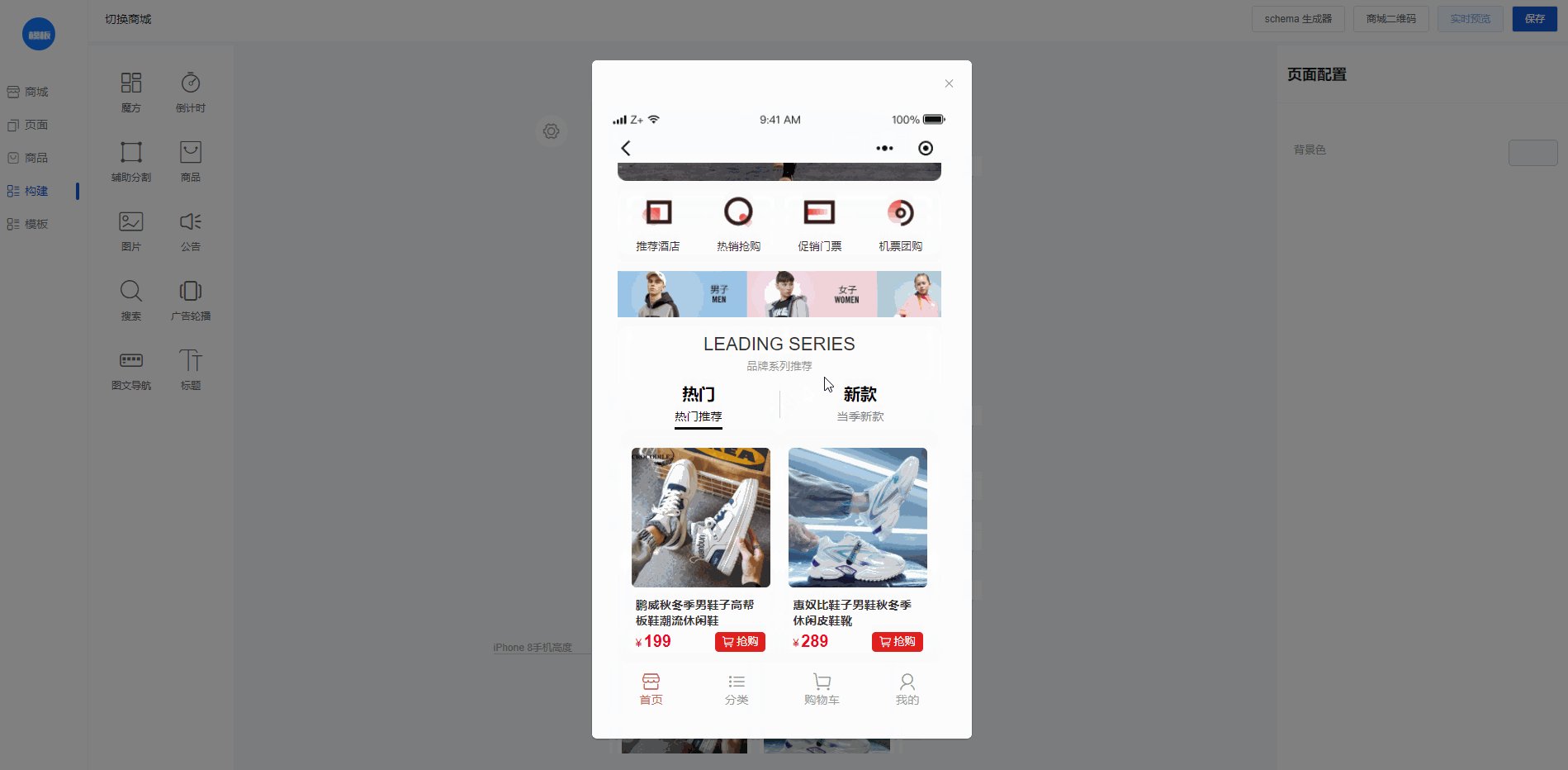
实时预览

商品分类

模板商城
项目结构
├─ h5 // h5项目
│ ├─ api
│ ├─ assets
│ ├─ components
│ ├─ pages
│ ├─ router
│ ├─ store
│ ├─ utils
│ ├─ App.vue
│ └─ main.js
├─ src // admin项目
│ ├─ api
│ ├─ assets
│ ├─ components
│ ├─ config // 初始配置文件
│ ├─ custom-components // 物料库
│ ├─ custom-schema-template // 属性组件库
│ ├─ custom-schema-template-set // 属性面板生成器
│ ├─ mixin
│ ├─ pages
│ ├─ router
│ ├─ scss
│ ├─ store
│ ├─ utils
