Dcat Admin
Dcat Admin 是一个基于 laravel-admin 二次开发而成的后台系统构建工具,只需极少的代码即可快速构建出一个功能完善的高颜值后台系统。支持页面一键生成 CURD 代码,内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者非常友好。
参考链接:blog.csdn.net/qq_42468039/article/…
本次实现的导入功能是 Dcat 的版本为”dcat/laravel-admin”: “2.0.9-beta”,
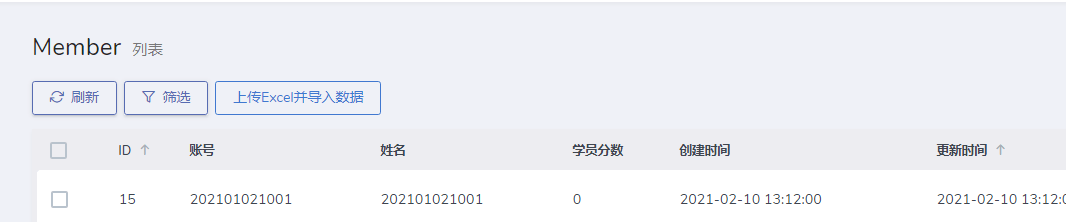
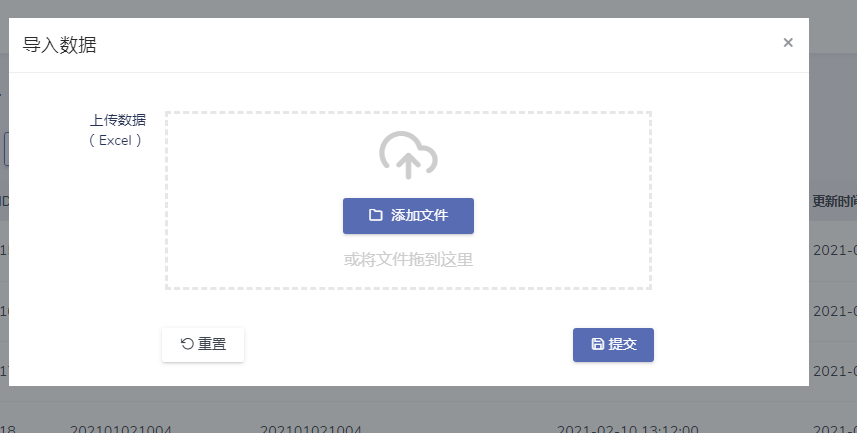
实现效果


1. 安装 maatwebsite/excel
composer require maatwebsite/excel
2. 在控制器中添加按钮
use App\Admin\Actions\Modal\memberModal;
$grid->tools(function (Grid\Tools $tools) {
//Excel导入
$tools->append(new memberModal());
});
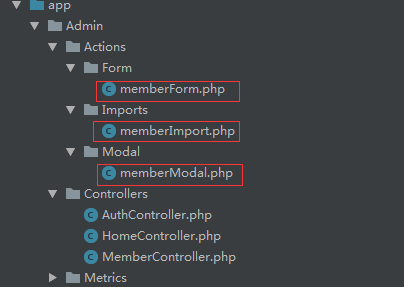
3. 创建文件

app/admin/actions/Modal/memberModal.php
<?php
namespace App\Admin\Actions\Modal;
use App\Admin\Actions\Form\memberForm;
use Dcat\Admin\Admin;
use Dcat\Admin\Grid\Tools\AbstractTool;
use Dcat\Admin\Traits\HasPermissions;
use Illuminate\Contracts\Auth\Authenticatable;
use Illuminate\Database\Eloquent\Model;
class memberModal extends AbstractTool
{
/**
* @return string
*/
protected $title = 'Title';
public function render()
{
$id = "reset-pwd-{$this->getKey()}";
// 模态窗
$this->modal($id);
return <<<HTML
<span class="grid-expand" data-toggle="modal" data-target="#{$id}">
<a href="javascript:void(0)"><button class="btn btn-outline-info ">上传Excel并导入数据</button></a>
</span>
HTML;
}
protected function modal($id)
{
$form = new memberForm();
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
// 通过 Admin::html 方法设置模态窗HTML
Admin::html(
<<<HTML
<div class="modal fade" id="{$id}">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">导入数据</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
{$form->render()}
</div>
</div>
</div>
</div>
HTML
);
}
/**
* @param Model|Authenticatable|HasPermissions|null $user
*
* @return bool
*/
protected function authorize($user): bool
{
return true;
}
/**
* @return array
*/
protected function parameters()
{
return [];
}
}
app/admin/actions/Form/memberForm.php
<?php
namespace App\Admin\Actions\Form;
use App\Admin\Actions\Imports\memberImport;
use Dcat\Admin\Widgets\Form;
use Maatwebsite\Excel\Facades\Excel;
class memberForm extends Form
{
public function handle(array $input)
{
try {
//上传文件位置,这里默认是在storage中,如有修改请对应替换
$file = storage_path('/app/public/' . $input['file']);
Excel::import(new memberImport(), $file);
return $this->response()->success('数据导入成功')->refresh();
} catch (\Exception $e) {
return $this->response()->error($e->getMessage());
}
}
public function form()
{
$this->file('file', '上传数据(Excel)')->rules('required', ['required' => '文件不能为空'])->move('admin/upload/');
}
}
app/admin/actions/Imports/memberImport.php
<?php
namespace App\Admin\Actions\Imports;
use App\Models\Member;
use Maatwebsite\Excel\Concerns\ToModel;
use Maatwebsite\Excel\Concerns\WithStartRow;
class memberImport implements ToModel, WithStartRow
{
/**
* @param array $row
*
* @return \Illuminate\Database\Eloquent\Model|null
*/
public function model(array $row)
{
// 0代表的是第一列 以此类推
// $row 是每一行的数据
//查询是否存在,存在就不写入
$user = Member::where('username', '=', $row[0])->first();
if ($user) {
return null;
}
return new Member([
'username' => $row[0],
'name' => $row[1],
]);
}
/**
* 从第几行开始处理数据 就是不处理标题
* @return int
*/
public function startRow(): int
{
return 2;
}
}
4.Model 允许写入
class Member extends Model
{
protected $fillable = ['name','username'];
}
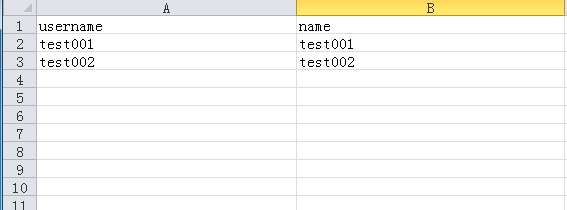
5. 导入 Excel 样式

 提供
提供