提前体验了windows 11。所以在这里写一下windows 11 下面使用Larevel Sail开发的方法。
安装WSL
打开PowerShell。执行以下命令:
wsl --install
重启电脑
安装Ubantu
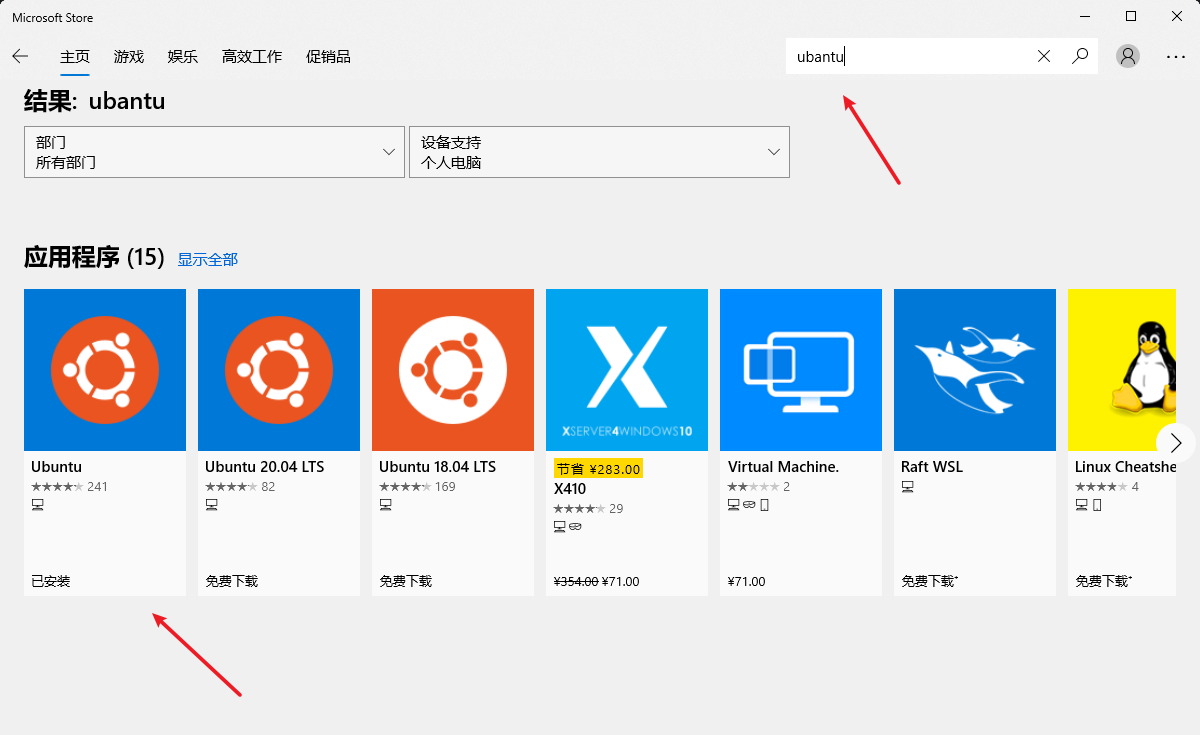
在电脑的应用商店中,搜索`ubantu`,安装

安装完成。打开打开PowerShell,输入以下命令查看wsl版本号
wsl --list --verbose
安装Vscode
前往官网下载安装vscode。
https://code.visualstudio.com/
安装完成后,安装vscode的wsl 插件,在插件里搜索 `Remote - WSL`。

安装Docker
前往官网下载
https://www.docker.com/products/docker-desktop
安装即可。
重启电脑。重启后,右下角可以看到docker已经启动。
然后打开`docker` , 在设置里,打开 ubantu.