│ ├─ App.vue
│ └─ main.js
├─ package.json
├─ ftpUp.js // ftp上传文件
└─ webpack.config.js
复制代码
项目分为admin与h5两个项目包,package.json支持分别/共同打包、一键部署
{
"name": "mall-cook",
"version": "0.1.0",
"scripts": {
"dev": "cross-env GZIP=false TYPE=admin vue-cli-service serve", //admin 启动
"dev:h5": "cross-env GZIP=false TYPE=h5 vue-cli-service serve", // h5 启动
"build:admin": "cross-env GZIP=true TYPE=admin vue-cli-service build --no-clean --mode development --report", // admin打包
"build:h5": "cross-env GZIP=true TYPE=h5 vue-cli-service build --no-clean --mode development --report", //h5 打包
"build:dev": "npm run build:h5 && npm run build:admin --mode development", // admin&h5共同打包
"deploy": "npm run build:dev && node ftpUp.js" // ftp部署 - 请在ftpUp.js配置服务器信息
},
}
复制代码
JSON Schema
—
基础类型
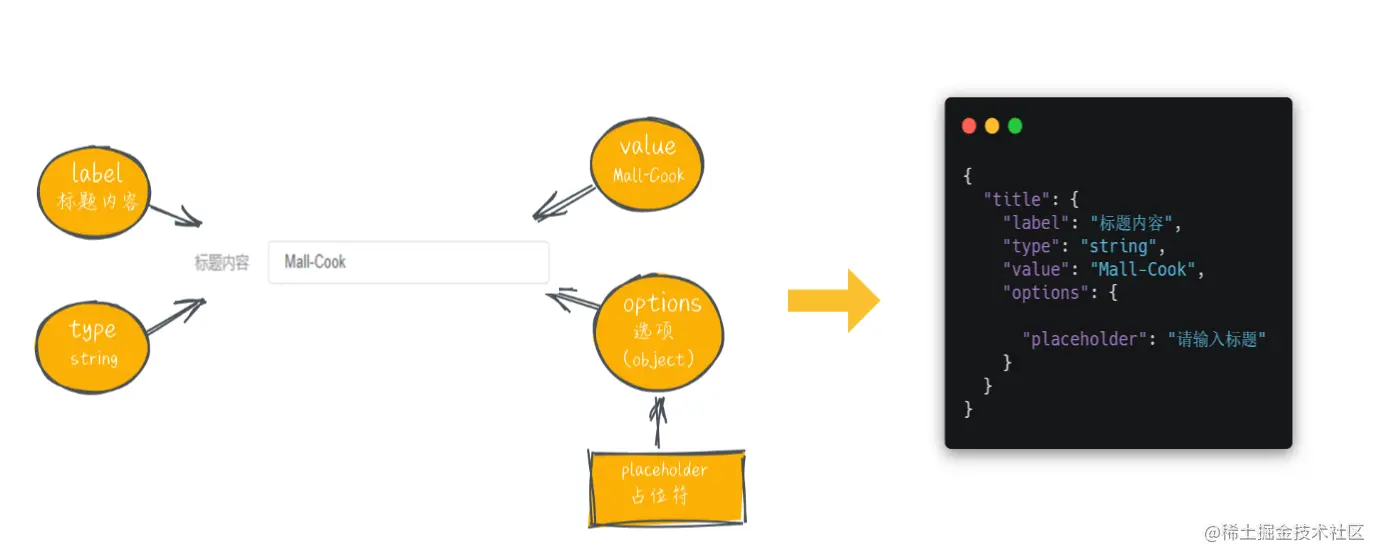
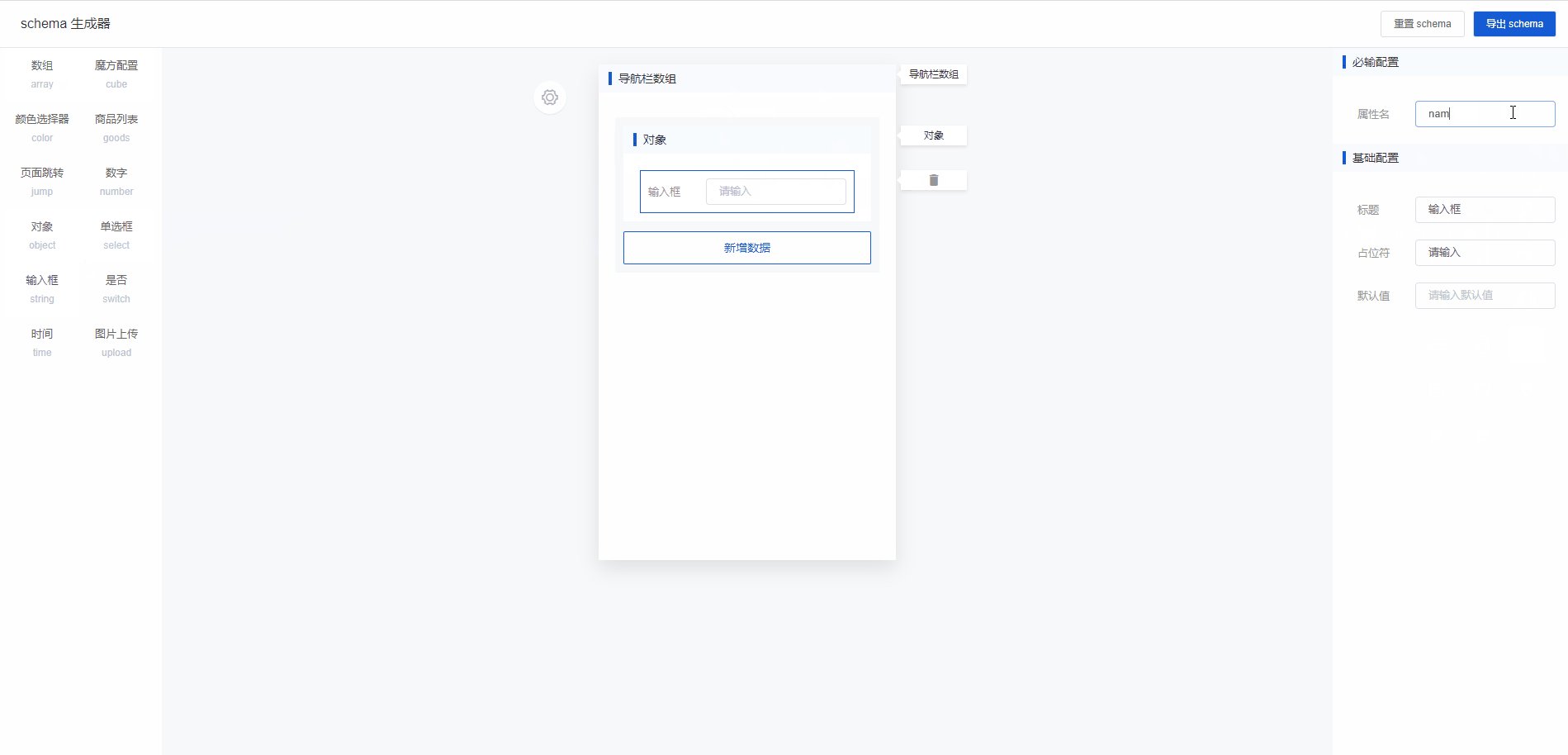