确定。重启电脑。
进入Ubantu文件夹
在资源管理器输入路径 \\wsl$ ,回车,进入ubantu。
在 home文件夹内找到用户名文件夹,点击进入,创建你的网站文件夹。比如 www
然后在命令行进入wsl
wsl //进入wsl
cd ~/www/ 进入www文件夹
安装laravel Sail
紧接着上面的命令行。在www文件夹内输入命令行
curl -s https://laravel.build/my-inspiring-app | bash //这里的my-inspiring-app是你的项目文件夹名称
执行过程需要等一会。
执行完毕后,进入刚才的my-inspiring-app目录
cd my-inspiring-app
启动 Laravel Sail,因为sail自带的cli工具在扩展包里。所以需要执行以下命令:
./vendor/bin/sail up
这里需要等一会,部分同学会报错。如果发现报错。修改一下docker下面的 config.json,路径在ubantu文件夹的home文件夹下。你用户名文件夹内的docker内。
将以下
{
"credsStore": "desktop.exe"
}
修改为
{
}
然后再次执行
./vendor/bin/sail up
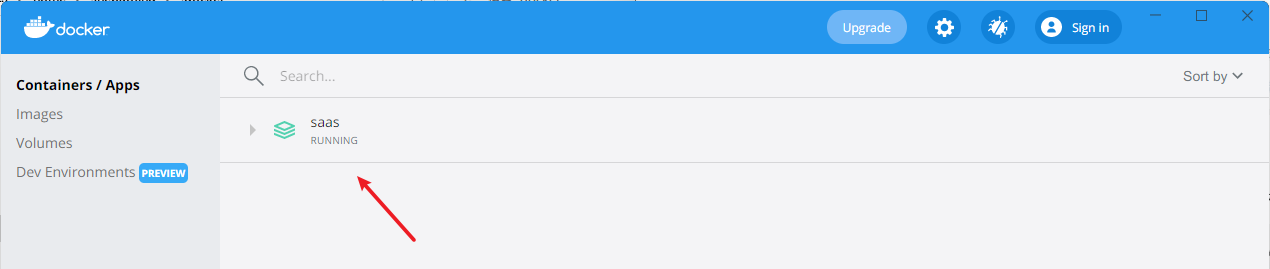
启动完毕后,打开docker看到我们的项目已经启动

我们试着在浏览器内输入localhost。
这时候就能看到我们的laravel项目了。如果发现权限报错。则设置下权限即可。
sudo chmod -R 777 ./storage
sudo chmod -R 777 ./bootstrap/cache
执行数据库迁移:
./vendor/bin/sail artisan migrate
修改环境变量
我们发现每次执行 sail命令都需要输入完整路径./vendor/bin/sail很不方便。所以我们设置一下环境变量。
在wsl根目录。也就是输入wsl命令之后。紧接着输入以下命令,进入编辑器对环境变量文件进行编辑
nano ~/ .bashrc
在最下面添加一行
alias sail='bash vendor/bin/sail'
ctrl+X 离开nano,若有修改过的文件会提示是否保存;选择 :yes
又提示:file name to write :.bashrc,选择:Ctrl+T
在下一个界面用 “上下左右” 按键 选择要保存的文件名,
然后直接点击 “Enter” 按键即可保存.
Ubantu系统下nano编辑器的更多使用办法,可以自行百度。这里简单的写几个小提示
ctrl+O 保存文件; ctrl+W 查询字符串;
ctrl +C 说明目前光标所在处的行数和列数等信息;
ctrl+ _ 可以直接输入行号,让光标快速移到该行;
因为我们上面已经修改了环境变量。所以我们可以这样执行数据库迁移命令
sail artisan migrate
以下是一些通过 Sail 管理您的开发环境的示例命令:
# 运行 docker容器 `docker-compose up`
sail up
# 后台运行docker容器
# `docker-compose up -d`
sail up -d
# 停止容器并移除容器,网络等。
sail down
Sail 附带了 NPM、composer 以及您习惯在本地使用的所有工具,所有工具都整齐地打包在 Docker 容器中。 以下是您经常使用的一些示例:
# 在容器中运行 php artisan queue:work
sail artisan queue:work
# 运行 PHP 命令行命令并返回输出
sail php --version
# 安装composer包
sail composer require laravel/sanctum
# Node and NPM
sail node --version
sail npm install
 提供
提供