「又到了举栗子的环节」  这是一个基础的属性Form表单,包括输入框、单选器、计数器,它们由各种元素组成。接下来我们用JSON来代表元素来组装它们:
这是一个基础的属性Form表单,包括输入框、单选器、计数器,它们由各种元素组成。接下来我们用JSON来代表元素来组装它们:

输入框

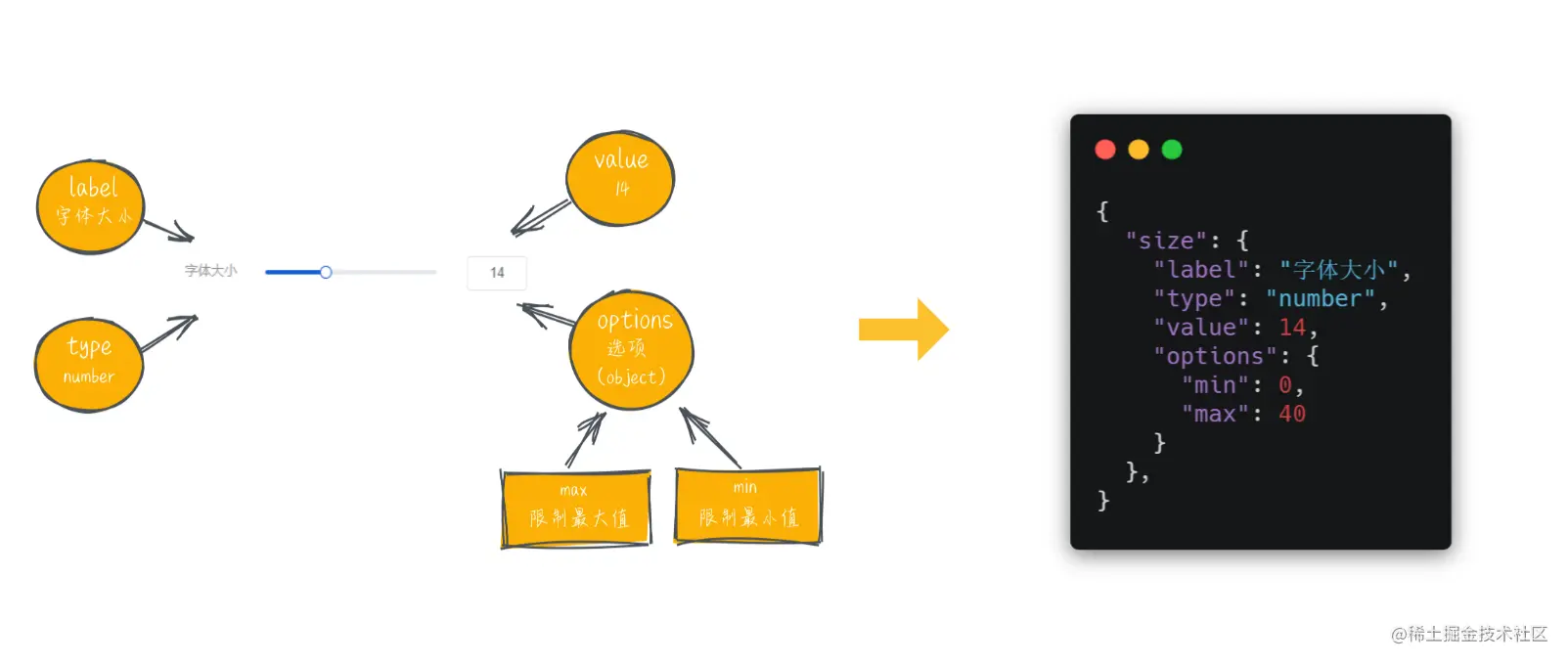
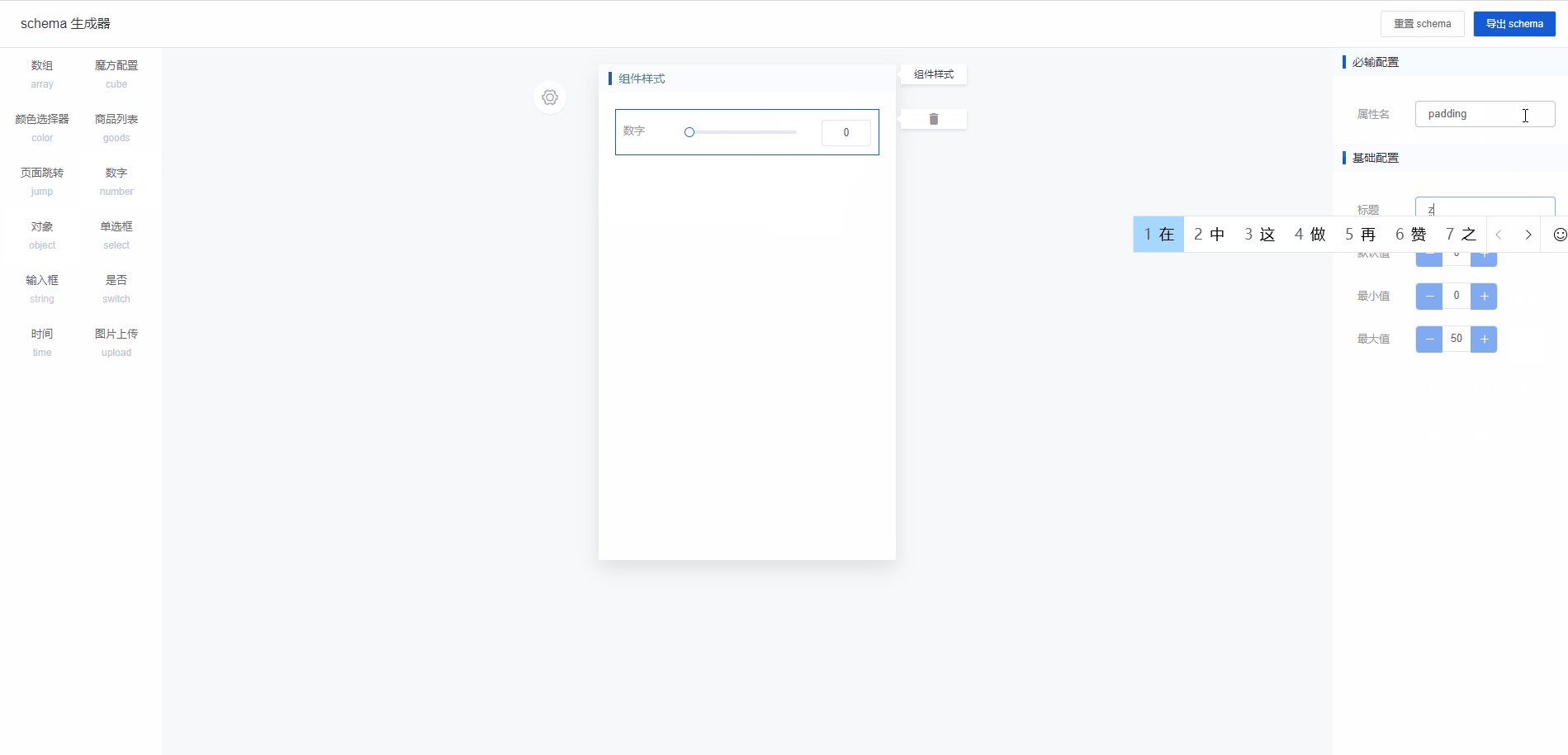
计数器

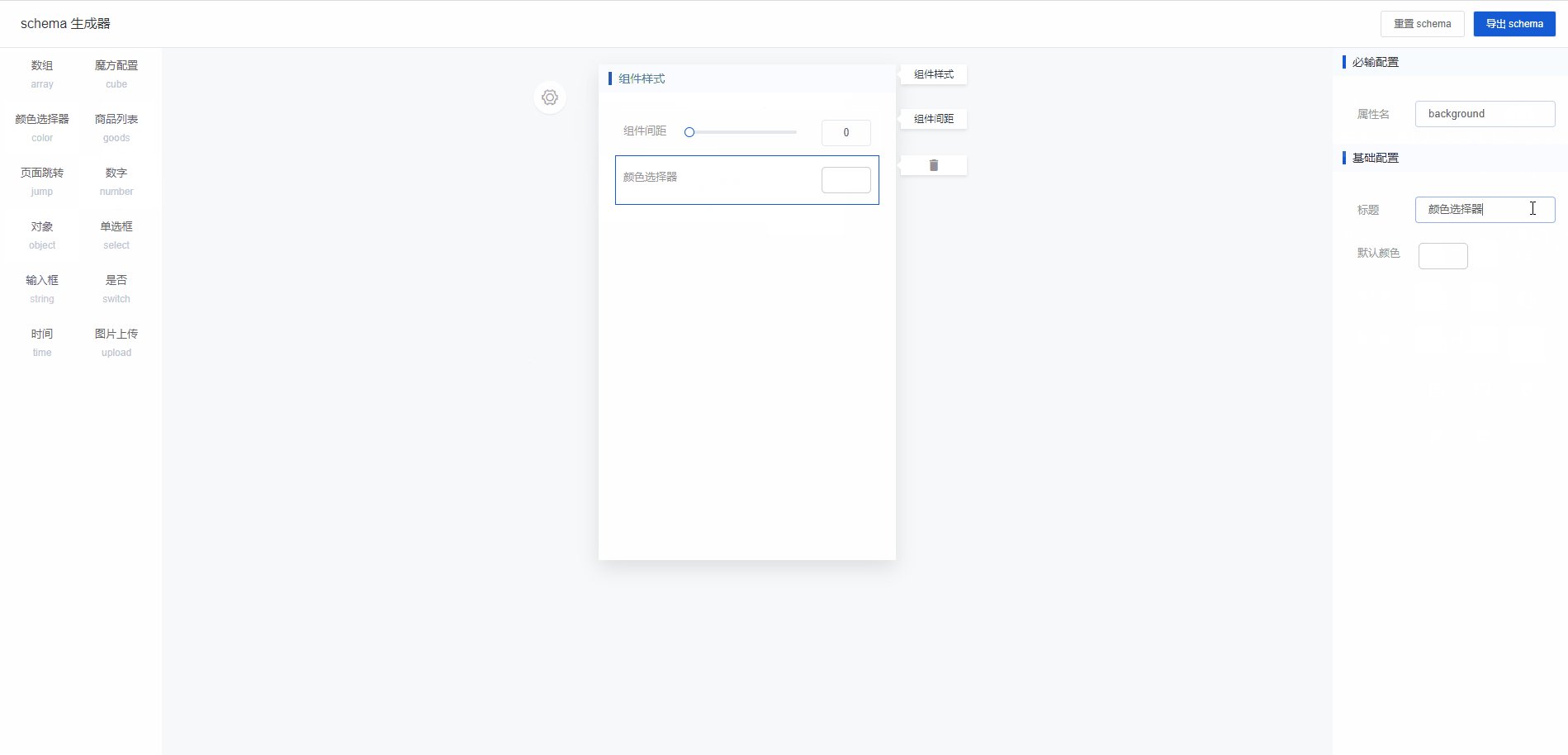
选择器
复合类型
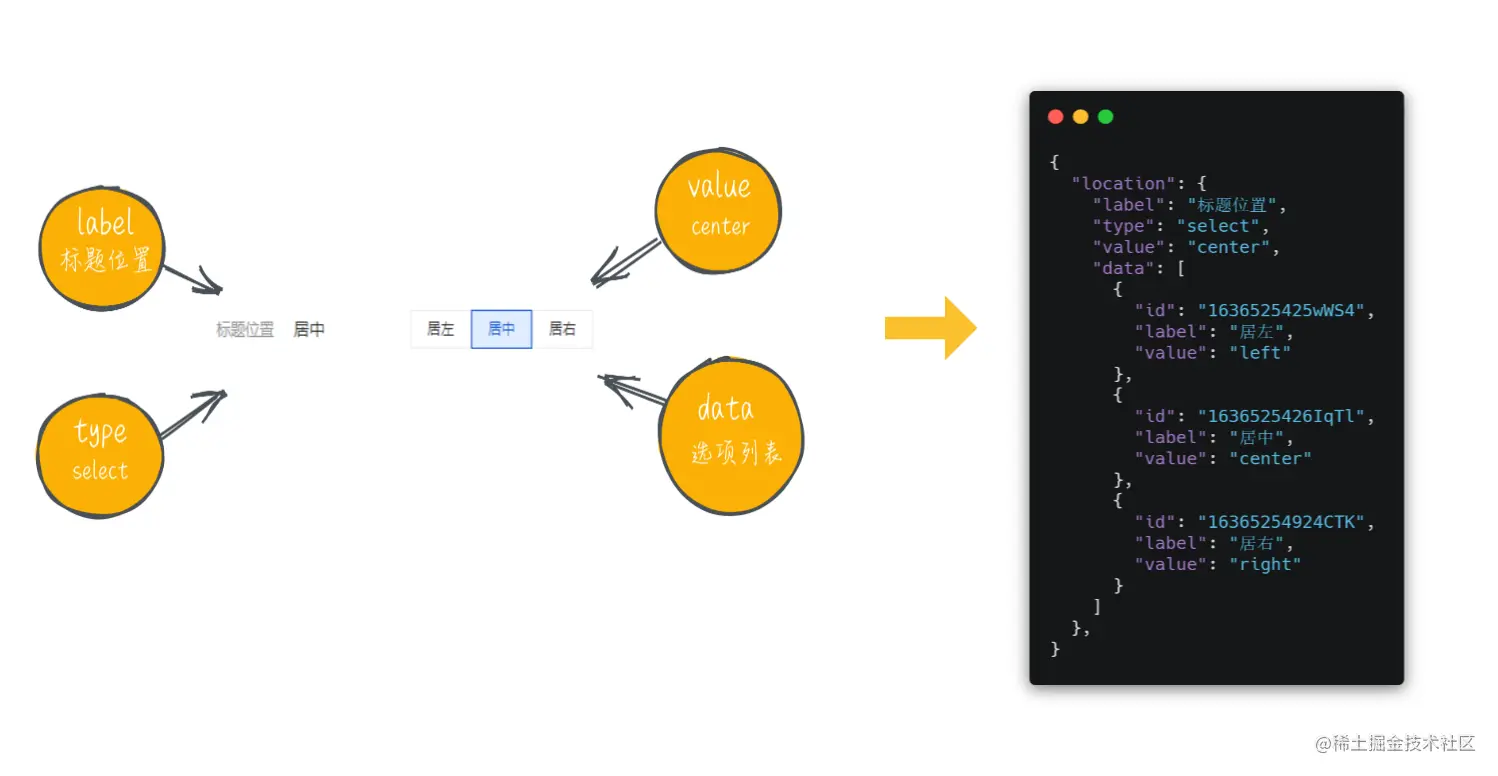
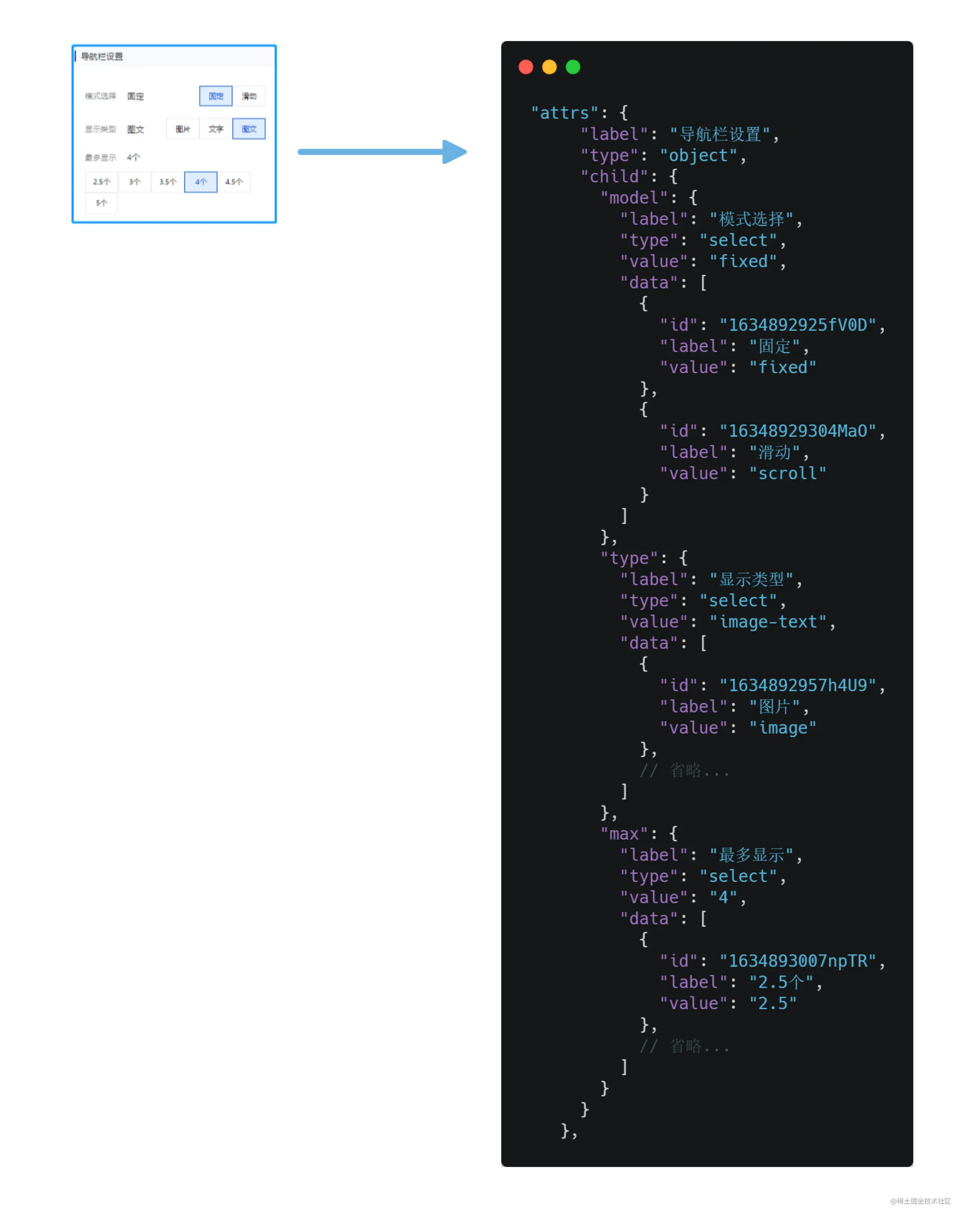
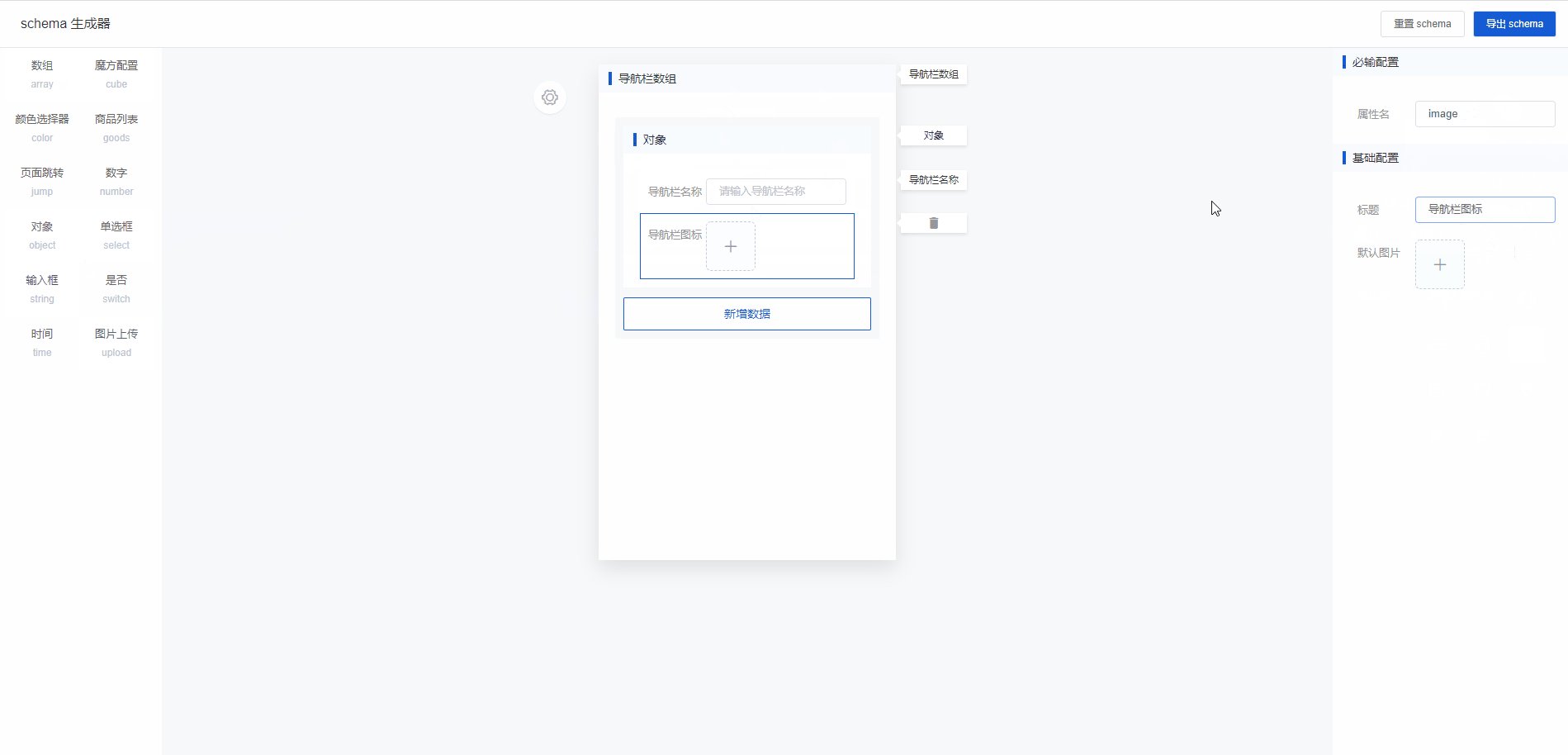
我们除了基础类型外,组件经常也需要传入对象、数组、对象数组等复合类型。我们应该支持任何的复合类型。我们来看**「导航栏数据列表」**:

数据列表(对象数组类型)
业务场景实例
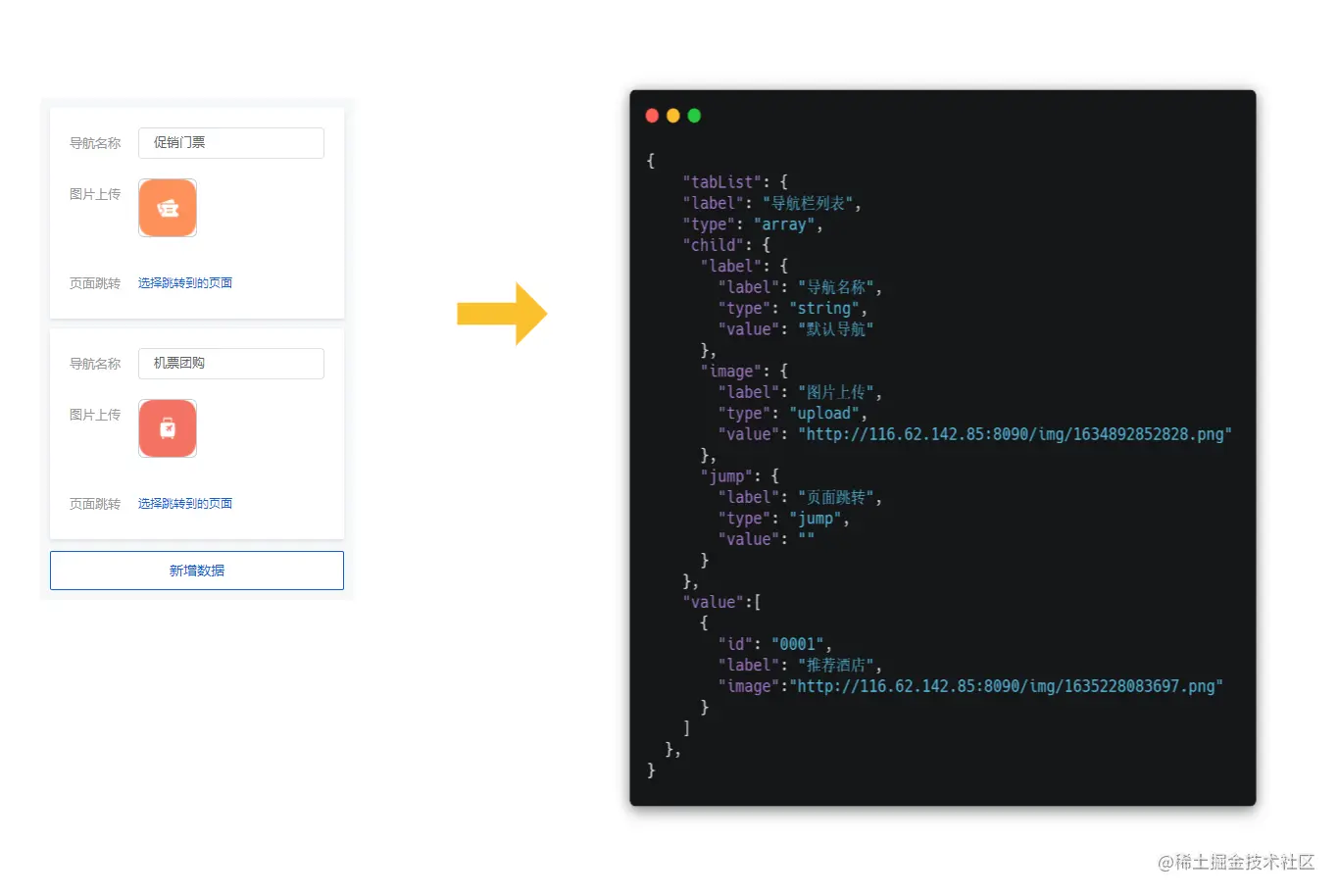
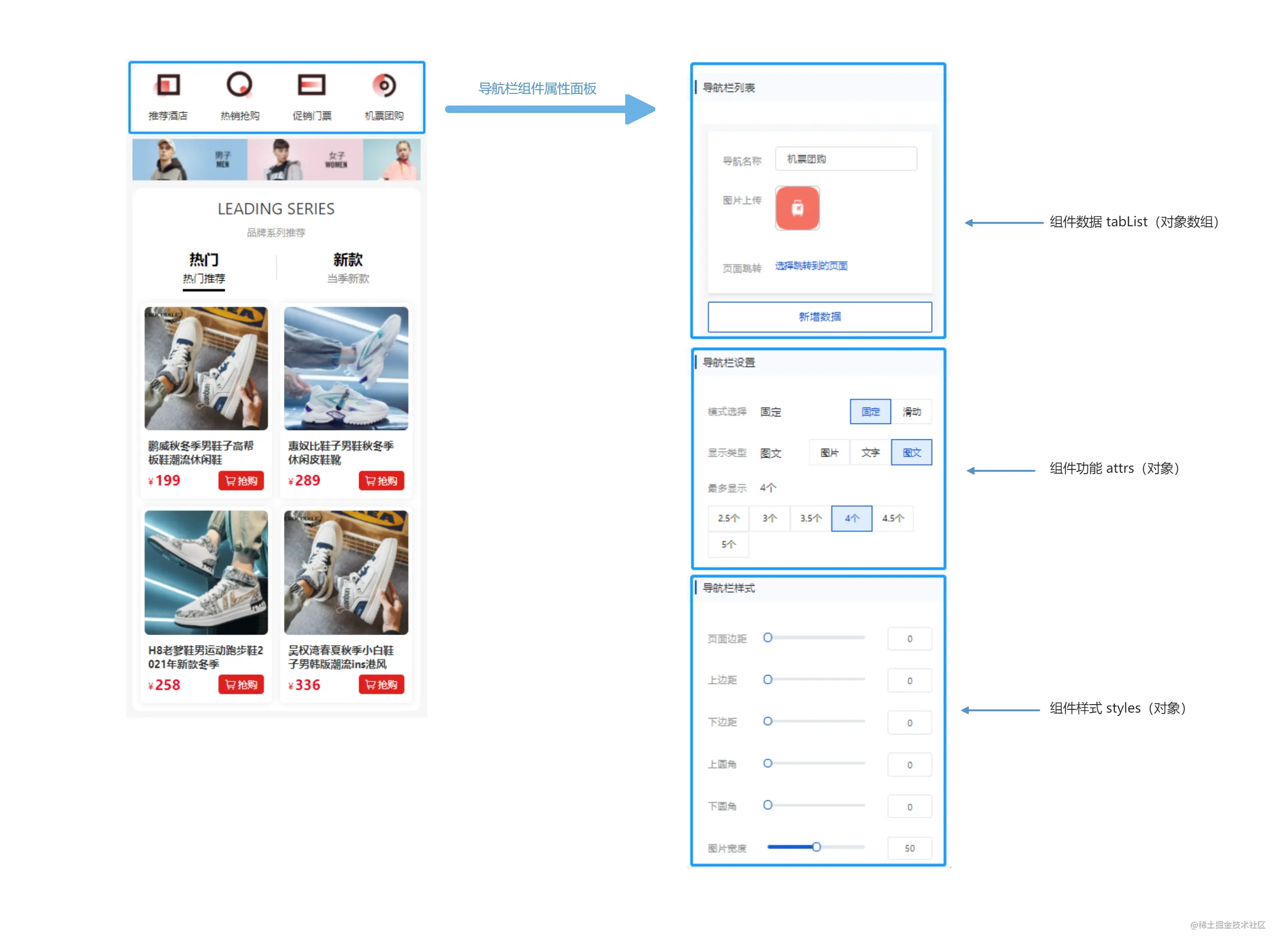
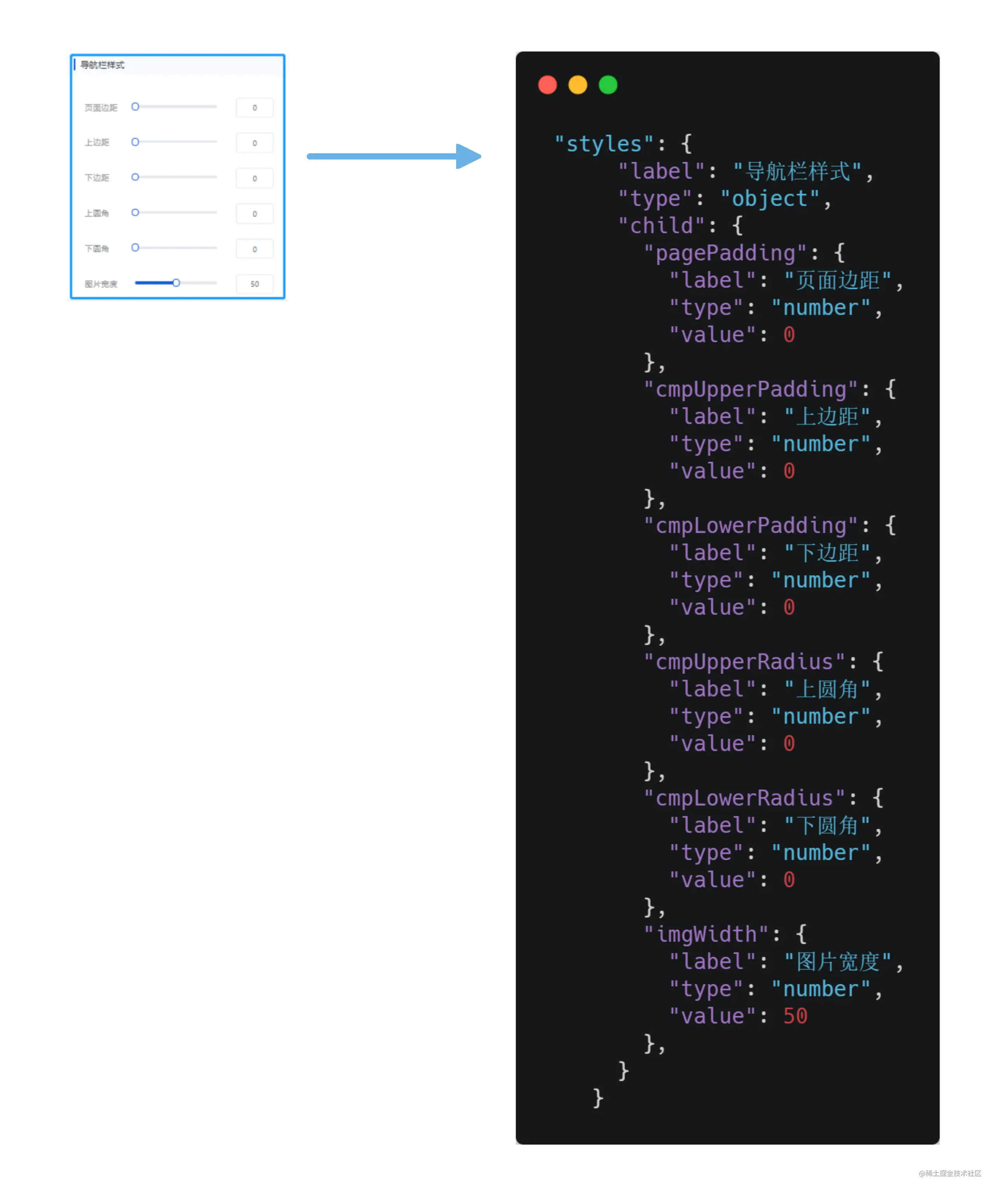
从上面我们知道了怎么用JSON表示**「基础类型」和「复合类型」数据,而一个组件props能接收任意数量任意类型的数据。接下来我们用「导航栏组件」**来实际分析:

导航栏组件和它的控制面板
导航栏组件接收styles(对象)、attrs(对象)、tabList(对象数组)
props: {
styles: {
type: Object,
default: () => {}
},
attrs: {
type: Object,
default: () => {}
},
tabList: {
type: Array,
default: () => []
}
},
复制代码
导航栏组件props
下面我们来一一细看:

styles(对象)

attrs(对象)

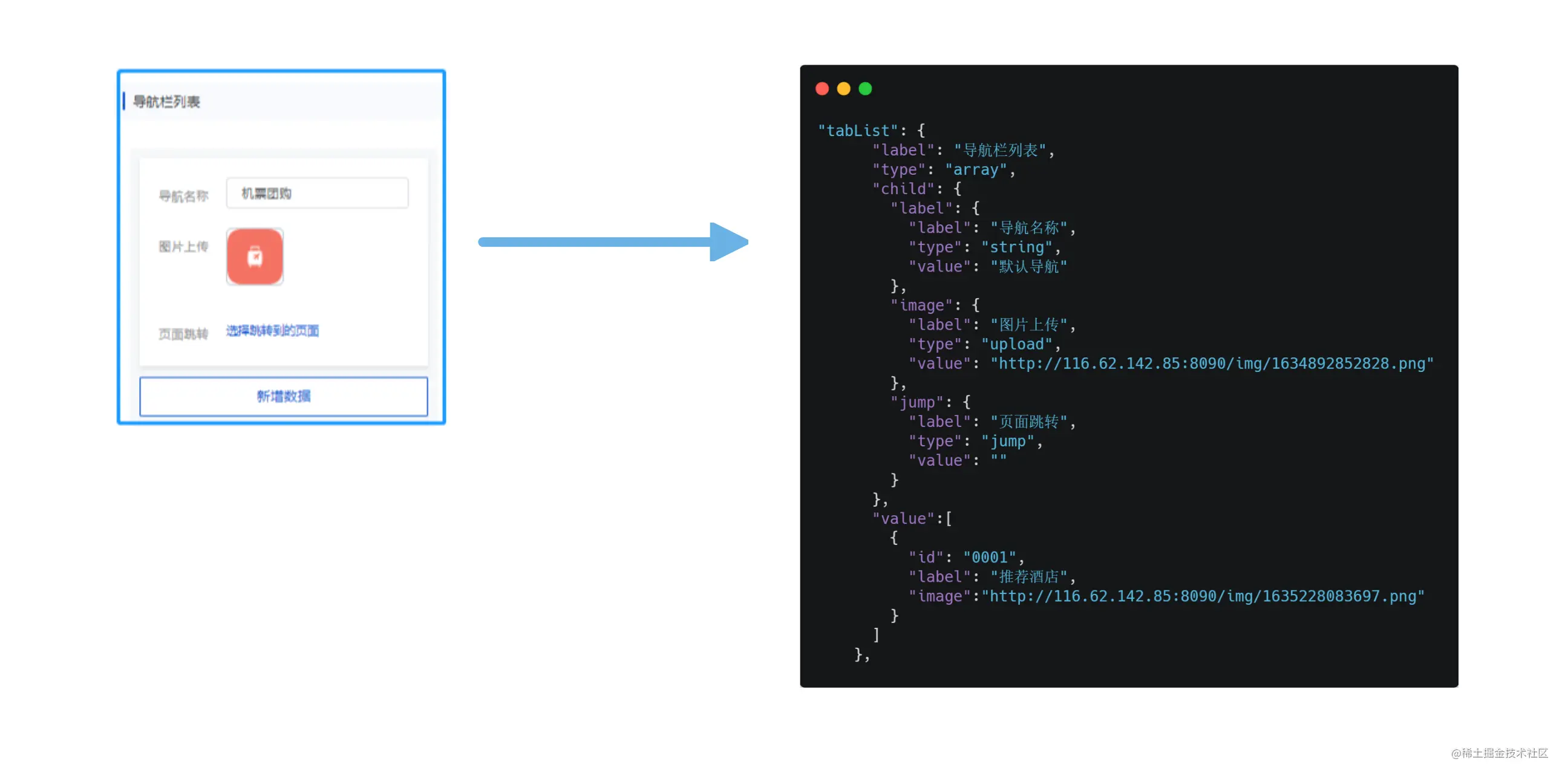
tabList(对象数组)
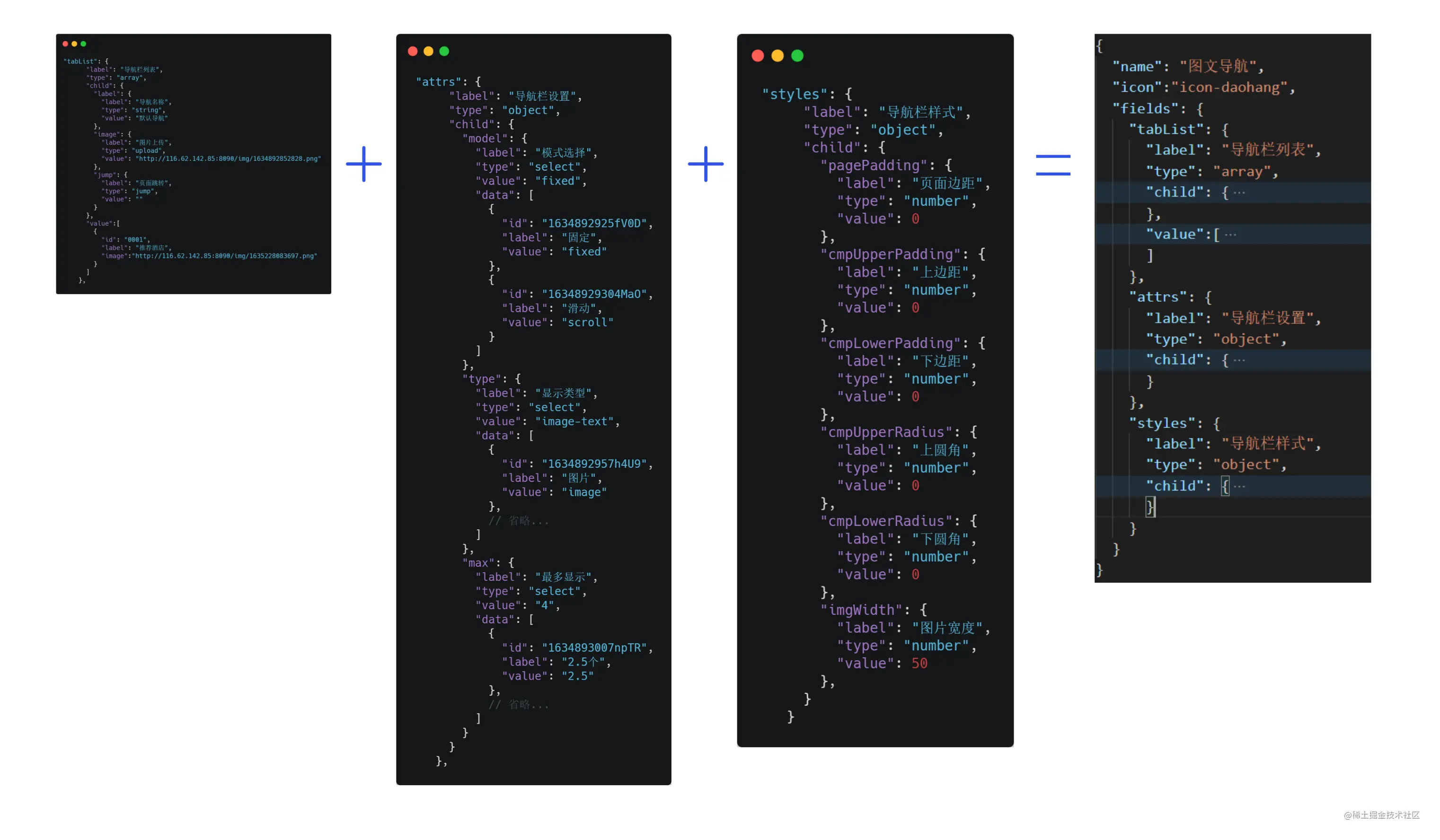
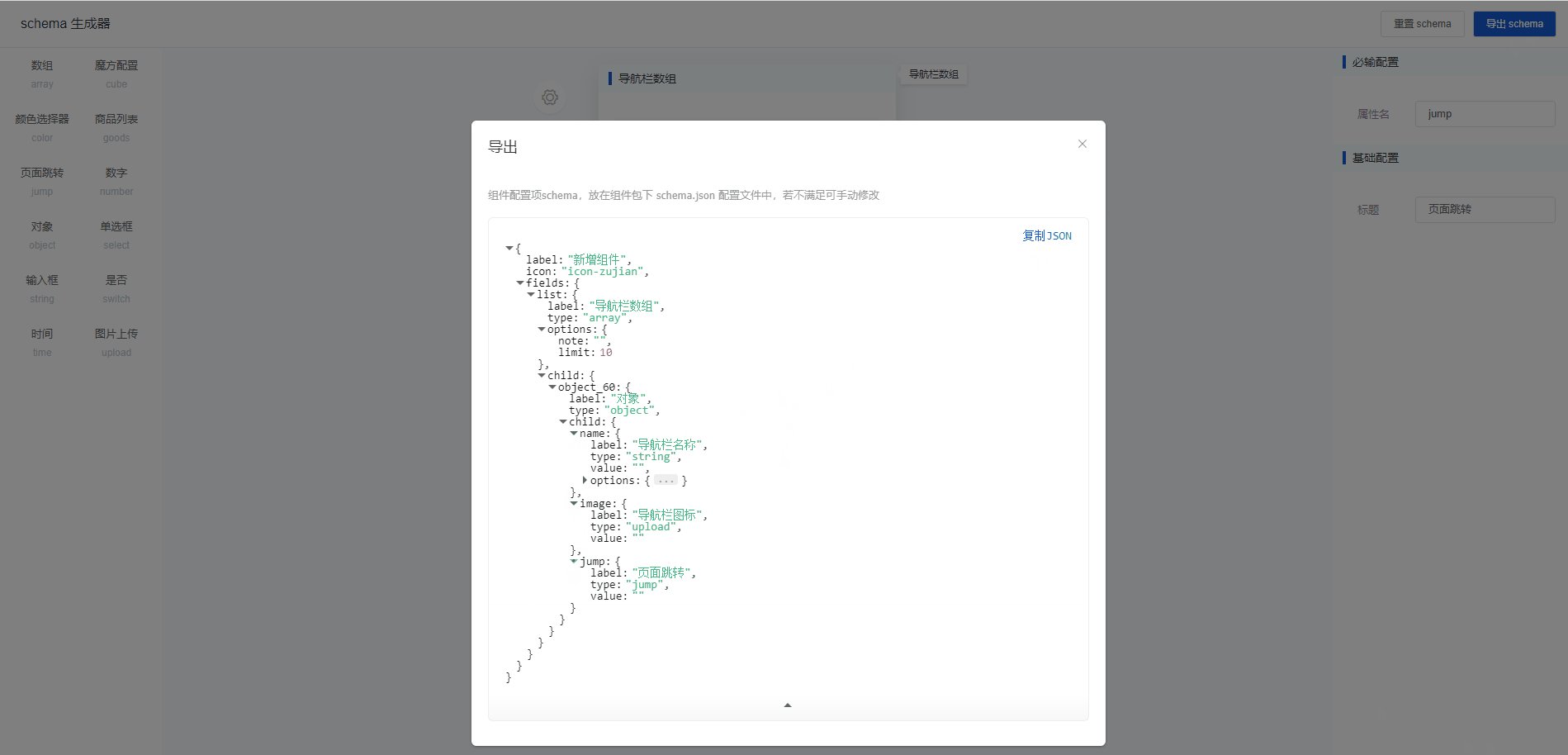
然后我们把各个接收数据合并在一起,再加上组件的基础信息,就构成了一个描述组件的JSON。

组装在一起,构成组件描述JSON
我们按照平台JSON Schema协议写的标准JSON可以让平台识别组件信息,再调用属性解析器生成属性控制面板来控制组件。
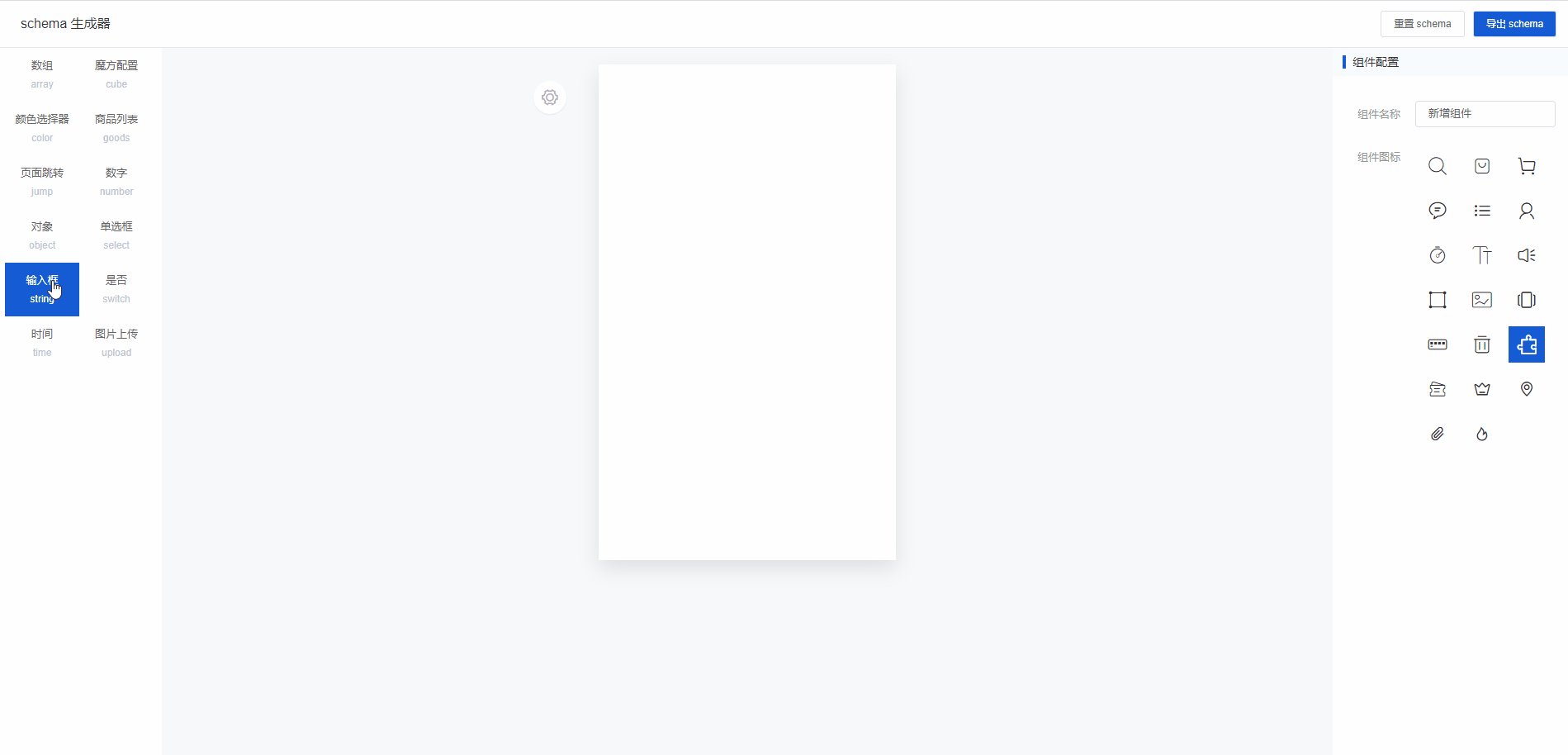
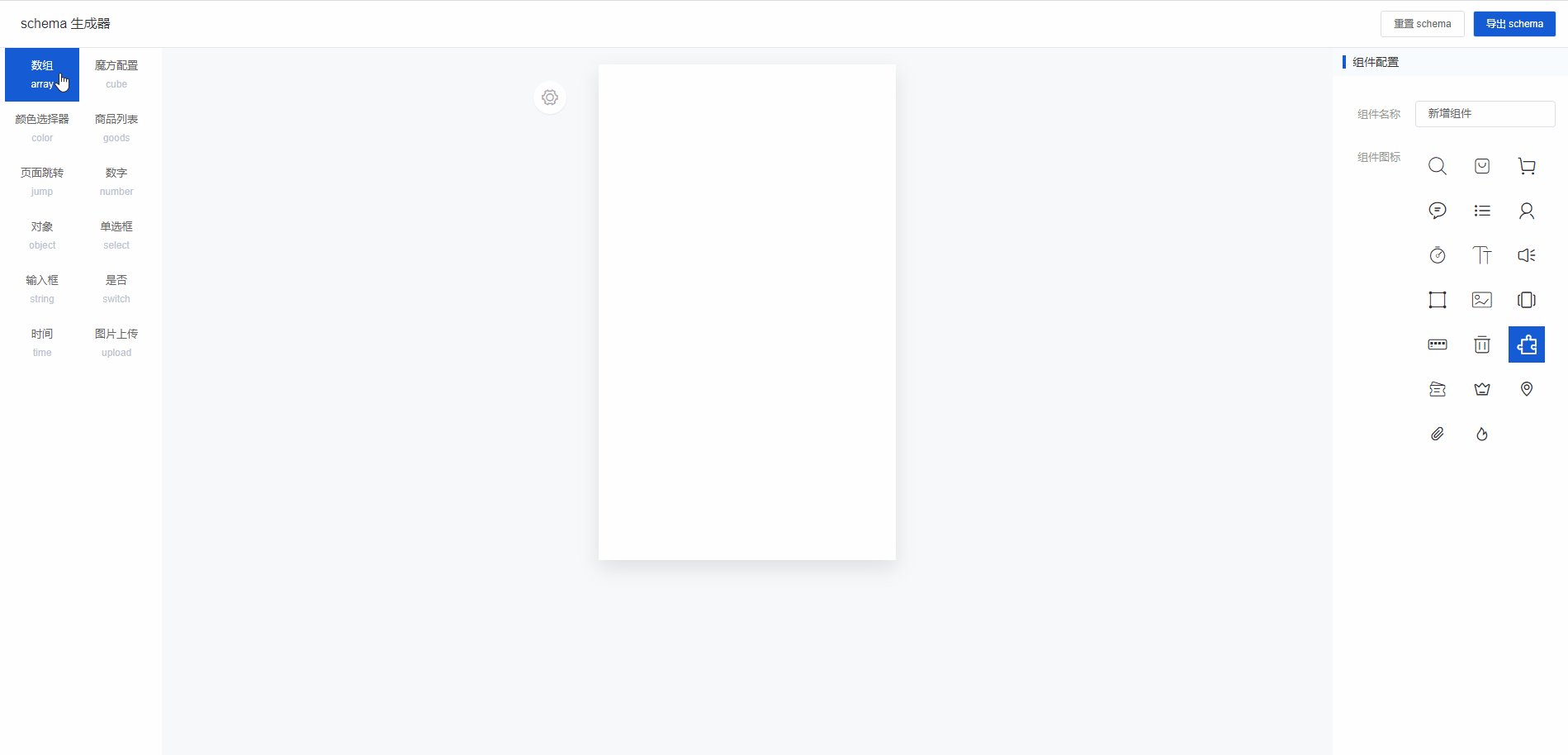
Schema 生成器
Json Schema 应该要满足两点:
- 定义JSON规则,约束JSON
- 检验机制,可检测当前JSON是否满足Json Schema规则
我们虽然定义了Json Schema,不过我们还没有相对应的检验机制。我怎么知道我写的JSON是否正确?这时我们应该继续开发个校验器,校验JSON。不过我选择了一种更高效的方法,开发Schema 生成器,用工具来规则代码,同时避免繁杂json的编写
Schema 生成器功能:
- 所见即所得,可视化拖拽实际的属性面板
- 支持对象组件(object、array)嵌套,构成复合类型
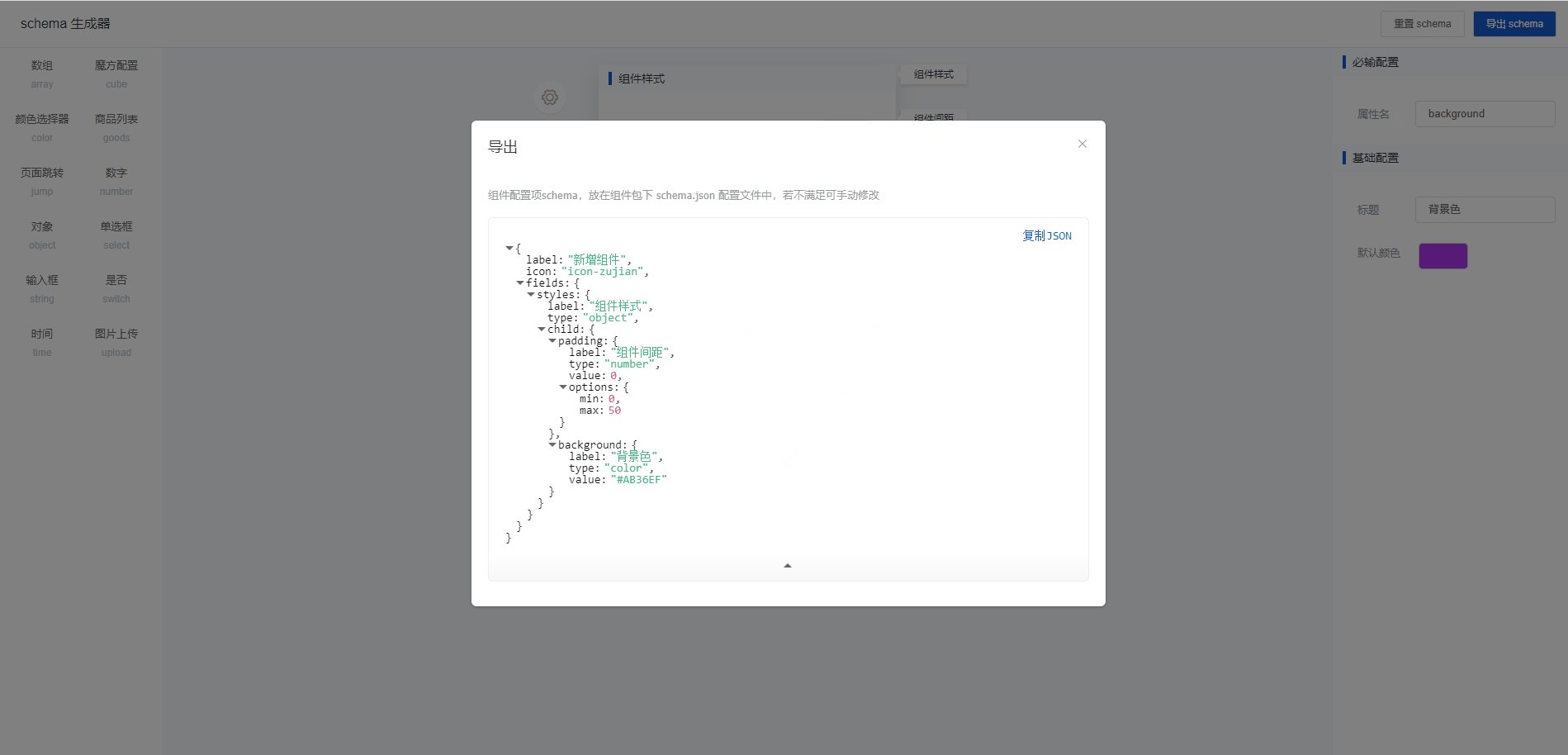
- 自动生成全部JSON,无需用户修改,直接引用
- 支持JSON引入功能,可把生成JSON引入,以供重复修改

基础演示

对象类型

对象数组类型
结尾
未来的话,我的计划:
开发目的
自从从早早聊看了堂主分享的前端基建后,就想着能开发一套精小、实用的基建项目。MALL-COOK开发目的是搭建一个可视化开发模板,核心是从Json Schema生成器到页面搭建的一套标准流程。具体实用场景既可以是商城也可以是酒店、外卖等,或者是活动页的搭建,大家按自己公司实际使用场景来,DIY自己的xx可视化搭建平台。就像鲁班实用在政采云,MALL-COOK我也会在公司落地,用于搭建H5商城。
未来计划
MALL-COOK 迭代
- 开发提供小程序版(uni-app)
- 1. 开发小程序配置商城,Mall-Cook配置json传入项目生成小程序
- 2. 开发物料库(uni-app版),可在现有小程序中引入物料库,传入Mall-Cook配置Json,自定义构建单页面
- 迭代提供大量业务组件
未来其他基建项目开发计划
- 中后台代码生成器 (配置element)
- 可视化大屏搭建平台 (优先级低)
- 其他后续计划… (把前面做完再说)
我前端基建梦想的一小步,如果觉得还行希望点个star,开源不易。
谢谢
 提供
提供